博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了基于微信小程序的自修室预约系统的开发全过程。通过分析基于微信小程序的自修室预约系统管理的不足,创建了一个计算机管理基于微信小程序的自修室预约系统的方案。文章介绍了基于微信小程序的自修室预约系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本基于微信小程序的自修室预约系统有管理员和学生两个角色。管理员功能有个人中心,学生管理,公告通知管理,自修室管理,座位预约管理,预约取消管理,管理员管理,系统管理等。学生角色有,查看公告通知,查看自修室,预约和取消自修室等功能。因而具有一定的实用性。
本站后台采用Java的SSM框架进行后台管理开发,可以在浏览器上登录进行后台数据方面的管理,MySQL作为本地数据库,微信小程序用到了微信开发者工具,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得基于微信小程序的自修室预约系统管理工作系统化、规范化。

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
5.1 管理员模块的实现
5.1.1 学生信息管理
管理员可以管理学生信息,可以对通过微信小程序端注册的学生信息修改删除。具体界面的展示如图5.1所示。

图5.1 学生管理界面
5.1.2 公告通知管理
管理员可以对线上公告通知进行添加,修改删除查询操作。具体界面如图5.2所示。

图5.2 公告通知管理界面
5.1.3 自修室管理
系统管理员可以查看自修室,并且可以对自修室的信息进行添加修改删除操作。界面如下图所示:

图5.3 自修室管理界面
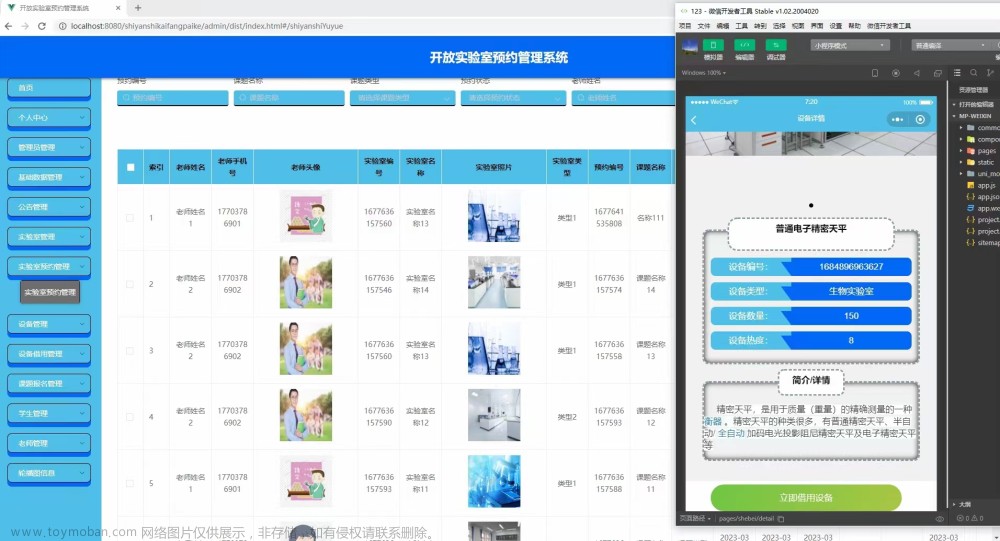
5.1.4 座位预约管理
系统管理员可以查看座位预约,并且可以对座位预约信息进行修改删除以及审核操作。界面如下图所示:

图5.4 座位预约管理界面
5.2 小程序学生模块的实现
5.2.1 学生注册
小程序学生是需要注册才可以进行登录的。界面如下图所示:

图5.5 注册界面
5.2.2 小程序首页
小程序首页会显示自修室以及公告通知,通过下滑就可以获取到。界面如下图所示:

图5.6 小程序首页
5.2.2 我的
小程序最下面是导航模块,点击我的,可以出现关于我的相关功能。界面如下图所示:

图5.6 我的
5.2.2 自习室预约
小程序最下面是导航模块,点击自习室信息后预约需要输入信息才可以预约。界面如下图所示:
图5.6 自习室预约
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-781708.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-781708.html
到了这里,关于基于Java+Vue+uniapp微信小程序自修室预约系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!