CSDN话题挑战赛第2期
参赛话题:学习笔记

本实训项目以云开发的云数据库为基础,制作一个简易的许愿墙。
01、实训内容
本实训项目以云开发的云数据库为基础,制作一个简易的许愿墙,顾名思义“云数据库”就是把本项目中的愿望的数据全部存储在云端。
首先在云开发控制台新建一个集合“wishwall”,然后添加几条记录,每一条记录三个字段分别是:title(string)、date(string)和address(string),分别表示一个愿望的名称、日期和地点。云数据库设计如图1所示。 
▍图1 云数据库设计
本项目包括一个愿望墙wishwall页面、增加愿望add页面和愿望详情details页面。
1. wishwall页面
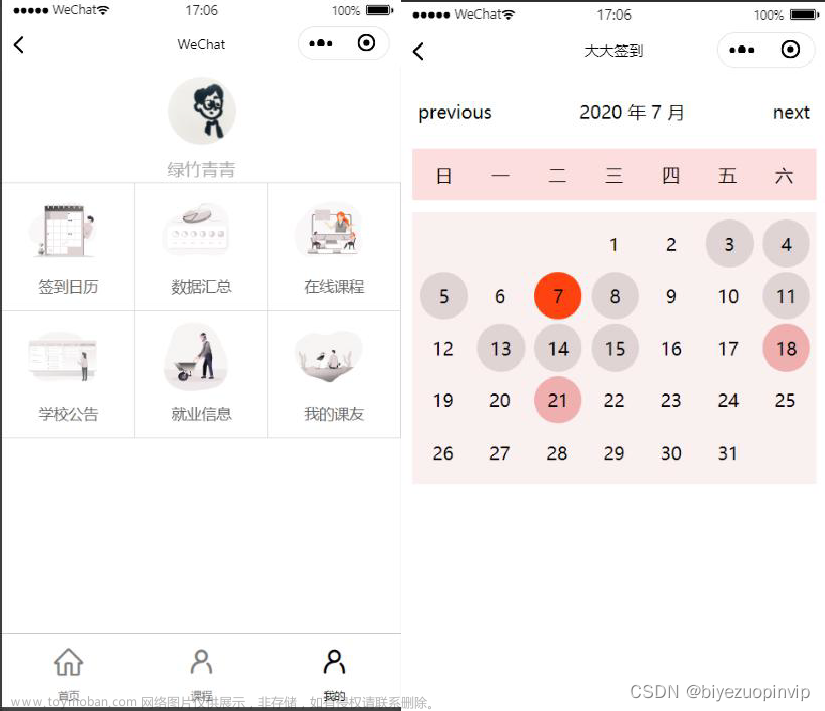
自动加载云数据库中所有的愿望并显示出来,当点击某一条具体的愿望时,则进入details页面,此时需要传递愿望id值给details页面;当点击“增加愿望”区域时,则进入add页面。执行效果如图2所示。

▍图10.42 wishwall页面
2. add页面
把页面title、date和address出入云数据库“wishwall”作为一条新的记录,插入成功跳回wishwall页面。执行效果如图3所示。

▍图3 add页面
3. details页面
根据wishwall页面传递过来的id查询该条记录的title、date和address值并显示出来。执行效果如图4所示。

▍图4 details页面
02、项目代码
pages/ wishwall/ wishwall.wxml的代码如下:
<view class="zong">
<view class="yang1" wx:for="{{wishs}}"
id="{{item._id}}" bindtap='details'>
{{item.title}}
</view>
<view class="yang1" bindtap='add' >
增加愿望
</view>
</view>pages/ wishwall/ wishwall.js的代码如下:
const app = getApp()
Page({
data: {
wishs: []
},
onLoad: function (e) {
var that = this
const db = wx.cloud.database()
db.collection('wishwall').get({
success: function (res) {
console.log(res.data)
that.setData({
wishs: res.data
})
}
})
},
details:function(e){
console.log(e.target.id) //点击了那条愿望
wx.navigateTo({
url: "../details/details?id="+e.target.id
})
},
add:function(e){
wx.navigateTo({
url: '../add/add',
})
}
})pages/ wishwall/ wishwall.wxss的代码如下:
page {
display: flex; flex-direction: column;
justify-content: flex-start; background-color: #005F8C;
}
.zong{
display: flex; flex-direction:row;
flex-wrap: wrap; padding: 20rpx;
align-items: center; justify-content: space-around;
}
.yang1{
padding: 30rpx; background-color:#ffffff;
margin-top: 20rpx; border-radius:10rpx;
}
.yang2{
padding: 30rpx; background-color: #f1b0e6;
margin-top: 20rpx; border-radius:10rpx; width: 100rpx;
}【代码讲解】wishwall.js的onLoad()函数自动执行对云数据库的查询操作,获取到云数据库中所有的愿望数据,并赋值给“wishs”,然后通过数据绑定的方式在wishwall.wxml中进行渲染显示。
pages/ add/ add.wxml的代码如下:
<view>请输入您的愿望</view>
<view><input class='in' auto-focus bindinput="title"></input></view>
</view>
<view class='title'>
<view>时间</view>
<picker mode="date" value='{{date}}' start="2019-08-01"
end="2020-08-08" bindchange='date'>
<view class='in'>{{date}}</view>
</picker></view>
<view class='title'>
<view>地点</view>
<picker mode="region" bindchange="bindRegionChange"
value="{{region}}" custom-item="{{customItem}}">
<view class="in">
{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker></view>
<view class="title"></view>
<button type="primary" bindtap="add" > 插入愿望</button>pages/ add/ add.js的代码如下:
Page({
data: {
title:'',
region: ['广东省', '广州市', '海珠区'],
date: "2019-08-08",address:"广东省广州市海珠区"
},
title:function(e){
this.setData({
title: e.detail.value
})
},
date: function (e) {
console.log(e)
this.setData({
date:e.detail.value
})
},
bindRegionChange: function (e) {
console.log('携带值为', e.detail.value[0] +
e.detail.value[1] + e.detail.value[2])
this.setData({
region: e.detail.value,
address: e.detail.value[0] + e.detail.value[1] + e.detail.value[2]
})
},
add:function(e){
var that=this;
const db = wx.cloud.database()
db.collection('wishwall').add({
data: {
title:that.data.title,
date: that.data.date,
address: that.data.address
},
success: function (res) {
console.log(res)
}
})
wx.navigateTo({
url: '../wishwall/wishwall',
})
}
})pages/ add/ add.wxss的代码如下:
.in{
border: 1px solid #ffffff;
}
.title{
margin-top: 20rpx; margin-bottom: 20rpx; color:#ffffff;
}
page{
background-color: #005F8C;
}【代码讲解】add.js获取到add.wxml由用户填入表单的数据,然后执行对云数据库的插入操作,插入成功之后再跳转回wishwall.wxml页面。
pages/ details/ details.wxml的代码如下:
<view class="title">{{item.title}}</view>
<view class='date'>{{item.date}}</view>
<view class="address">{{item.address}}</view>pages/ details/ details.js的代码如下:
Page({
data: {
item: {
title: "白云山看山",date: "2019-08-08",address: "广东省广州市白云区"}
},
onLoad: function (options) {
console.log("传过来的数据是")
console.log(options.id)
var id = options.id
var that=this;
const db = wx.cloud.database()
db.collection('wishwall').where({
_id:id
}).get({
success: function (res) {
console.log(res.data)
that.setData({
item: res.data[0]
})
}
})
}
})pages/ details/ details.wxss的代码如下:
.title{
margin-top: 100rpx;font-size: 2.5em; color: #ffffff; text-align:center;
}
page{
background-color: #005F8C;
}
.date{
margin-top: 50rpx; font-size: 1.5em; color: #ffffff; text-align:center;
}
.address{
margin-top: 30rpx; font-size: 1em; color: #ffffff; text-align:center;
}【代码讲解】detail.js的onLoad()函数根据wishwall.js传递过来的“id”值查询云数据库中被用户点击的那条愿望信息,获取到的记录值赋值给“item”,然后通过数据绑定的方式在detail.wxml中进行渲染显示。
文章来源地址https://www.toymoban.com/news/detail-782202.html文章来源:https://www.toymoban.com/news/detail-782202.html
到了这里,关于微信小程序 | 基于云数据库的许愿墙的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!