基于微信小程序实现日常学习打卡系统项目演示
微信小程序相关技术
微信小程序上线的初衷除了让用户使用更加方便,同时也给开发者提供更加方便便捷的开发环境来进行更加高效的进行开发。任何一套系统的设计与开发都需要一套完整的系统框架,用来保证整套系统的完整运作。对于微信小程序来说,为了使开发更加快捷,微信小程序采用的框架为 MINA 应用框架。MINA 框架主要为一个负责数据交互的系统。其构成主要包括用来显示页面的视图层结构与负责实现数据交互的逻辑层系统。其中,视图层负责发出事件请求,逻辑层负责接受数据,处理数据。当逻辑层接收到数据后,视图层再根据逻辑层的数据改变,从而做出相应的更新,MINA 框架使逻辑层和视图层内的数据变化达到同步。
框架还负责很多的交互操作,开发者只需负责将要实现页面方法与函数输入进去,框架就可以管理整个程序的页面路由与生命周期,让小程序可以在不同的子级页面跳转时无缝流畅。MINA 框架中的视图层用来开发小程序的前端界面,page建立界面,使用 WXML 和 WXSS 语言进行开发。WXML 和 WXSS 语言都是框架自身提供的描述语言,WXML 用来描述页面结构。WXSS 用来控制页面的展示样式,搭建页面的基础视图结构。AppService 逻辑层是 MINA 的服务中心,负责页面渲染需要的数据以及页面交互所处理的逻辑,管理应用的生命周期以及页面路由,视图层向逻辑层发送事件请求,逻辑层通过请求进行页面数据处理与传输,再发送给视图层进行页面渲染。逻辑层使用 JavaScript 语言编写,实现页面的交互,网络请求以及数据的加工处理,逻辑层含有小程序强大的 API 接口功能,开发者在开发时,需要哪些功能直接调用即可,包括获取用户信息接口,支付功能接口,定位服务功能接口等。此外,小程序借助 JSBridge 实现对底层API 接口的调动,JSBridge 通过 JavaScript 连接 Web 与 Native,使 Native 可以调用WEB 的 js 代码,让 Web 可以调用原生的代码。所以微信小程序的开发无需考虑ios 和安卓操作系统的差异,两者兼容,只需在视图层和逻辑层进行开发即可。下图主要展示了 MINA 框架的主要结构:

微信小程序文件目录
每一个微信小程序的开发,都必定包括一个 app—其主要功能是针对于小程序整体进行描述,以及一个 page—主要用于描述小程序的页面。在开发小程序时,微信小程序初始化的代码架构目录是十分简单明了的,仅仅显示了 2 个目录,即 pages 目录还有 utils 目录,以及 app.js、app.json、app.wxss 这 3 个应用文件。针对于 pages 目录来说,其主要功能相当于一个“存储器”,用来“存放”小程序的各个显示页面。一个页面对应着一个目录,目录里包含着 js 文件,wxml 文件,wxss 文件,json 文件这四个文件。如下图所示,pages 的目录里面主要存放着index 与 logs 这两个页面的构成文件。Utils 负责存放 js 库和数字格式化文件。如图 2-2 所示。

接下来要介绍的就是每个小程序都必须包括的 app.js、app.json、app.wxss 这三个文件,这三个文件是一个小程序的主体部分。且这 3 个文件的文件名都是固定的,是不可以进行随便修改的。以下表 2-1 对此三个文件进行详细介绍。

app.js 的文件是最先执行的文件。因为其首先要对程序的代码进行统一的定义,并统一处理全局的逻辑。从 app.js 的后缀名,我们就知道这部分用到了JavaScript 的代码。App 里面主要包含着 onLaunch 方法、getUserInfo 方法、globalData 全局变量数据。

onLaunch 方法内的程序将在小程序启动时被执行。以 wx.这个开头的都是系统“自带”的方法,需要使用时我们直接调用即可。每次输入 wx.时,系统会马上显示出其“自带”的自带方法。其中正如上图所示。wx.getStorageSync 是获取本地缓存的 logs 字段。unshift()方法将新的 log 内容和现在时间添加到数组的尾部。get UserInfo 自定义的方法用于获取用户信息。这里需要先判断用户信息是否为空,若用户信息为空则调用微信的登录接口。登录成功后,将用户 id 及身份标识存储在全局变量 globalData 里。app.json 文件是小程序的整体配置文件。在该文件中,必须配置小程序的组成页面,以及可根据实际需求配置整个小程序的统一的窗口背景色,导航条。样式,默认标题等内容。该文件不可添加任何注释。 app.json 是对当前小程序的全局配置。包括小程序的所有页面路径、界面窗口表现、网络超时时间、底部 tab 等。app.json 的配置是可以被其他页面相同的.json配置所覆盖的。
app.wxss 是整个小程序的公共样式表。主要是针对于小程序的样式进行一个总的控制。同样,这个文件中的样式也会被其他页面中.wxss 中的相同样式覆盖。
mysql 数据库它有很多的优点,例如它在操作上能够让人通俗易懂、功能强大、信息储存量高等优点。所以被人们广泛应用,对于mysql数据库来说它一般主要是对数据进行编码和查询,而且在很多的设计当中都应用到了该数据库,在此过程当中我们可以对常规的数据进行查询和组合,所以我们在进行使用mysql数据库的时候只要对编写一小段的数据就能实现相应的功能。数据库,就是数据存储的储藏室,只不过数据是存储在计算机上的,而不是现实中的储藏室,数据的存放是按固定格式,而不是无序的,则定义就是 :长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要包括数据表的建立,数据存储、修改和增加数据,为了使数据库系统能够正常运行,相关人员进行的管理工作。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。
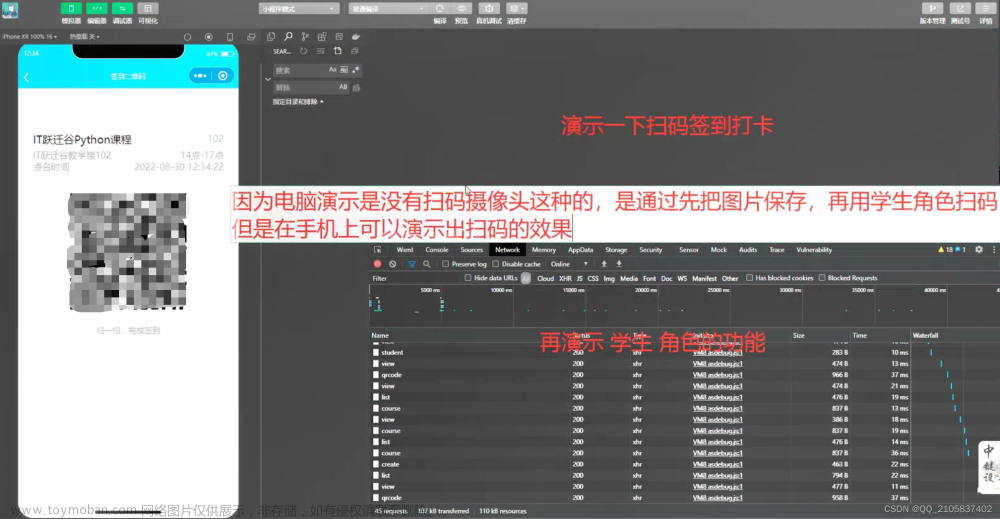
系统页面展示


 文章来源:https://www.toymoban.com/news/detail-782853.html
文章来源:https://www.toymoban.com/news/detail-782853.html
如需要可扫取文章下方二维码联系得源码文章来源地址https://www.toymoban.com/news/detail-782853.html
到了这里,关于基于微信小程序实现日常学习打卡系统项目演示【附项目源码】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!