今天遇到了这样一个nt问题 突然前端跑不起来

后面发现是进行npm run dev 命令的时候少进入一层目录 进去之后就可以了

对此遇到这个bug我还查了很多blog 发现还有以下两种原因
1.
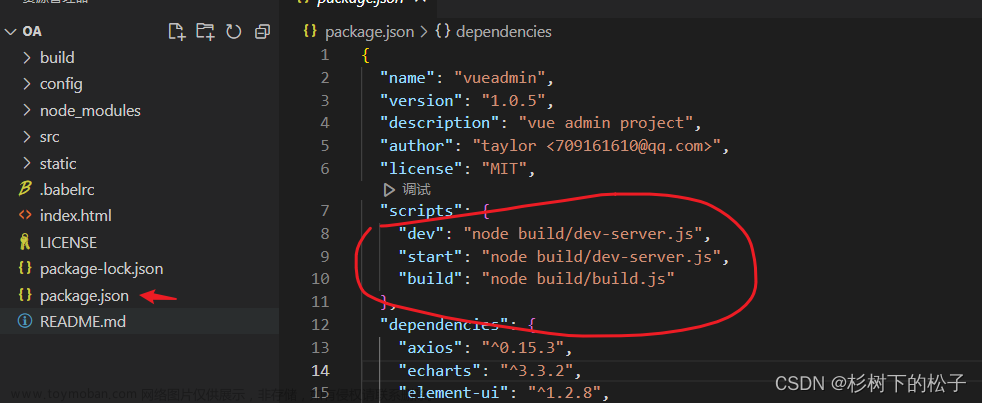
打开的是当前文件夹,但是文件夹package.js里的scripts确实没有dev,
输入vue init webpack 将package.json中丢失的:
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
重新下载过来,然后在npm intall 安装依赖,最后 npm run dev即可
2.版本不对,你在package.json中看到的scripts是这样的。文章来源:https://www.toymoban.com/news/detail-782089.html

那就不能用npm run dev,需要用npm run serve。文章来源地址https://www.toymoban.com/news/detail-782089.html
到了这里,关于前端启动项目npm run dev报错npm ERR! missing script: dev的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;](https://imgs.yssmx.com/Uploads/2024/02/655112-1.png)