使用postman模拟表单提交数据,对象接受值不到为NULL:
问题场景如下:
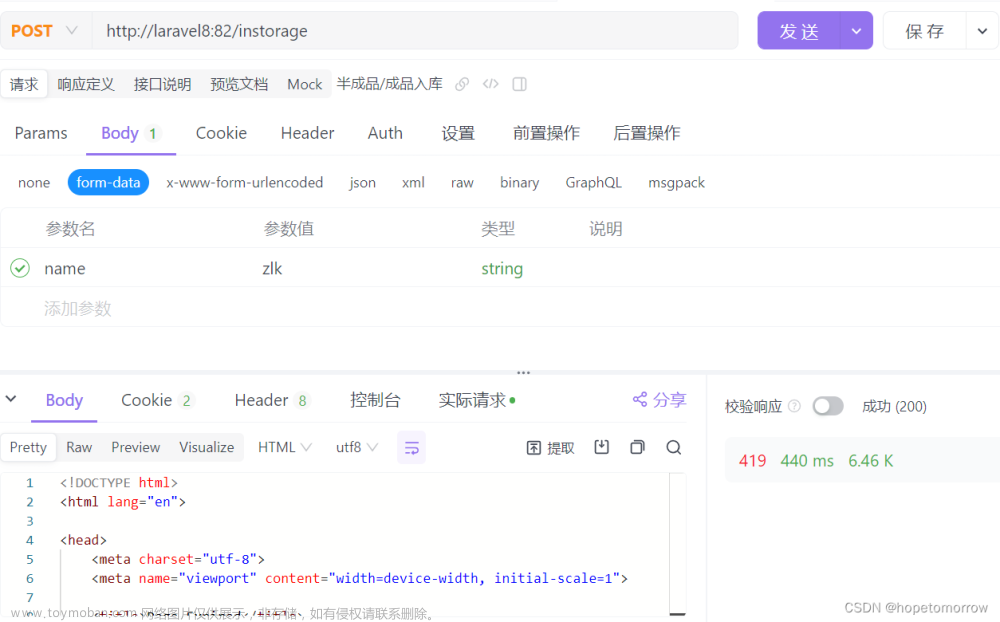
用PostMan发送Post请求的时候,后端接受不到数据,如下图所示:
后端接参如下图所示:
如果你搜索了很多资料,都还没能解决,就往maven的依赖中去找问题,我这里的问题就是缺少一个很常见的依赖如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
之前项目里,只有这个依赖,而没有上面一个依赖,所以会接参失效
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-webflux</artifactId>
</dependency>
加上spring-boot-starter-web就不会失效了 文章来源:https://www.toymoban.com/news/detail-781332.html
文章来源:https://www.toymoban.com/news/detail-781332.html
总结:一定要加上pring-boot-starter-web这个依赖,这样springmvc接受参数才不会有其他很奇怪的问题文章来源地址https://www.toymoban.com/news/detail-781332.html
到了这里,关于使用postman模拟表单提交数据,对象接受值不到为NULL的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!