分为yolov5项目部署和微信小程序两部分,先介绍微信小程序前端展示+flask后端,之后介绍项目部署这部分。
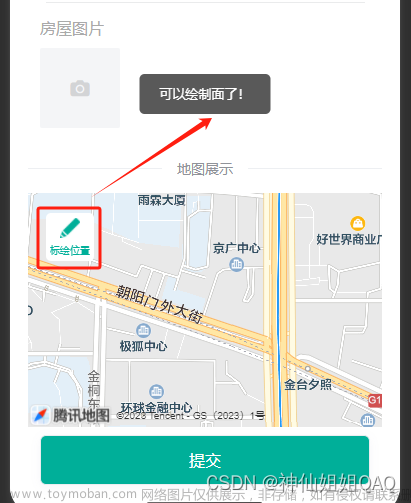
一、先上效果图
1. 点击选择图片,调用摄像头选择图片

2.选择图片之后,点击开始检测,然后返回结果

二、前端代码
wxml文件:
view class="container">
<view>
<image src="{{avatarUrl}}" class=".img" bindtap="imgClick"></image>
<button bindtap="chooseimg" class=".btn_select">选择图片</button>
<button form-type="submit" class=".btn_submit" bindtap="submitimg">开始检测</button>
</view>
<view class="text-container">
<view>{{name_and_nums}}</view>
<view class="text" wx:for="{{names}}">{{item.name}}: {{item.value}} </view>
</view>
</view>js文件,分为两部分,一部分是调用摄像头,另一部分是图片检测
1. 数据定义:
data: {
avatarUrl: 'res.png',
base64imgurl: null,
name_num: '',
names: [],
name_and_nums: ''
},2. 调用摄像头,使用微信小程序中的wx.chooseImage接口,并使用wx.setStorage接口对图片路径进行保存。代码:
chooseimg: function() {
var that = this
// 选择图片
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为 img 标签的 src 属性显示图片
var tempFilePaths = res.tempFilePaths
console.log(tempFilePaths)
that.setData({avatarUrl:tempFilePaths[0]})
console.log(tempFilePaths[0])
wx.setStorage({key:'img_path', data: tempFilePaths[0]})
}3. 先使用wx.getImageInfo获取上一步保存的图片格式(png/jpg等),然后调用wx.uploadFile接口,将图片上传到服务器,然后使用训练好的权重参数对图片进行检测,然后返回结果,因为返回的结果是一种图像流。为了在前端对图片进行展示,需要在图片编码前加字段:‘data:image/png;base64’,将图片格式转换为base64格式。代码:
submitimg: function(){
var img_path
var that
wx.getImageInfo({
src: img_path,
success(res){
imgtype = res.type
console.log(imgtype)
}
})
wx.uploadFile({
filePath: img_path,
name: 'image',
url: '服务器地址',
// 上传成功!
success(res){
console.log(res)
var img_data = JSON.parse(res.data).data.image
var base64str_img = 'data:image/' + imgtype + ';base64,' + img_data
that.setData({avatarUrl: base64str_img})
// 上传失败
fail(){
console.log('--failed--')
}
})
}
}(PS:在前端定义了传入的数据名为image,所以,flask后端接收数据名也同样为image)
//前端:
wx.uploadFile({
filePath: img_path,
name: 'image',
url: 服务器地址
})
//后端
img_file = request.files["image"]三、后端代码
后端这里使用的是flask,这部分的使用相对比较简单
1. 因为model返回的结果是一个list,里面有dict组成,主要就是框的左上角、右下角左边、类别以及类别名。之后对这个result进行处理,写一个画图的py文件,根据输入的图像和得到result画框,将画框后的结果保存到save_path中,然后再将图像格式进行转换为base64(返回的数据格式:(这里的img_res已经是经过画框之后的结果))
2. 然后因为前端的要求,返回的形式需要用json格式,同时也需要将返回结果放在data里面,方便前端读取后端返回的数据。
@app.route(DETECTION_URL, methods=["POST"])
def predict():
if request.method != "POST":
return jsonify({"code": 2, "msg": "the request method is error!", "data": {"isSecret": "null"}})
if request.files.get("image"):
# 将读取的图片流转换为图片格式
im_file = request.files["image"]
im_bytes = im_file.read()
im = Image.open(io.BytesIO(im_bytes))
#将图片输入到模型中,输出的结果是一个list,带有坐标类别等信息
results = model(im, size=640) # reduce size=320 for faster inference
# 预测的结果(坐标 种类 置信度)
result = results.pandas().xyxy[0].to_json(orient="records")
img_res = ''
with open(save_path, 'rb') as f:
img_res = f.read()
img_res = base64.b64encode(img_res)
return jsonify({ "data": {"detect_res": "yes", "image": str(img_res, 'utf-8')}})
if __name__ == "__main__":
torch.hub._validate_not_a_forked_repo = lambda a, b, c: True
model = torch.hub.load("path", "custom", path="./best.pt", source="local", force_reload=False) # force_reload to recache最后!总结一下,之前刚开始要做的时候,感觉还挺难的,真的开始做的时候,感觉还行(虽然做的比较简单,页面也不是很好看,css一生之敌!!!)
之后,会学一下项目的部署,目前用的是别人部署好的,但是还是要自己学学的!!!文章来源:https://www.toymoban.com/news/detail-781287.html
ps:为什么会写这个博客呢?因为在刚开始找资料的时候,找到一个博客,感觉和我的需求一样,于是就点进去看,结果是一个购买链接,还卖399!!!就这么个东西就399!!我表示很无语,就决定自己写好了之后一定要公开!!!如果大家有什么问题,可以留言,我们一起共同学习!!!文章来源地址https://www.toymoban.com/news/detail-781287.html
到了这里,关于yolov5部署+微信小程序前端展示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!