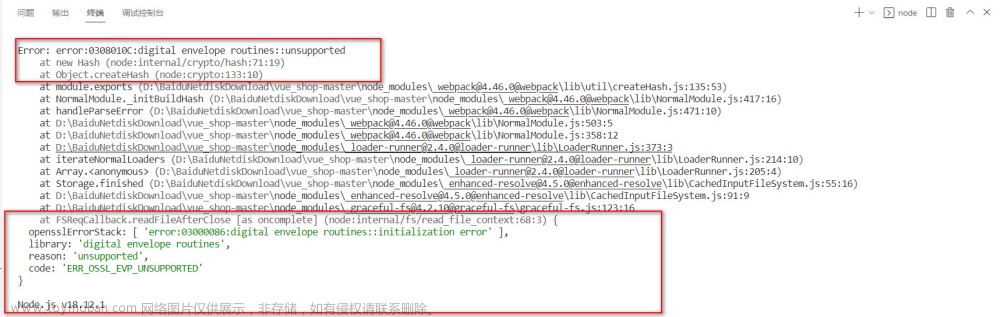
错误

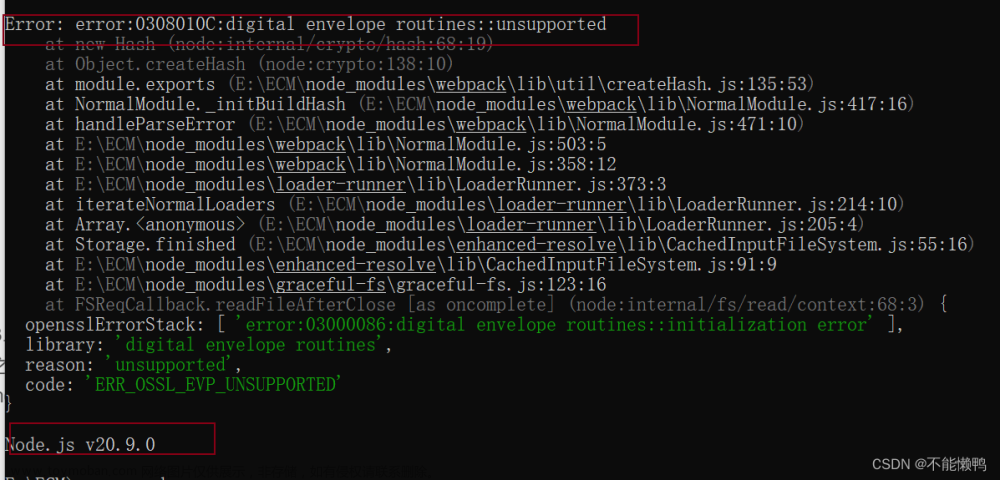
Vue 报错error:0308010C:digital envelope routines::unsupported
原因
这个错误与 OpenSSL 的版本兼容性问题有关,可能是 Vue.js 项目中使用的某个依赖或库需要使用 OpenSSL 的特定版本或功能,但你的系统上安装的 OpenSSL 版本不兼容。
要解决这个问题,你可以尝试以下几个步骤:
升级 OpenSSL:尝试升级系统上的 OpenSSL 版本,确保它与项目中使用的依赖兼容。
更新依赖:更新 Vue.js 项目中的所有依赖项,特别是与加密或安全性相关的依赖。这有助于确保你使用的依赖与系统上的 OpenSSL 版本兼容。
查看错误消息上下文:查看错误消息中的上下文信息,以了解哪个部分的代码或依赖项触发了这个错误。这有助于缩小问题的范围。
检查环境变量:检查是否有环境变量或配置文件中设置了 OpenSSL 相关的路径或选项,确保它们正确配置。
查阅文档:查看你正在使用的依赖或库的文档,看看是否有关于 OpenSSL 版本兼容性的指南或建议。
如果以上方法没有解决问题,还可以考虑在开发环境中创建一个虚拟环境,以便更好地管理依赖项和版本兼容性。如果问题仍然存在,你可能需要联系相关依赖项的维护者或社区,以获取更多支持。
解决:甭说了,直接换16的版本
卸载高得装逼的(装低的,不好意思打错了)
尝试卸载Node.js 17+版本并重新安装Node.js 16+版本,然后再重新启动
这个方法我是不用了,怪麻烦的,教大家一招,用nvm管理我们的node版本,nvm是干嘛的,总结一句话:nvm(Node Version Manager)是用于管理和切换不同版本的Node.js的工具。
安装nvm管理工具
从官网下载安装包:https://github.com/coreybutler/nvm-windows/releases
下载:nvm-setup.exe
鼠标双击nvm-setup.exe文件,选择“我接受…”那一行,点击next
可以根据自身情况自定义选择路径盘,路径不要出现空格或中文符号,选好后点击next
选择node.js的安装位置,可以根据自身情况自定义选择路径盘,路径不要出现空格或中文符号,选好后点击next。
(若系统中已经安装node.js,则cmd打开终端,输入where node,查看node的位置,选择此文件目录)
最后,点击install即可安装完成
验证是否安装成功,进入命令控制行窗口(win+R,输入cmd),输入nvm -v,出现版本号即成功。
然后我们输入命令行nvm ls available查看可用的node.js版本号
输入命令行nvm install node 版本号(例如:nvm install 16.17.1)
安装成功后,输入命令行nvm use node 版本号(例如:nvm use 16.17.1)
注意:这里经常会报错
exit status 1: 'D:\Program' �����ڲ����ⲿ���Ҳ���ǿ����еij���
���������ļ���
这是因为我们cmd的权限不够,我们需要以管理员身份运行cmd就可以了
具体方法:右击电脑下方入cmd->以管理员身份运行(命令提示符)->重新输入nvm use
最后我们验证是否成功,分别输入命令行node -v和npm -v,检验node.js以及对应npm是否安装成功,如果可以显示版本号这说明安装成功。

安装好后,再install,run就成功了。文章来源:https://www.toymoban.com/news/detail-780882.html
 文章来源地址https://www.toymoban.com/news/detail-780882.html
文章来源地址https://www.toymoban.com/news/detail-780882.html
到了这里,关于Vue 报错error:0308010C:digital envelope routines::unsupported的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!