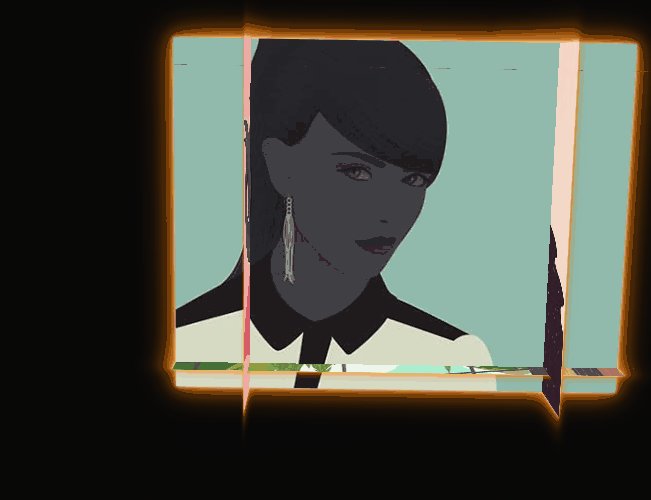
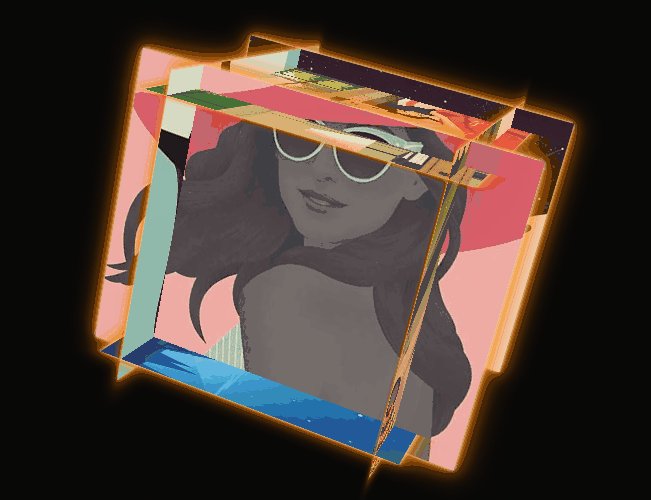
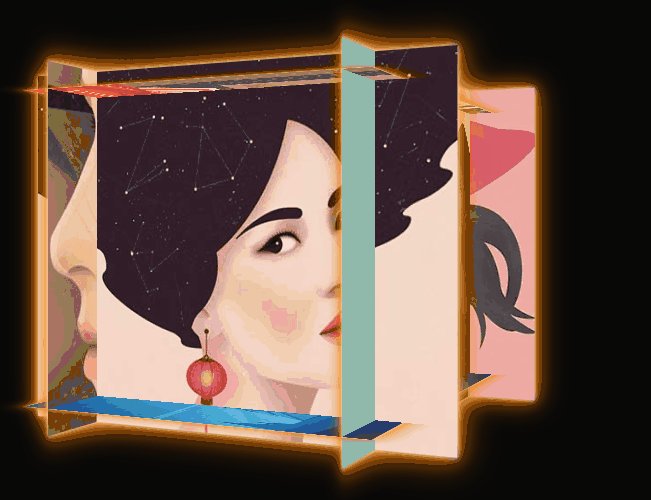
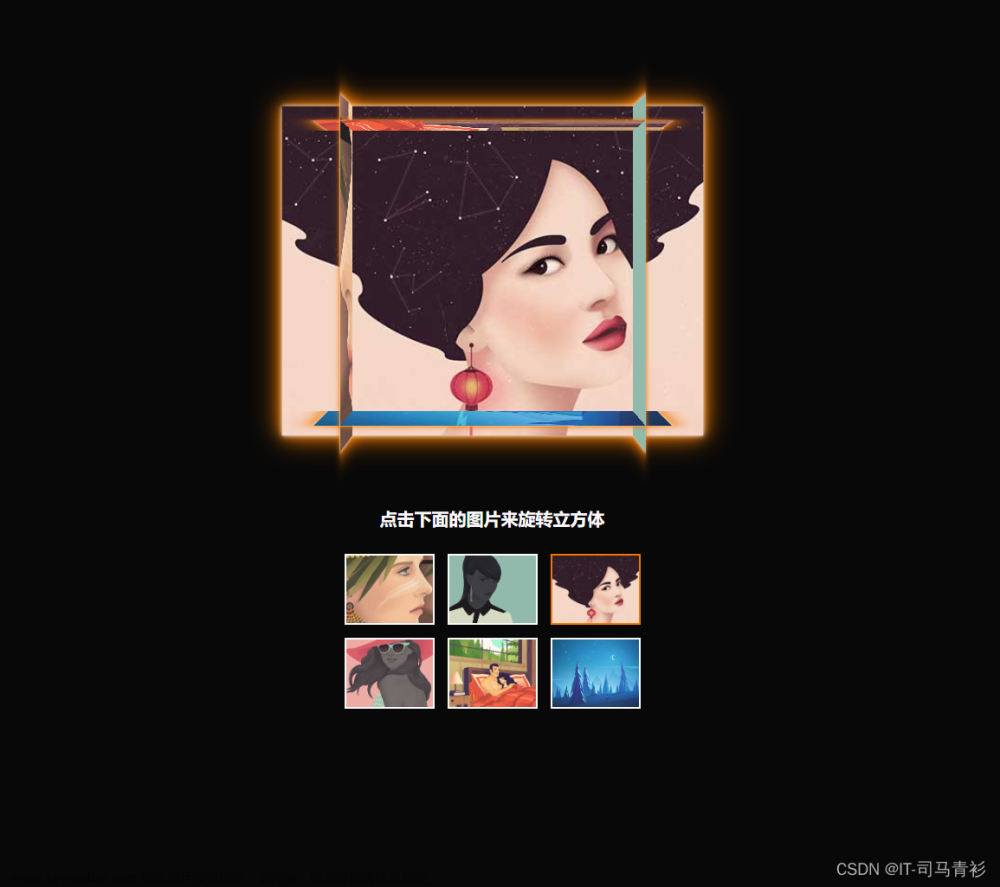
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
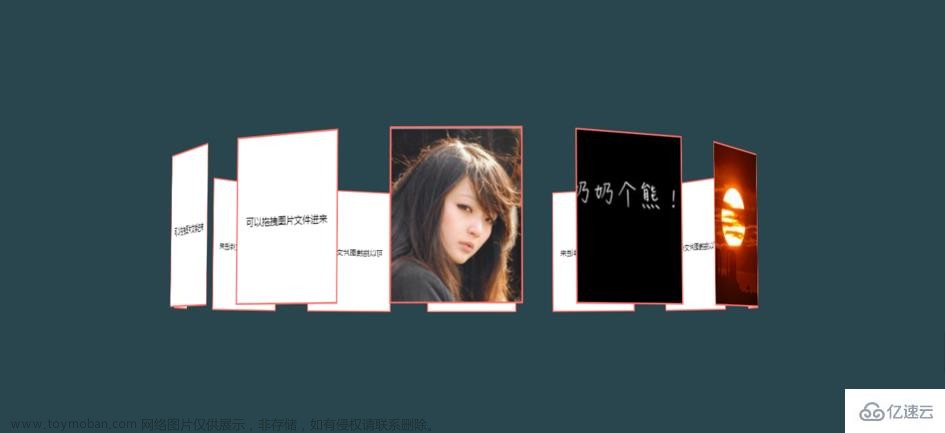
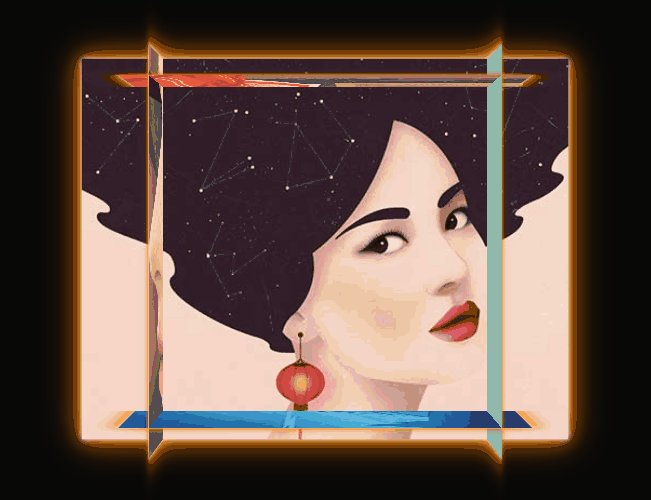
一、网页效果


二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~文章来源:https://www.toymoban.com/news/detail-781741.html
<html>
<head>
<meta charset="utf-8">
<script id="jqbb" src="https://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<style type="text/css">
:root {
/* Base font size */
font-size: 10px;
/* Border color variable */
--border-color: #e70;
}
* {
box-sizing: border-box;
}
body {
font-family: "Montserrat", Arial, sans-serif;
font-weight: 500;
line-height: 1.5;
text-align: center;
min-height: 100vh;
padding: 4rem 2rem;
color: #fafafa;
background-color: #080808;
}
h1 {
font-size: 4rem;
}
h2 {
font-size: 2rem;
margin-bottom: 2.5rem;
}
.cube-container {
position: relative;
width: 30rem;
height: 30rem;
margin: 18rem auto 6rem;
perspective: 100rem;
}
.cube {
position: absolute;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: transform 1s cubic-bezier(0.32, 0.05, 0.35, 1.6);
}
.cube-face-image {
display: block;
position: absolute;
/* opacity: 0.95; */
/* border: 0.2rem solid #fafafa; */
box-shadow: 0 0 0.5rem #fff, 0 0 1.5rem var(--border-color), 0 0 3rem var(--border-color);
}
.image-buttons {
display: grid;
grid-template-columns: repeat(3, auto);
grid-gap: 1.5rem;
justify-content: center;
}
.image-buttons input {
border: 0.2rem solid #fafafa;
}
.image-buttons input:focus {
outline: none;
border: 0.2rem solid var(--border-color);
}
/* Transform images to create cube */
.image-1 {
transform: translateZ(15rem);
}
.image-2 {
transform: rotateX(-180deg) translateZ(15rem);
}
.image-3 {
transform: rotateY(90deg) translateZ(15rem);
}
.image-4 {
transform: rotateY(-90deg) translateZ(15rem);
}
.image-5 {
transform: rotateX(90deg) translateZ(15rem);
}
.image-6 {
transform: rotateX(-90deg) translateZ(15rem);
}
/* Transform cube to show correct image */
.cube.initial-position {
transform: translateZ(-15rem) translateY(-2rem) rotateX(-15deg) rotateY(18deg) rotateZ(2deg);
}
.cube.show-image-1 {
transform: translateZ(-15rem);
}
.cube.show-image-2 {
transform: translateZ(-15rem) rotateX(180deg);
}
.cube.show-image-3 {
transform: translateZ(-15rem) rotateY(-90deg);
}
.cube.show-image-4 {
transform: translateZ(-15rem) rotateY(90deg);
}
.cube.show-image-5 {
transform: translateZ(-15rem) rotateX(-90deg);
}
.cube.show-image-6 {
transform: translateZ(-15rem) rotateX(90deg);
}
.image-buttons input {
width: 104px;
}
.clickText{
margin-top: 150px;
}
</style>
</head>
<body>
<div class="cube-container">
<div class="cube initial-position">
<img class="cube-face-image image-1" src="./images/1.jpg">
<img class="cube-face-image image-2" src="./images/2.jpg">
<img class="cube-face-image image-3" src="./images/3.jpg">
<img class="cube-face-image image-4" src="./images/4.jpg">
<img class="cube-face-image image-5" src="./images/5.jpg">
<img class="cube-face-image image-6" src="./images/6.jpg">
</div>
</div>
<h2 class="clickText">点击下面的图片来旋转立方体</h2>
<div class="image-buttons">
<input type="image" class="show-image-1" src="./images/1.jpg"></input>
<input type="image" class="show-image-2" src="./images/2.jpg"></input>
<input type="image" class="show-image-3" src="./images/3.jpg"></input>
<input type="image" class="show-image-4" src="./images/4.jpg"></input>
<input type="image" class="show-image-5" src="./images/5.jpg"></input>
<input type="image" class="show-image-6" src="./images/6.jpg"></input>
</div>
</body>
<script>
//DOM load event
window.addEventListener("DOMContentLoaded", () => {
const cube = document.querySelector(".cube"),
imageButtons = document.querySelector(".image-buttons");
let cubeImageClass = cube.classList[1];
//Add click event listener to image buttons container
imageButtons.addEventListener("click", (e) => {
//Get node type and class value of clicked element
const targetNode = e.target.nodeName,
targetClass = e.target.className;
//Check if image input has been clicked and isn't the currently shown image
if (targetNode === "INPUT" && targetClass !== cubeImageClass) {
console.log(`Show Image: ${targetClass.charAt(11)}`);
//Replace previous cube image class with new class
cube.classList.replace(cubeImageClass, targetClass);
//Update cube image class variable with new class
cubeImageClass = targetClass;
}
}, false);
}, false);
</script>
</html>
三、精彩专栏
看到这里了就 【点赞,好评,收藏】 三连 支持下吧,你的支持是我创作的动力。—— `文章来源地址https://www.toymoban.com/news/detail-781741.html
到了这里,关于HTML5七夕情人节表白网页制作【抖音3D立方体图像库】HTML+CSS+JavaScript html生日快乐祝福网页制作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!