😊tabBar 的介绍
下面引用开发者文档中的介绍:
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar:翻译为标签栏。
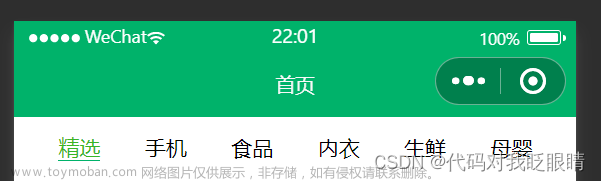
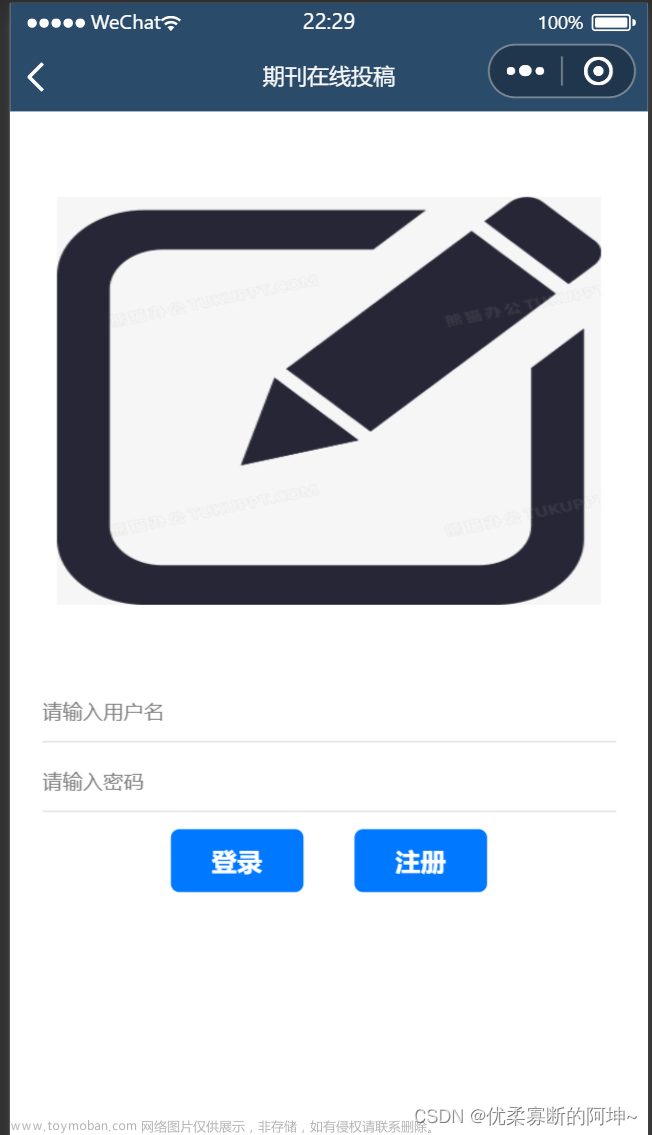
下面展示了两个小程序的 tab 栏,分别是在顶部、底部。


当我们点击不同的栏,就会出现各自对应的页面。这也 tabBar 字段的作用。
😊tabBar 字段的属性介绍

下面依次对重要属性进行讲解,其中最最最主要的属性就是list了,是一个数组类型的。
❔list
list 是数组类型的,它里面存放的就是一个一个 tab(首页、订单、我的…这样的),主要包括 tab 的页面路径,tab 图标(这又分点击展示的图标,没点击时展示的图标),tab 文本。只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象。
list 中存放对象的属性如下:
- 必填属性:
pagePath(String):页面路径,必须在pages 元素(目录)中定义的。 - 必填属性:
text(String):tab 上按钮的文字。 - 非必填:
iconPath(String):没有点击展示的图标。icon 大小限制为 40kb,建议尺寸为 81px * 81px。tab 在顶部的时候是不会显示图标的。 - 非必填:
selectedIconPath(String):点击后展示的图标。icon 大小限制为 40kb,建议尺寸为 81px * 81px。同样 tab 在顶部的时候不会显示图标的。

测试
- 第一步:准备好图标,如果需要的话

- 第二步:page 页面的准备:

- 第三步:开始写tabBar 字段下的 list 属性配置:

- 第四步:欣赏成果:
点击首页展示的图标:

没点击呢?

❔color 和 selectedColor
我感觉看到这属性名都可以知道个大概了,驼峰式的命名。很清楚感觉。
- color:是表示没有点击展示的字体颜色;
- selectedColor:是表示点击了展示的字体颜色。
注意:它们都是要十六进制颜色类型的。十六进制颜色码表。

❔backgroundColor
定义 tabBar 的背景颜色。


❔position

就定义是顶部 tabBar(标签栏),还是底部。默认是在底部。
咱来看看 top(顶部标签栏) 长什么样吧:
 文章来源:https://www.toymoban.com/news/detail-782132.html
文章来源:https://www.toymoban.com/news/detail-782132.html
总结
面向文档编程,tabBar 字段也就那么回事嘛!🤣🤣🤣文章来源地址https://www.toymoban.com/news/detail-782132.html
到了这里,关于【微信小程序入门篇】全局配置 | 页面切换之tabBar配置项的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!