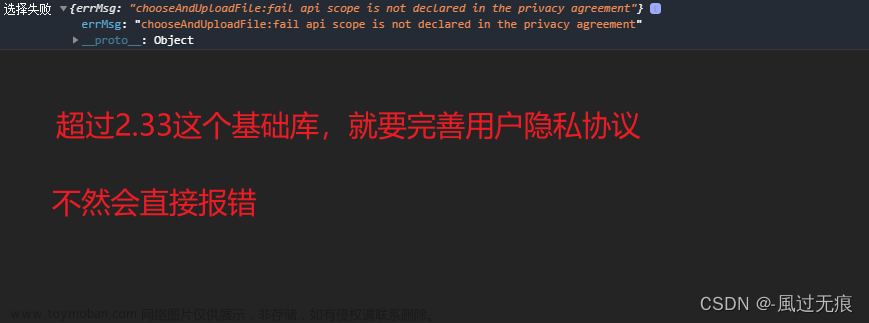
隐私政策不做过多阐述具体看公告,公告看不明白的就看下方实现吧,毕竟完成工作为主→_→
关于小程序隐私保护指引设置的公告
关于小程序隐私保护指引设置的再次公告
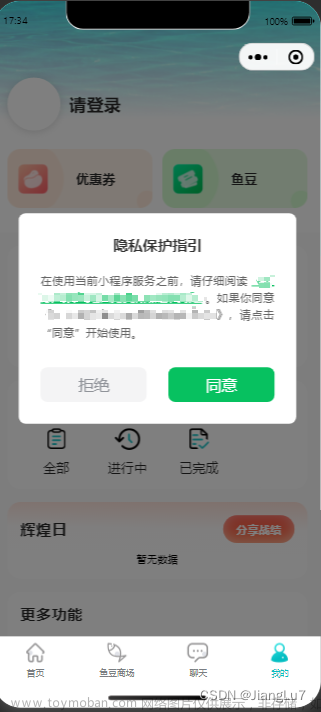
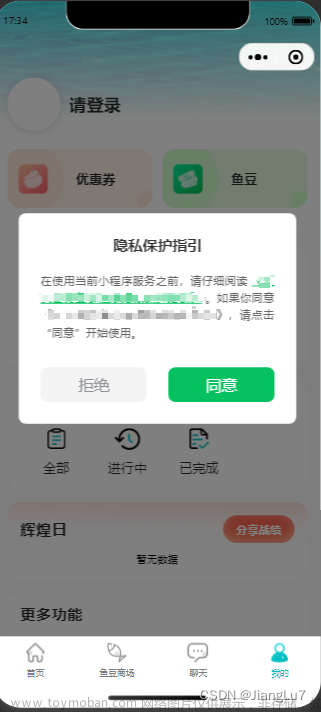
在微信公众平台配置隐私保护后,当用户使用小程序时检测是否授权了,让用户授权相关隐私权限,用到权限的功能才能正常使用,知道流程就好实现了,文章只贴重要代码,具体实现思路则需要根据情况决定,在何时弹出隐私授权弹窗:
1.进入小程序就弹一步到位(对开发来说好,就是用户体验不好)
2.在使用到的页面弹出(对开发者来说繁琐,但是用户体验好,有些小程序可能就及个页面涉及)
1.在微信公众平台,设置板块中找到服务内容声明下的用户隐私保护指引进行设置(通过后生效)

2.在manifest.json源码视图中添加 "__usePrivacyCheck__": true(!新版本默认开启可不配置)
"mp-weixin": {
"appid": "wxxxxxxxxxxxxxxx",
"setting": {
"urlCheck": false,
"es6": true,
"postcss": true,
"minified": true
},
"__usePrivacyCheck__": true,
"usingComponents": true
},3.上述配置好后,我们需要判断是否需要吊起隐私政策弹窗(弹窗自行编写)授权过就不用再弹窗了,可以通过wx.getPrivacySetting方法判断该用户是否需要授权,贴一个官网实例
调用该接口返回两个参数:
needAuthorization 返回 Boolean值: true or false,是 / 否 (是否需要隐私政策)
privacyContractName 返回的用户隐私保护名称
wx.getPrivacySetting({
success: res => {
console.log(res) // 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
if (res.needAuthorization) {
// 需要弹出隐私协议 自行编写...
} else {
// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口
}
},
fail: () => {},
complete: () => {}
})当 needAuthorization 为真时,自行编写授权弹窗,我们可以通过wx.openPrivacyContract方法跳转到隐私保护指引链接让用户查看具体内容
4.弹窗出来后,通过uniapp提供的button按钮告诉微信进行授权授权
通过open-type="agreePrivacyAuthorization" 和 @agreeprivacyauthorization 编写授权按钮文章来源:https://www.toymoban.com/news/detail-781502.html
<button open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="handleAgree">同意并继续</button>用户拒绝授权则通过wx.exitMiniProgram退出小程序或者进行其他操作,自行拓展文章来源地址https://www.toymoban.com/news/detail-781502.html
uni.exitMiniProgram({
success: () => {
console.log('exit success');
}
});相关问题: 弹窗压不住tabber
wx.hideTabBar(); // 隐藏
wx.showTabBar(); // 展示到了这里,关于uniapp微信小程序隐私保护指引设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[uni-app]微信小程序隐私保护指引设置的处理记录](https://imgs.yssmx.com/Uploads/2024/02/707163-1.png)