作者简介:一名计算机萌新、前来进行学习VUE,让我们一起进步吧。
座右铭:低头赶路,敬事如仪
个人主页:我叫于豆豆吖的主页
前言
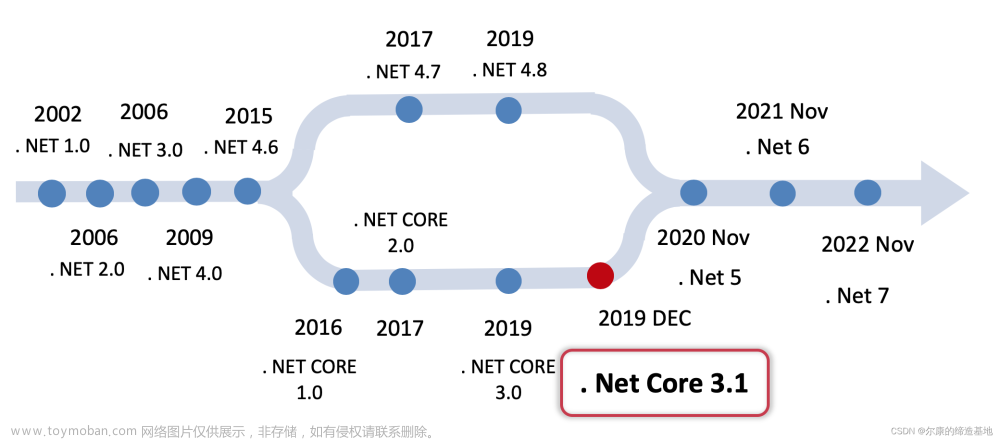
从本章开始进行Vue前端的学习,了解Vue的发展,以及背后的故事。
一.vue介绍
1.什么是Vue
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

2.Vue的创始人
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。

尤雨溪是Vue.js框架的作者,HTML5版Clear的打造人。他认为,未来App的趋势是轻量化和细化,能解决问题的套用就是好套用。而在移动网际网路时代大的背景下,个人开发者的机遇在门槛低,成本低,跨设备和多平台四个方面。
基本介绍
- 中文名:尤雨溪
- 外文名:Evan You
- 任职于:纽约Google Creative Lab
- 毕业于:上海复旦附中
- 个人经历:获得Design&Technology硕士学位
- 主要作品:Vue.js
- 简介:丰富了mvvm的前端开发模式
3.尤雨溪创建Vue的动机

Vue 一开始完全是一个个人兴趣项目。2013 年的时候我还在 Google Creative Lab,那时候前端框架还处于比较草莽的阶段。
React 刚刚发布还没几个人知道,最成熟的是 AngularJS(Angular1)。尤雨溪当时一方面是想自己实现一个简单的框架练练手,另一方面是想尝试一下用 ES5 的 Object. define Property 实现数据变动侦测。
众所周知 AngularJS使用的是脏检查,而当时大部分的应用还需要支持 IE8,所以不能全面使用 ES5,而个人项目则不需要考虑这些。Vue 就是这样作为一个实验性质的项目开始的。文章来源:https://www.toymoban.com/news/detail-781830.html
二.Vue的优点
- 1.Vue 和其他前端框架相比,在结构、样式、业务分离等方面更清晰彻底,更符合前端多年来的编码习惯,更符合直觉、更容易学习和维护。
- 2.入门非常容易,资料丰富,框架功能完善,加入非常多的特性,例如,if, for, async,为开发者节省很多垃圾代码。模板支持 html 和 jsx,支持自定义指令,方便操作 dom 的一致行为。
- 3.门槛低、上手快
- Vue 上手简单的原因是无需复杂配置,只需要一个 HTML 与相关文件就能跑起来。从设计的角度上来看,Vue 考虑的也是如何降低门槛,让只掌握了 Web 基础知识 (HTML, CSS, JS) 的情况下,能够最快理解和上手,从而实现和完成一个应用。
- 4.人性化,符合用户习惯
- React 的设计理念是提供强大而复杂的机制,让开发者来适应我;而 Vue 则是为了更适应开发者的使用习惯,在很多设定上都是让开发者怎么爽怎么来。
三.vue的缺点
- 1.新生儿:Vue.js是一个新的项目,没有angular那么成熟。
- 2.影响度不是很大:google了一下,有关于Vue.js多样性或者说丰富性少于其他一些有名的库。
- 3.不支持IE8。
通过以上的分享大家也对Vue有了一定的认识,接下来文章将会进行Vue的基础操作进行认识,期待大家的多多关照与支持吖。文章来源地址https://www.toymoban.com/news/detail-781830.html
到了这里,关于Vue初入,了解Vue的发展与优缺点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!