导言:
在现代的Web开发中,构建可视化工作流和图形界面是一项常见的任务。传统上,这需要大量的前端工作,但现在有了一种强大的工具,可以使这个过程更加容易和高效——React Flow Renderer。本系列博客将深入介绍React Flow Renderer,这是一个用于构建可拖动低代码工作流的强大库。
什么是React Flow Renderer?
React Flow Renderer是一个基于React的库,它使您能够轻松创建可拖动的工作流和图形界面。它提供了一个强大的工具集,可用于构建各种可视化界面,包括流程图、图表、拓扑图等。使用React Flow Renderer,您可以将节点拖动到画布上,连接它们,创建复杂的工作流,而无需手动处理DOM元素或复杂的布局逻辑。
主要功能和特点:
-
拖放支持: React Flow Renderer允许用户轻松拖动节点到画布上,以构建他们想要的图形界面。
-
节点定制: 您可以创建自定义节点,以满足特定的需求,并为节点添加自定义样式和功能。
-
连线和关系: 通过React Flow Renderer,您可以轻松地连接节点,并创建节点之间的关系,以构建复杂的工作流程。
-
可扩展性: 该库具有高度的可扩展性,可以根据项目的需求添加自定义功能和插件。
本系列博客的内容:
本系列博客将分为多个部分,深入介绍React Flow Renderer的不同方面。在本系列的第一篇博客中,我们将介绍如何开始使用React Flow Renderer,并创建一个简单的可拖动工作流界面。随着系列的进行,我们将探讨更高级的主题,包括自定义节点、复杂的布局、事件处理等。
无论您是新手还是有经验的React开发者,都可以从本系列中学到有关React Flow Renderer的有用信息,并将其应用于您自己的项目中。
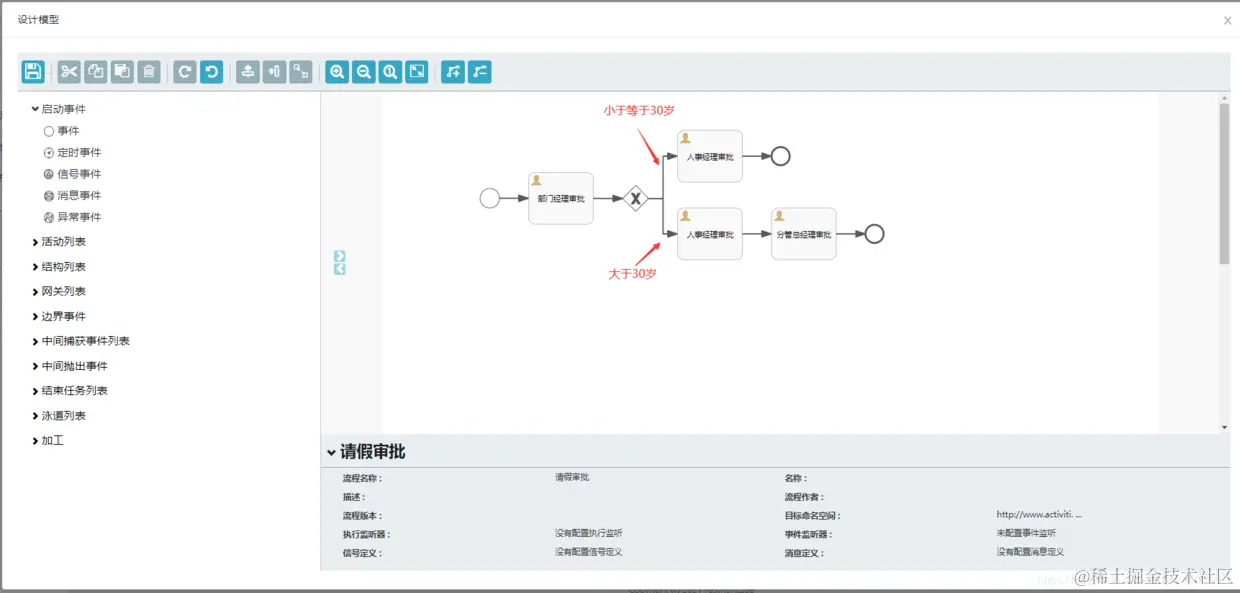
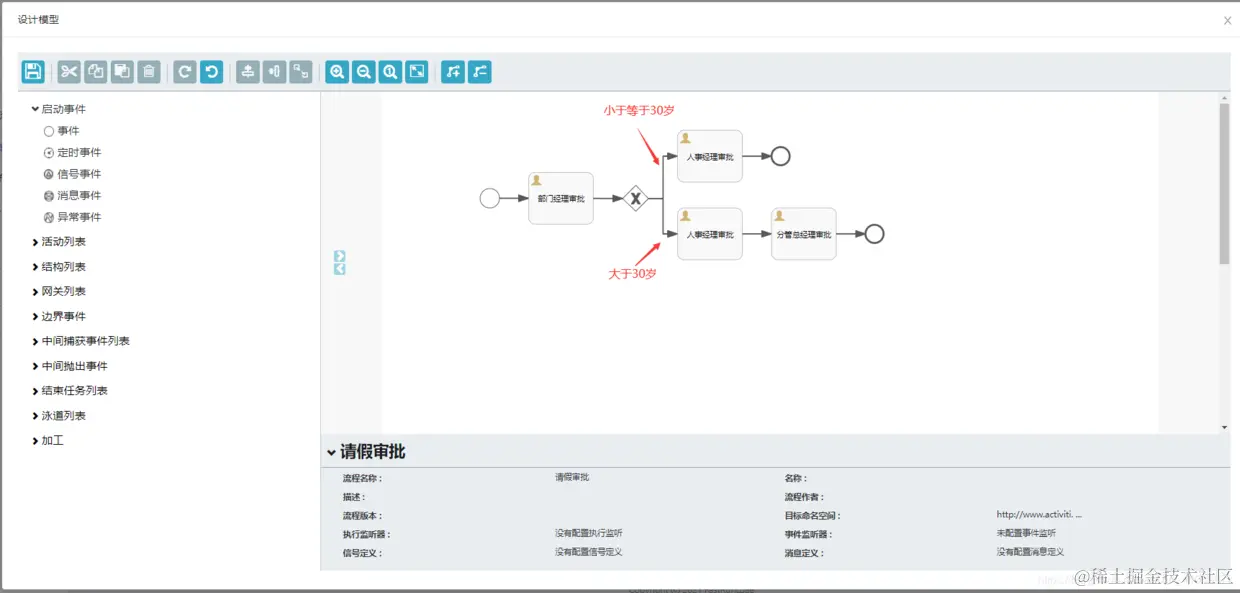
最终结果图例:
提供github地址供大家参考。地址: React-Flow-Renderer
让我们开始吧:
在接下来的博客中,我们将从头开始构建一个基本的React Flow Renderer应用程序,让您了解如何使用这个库来创建可拖动的低代码工作流界面。订阅我们的系列,跟随我们的教程,开始构建令人印象深刻的可视化界面!
当创建一个使用React Flow Renderer构建的可拖动低代码工作流页面时,首先需要确保您已满足以下前提条件和步骤:
前提条件:
-
Node.js 和 npm/yarn: 确保您的开发环境中已安装Node.js和npm或yarn。您可以在官方网站上下载并安装它们。
-
基本的React.js 知识: 熟悉React.js的基本概念和工作方式将有助于更好地理解React Flow Renderer的集成。
-
项目所需要的UI库: 本文使用的是mui,你可以使用自己项目中的组件库代替本文中提供的mui组件库。
创建React Flow Renderer页面的步骤:
现在,让我们逐步创建一个基本的React Flow Renderer页面:
步骤 1:创建新的React应用
如果您还没有一个现有的React应用程序,可以通过使用Create React App来创建一个新的React应用。在命令行中执行以下命令:
npx create-react-app react-flow-app
这将创建一个名为react-flow-app的新React应用。
步骤 2:安装React Flow Renderer
在React应用程序的根目录中,使用npm或yarn来安装React Flow Renderer:
npm install react-flow-renderer
或者
yarn add react-flow-renderer
这将安装React Flow Renderer库以便在应用程序中使用。
步骤 3:创建React Flow Renderer组件
在您的React应用程序中,创建一个新的组件来承载React Flow Renderer。您可以在src目录下的任何位置创建该组件文件。例如,创建一个名为FlowComponent.js的文件:
// FlowComponent.js
import React from 'react';
import ReactFlow from 'react-flow-renderer';
const FlowComponent = () => {
const elements = []; // 在这里定义您的节点和线元素
return (
<div style={{ height: '500px', border: '1px solid #ccc' }}>
<ReactFlow elements={elements} />
</div>
);
};
export default FlowComponent;
在elements数组中,您可以定义您的节点和线元素,以构建工作流界面。稍后在本系列的博客中,我们将深入讨论如何定义和管理这些元素。
步骤 4:在应用中使用React Flow Renderer组件
现在,您可以在您的React应用中使用FlowComponent组件。打开src/App.js文件,并将FlowComponent组件添加到渲染中:
// src/App.js
import React from 'react';
import './App.css';
import FlowComponent from './FlowComponent'; // 导入您的FlowComponent组件
function App() {
return (
<div className="App">
<h1>React Flow Renderer示例</h1>
<FlowComponent /> {/* 使用FlowComponent组件 */}
</div>
);
}
export default App;
步骤 5:启动应用
最后,运行您的React应用以查看React Flow Renderer的初始界面。在命令行中执行以下命令:
npm start
或者
yarn start
您的React应用将在浏览器中启动,显示React Flow Renderer的基本界面。文章来源:https://www.toymoban.com/news/detail-781129.html
这是一个创建React Flow Renderer页面的基本步骤。随着您深入了解React Flow Renderer,您可以自定义节点、添加交互性,以及构建更复杂的工作流界面。在接下来的博客中,我们将深入探讨这些主题,以及更多高级功能。希望这个初始指南对您有所帮助!文章来源地址https://www.toymoban.com/news/detail-781129.html
到了这里,关于深入React Flow Renderer(一):构建可拖动低代码工作流(附代码地址)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!