目 录
第1章 绪论 1
1.1 研究背景 1
1.2 研究目的和意义 1
1.2.1研究目的 1
1.2.2研究意义 2
1.3 国内外研究现状分析 2
1.3.1国外研究现状 2
1.3.2国内研究现状 3
1.4 研究内容及方法 3
1.4.1研究内容 3
1.4.2研究方法 4
1.4.3技术路线图 4
第2章 系统分析 6
2.1可行性分析 6
2.1.1技术可行性 6
2.1.2经济可行性 7
2.1.3社会可行性 7
2.2需求分析 7
2.2.1系统功能需求分析 7
2.2.2系统非功能需求分析 8
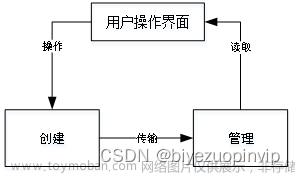
2.3系统业务流程分析 9
2.4系统数据流程分析 11
2.5本章小结 14
第3章 系统设计 15
3.1 系统总体设计 15
3.2 系统功能结构设计 15
3.2.1用户端功能结构设计 15
3.2.2管理员功能结构设计 18
3.3 数据库总体设计 21
3.3.1 数据库E-R图设计 21
3.3.2 数据库表的设计 22
3.4 代码设计 24
3.4.1业务逻辑设计 24
3.4.2表现层设计 24
3.4.3项目难点及解决方案 24
3.4.4典型代码片段与设计过程 24
3.5 输入输出设计 27
3.5.1输入设计 27
3.5.2输出设计 27
3.6 本章小结 27
第4章 系统实现与测试 28
4.1 系统开发环境 28
4.2 相关技术 28
4.2.1 JAVA语言 28
4.2.2 MySQL数据库 29
4.2.3 Vue.js框架 29
4.2.4 SSM框架 29
4.2.5 Tomcat服务器 30
4.3 用户端功能模块 30
4.4 管理员端功能界面 40
4.5 系统测试 44
4.5.1 系统测试目的 44
4.5.2 系统测试方法 45
4.5.3 测试用例 45
4.6 本章小结 45
结 论 47
致 谢 48
参考文献 49
1.4研究内容及方法
1.4.1研究内容
本次在线点餐系统的设计主要内容包括用户功能模块和管理员功能模块两部分,其中用户部分主要功能模块有注册登录、信息管理、订单管理、评价管理。管理员部分的功能主要有系统管理、订单管理和菜品管理等。
(1)用户功能模块:包括添加桌号、修改桌号、添加备注、添加菜品、删除菜品、查询菜品、会员优惠买单、普通用户买单等功能;用户信息管理功能中包括查看历史订单、查看个人信息和修改个人信息等功能;登录管理功能中包括了注册账户、登录账户和登出账户等功能;评价管理功能包括了添加评价、删除评价和添加追评等功能。
(2)管理员部分:包括菜品管理、系统管理和订单管理等模块。其中菜品管理模块,管理员可以对菜品轮播图进行替换,添加新的菜品,删除已过期的菜品,以及修改菜品的单价、菜品材料描述、菜品库存等相关信息;系统管理模块,管理员可以对新注册用户进行信息审核以及用户管理,同时还可以修改管理员的登录密码等功能;订单管理模块,管理员根据用户提交的订单进行审核,同时还可以查看用户订单明细、查看用户评价明细。文章来源:https://www.toymoban.com/news/detail-782918.html
//app.js
App({
//创建towxml对象,供小程序页面使用
globalData: {
tmplIds: {
quhao: 'txbpCYdX_pjw0PXsOJrbCKixdHtJSUr4uyhQQEzAz_4', //取号的模板,记得把这里换成你自己的
},
vipInfo: {},
openid: null,
baseUrl: 'http://localhost:8080/diancan' //本地调试
// baseUrl: 'http://192.168.31.171:8080/diancan' //真机调试,这里的ip地址一定是你电脑的ip
},
onLaunch: function () {
//云开发初始化
wx.cloud.init({
env: 'study-gas4x', //这里一定要换成你自己的云开发环境id
traceUser: true,
})
this.getOpenid();
},
// 获取用户openid
getOpenid: function () {
var app = this;
var openidStor = wx.getStorageSync('openid');
// if (openidStor) {
// console.log('本地获取openid:' + openidStor);
// app.globalData.openid = openidStor;
// app._getMyUserInfo();
// } else {
wx.cloud.callFunction({
name: 'getOpenid',
success(res) {
console.log('云函数获取openid成功', res.result.openid)
var openid = res.result.openid;
wx.setStorageSync('openid', openid)
app.globalData.openid = openid;
app._getMyUserInfo();
},
fail(res) {
console.log('云函数获取失败', res)
}
})
// }
},
//获取自己后台的user信息
_getMyUserInfo() {
let app = this
wx.request({
url: app.globalData.baseUrl + '/user/getUserInfo',
data: {
openid: app.globalData.openid
},
success: function (res) {
console.log("Java后台返回的用户信息", res.data)
if (res && res.data && res.data.data) {
app._updateVipInfo(res.data.data)
}
}
})
},
//更新会员信息
_updateVipInfo(data) {
let app = this
app.globalData.vipInfo = data;
console.log("===app.globalData===", app.globalData.vipInfo)
},
_checkOpenid() {
let app = this
let openid = this.globalData.openid;
if (!openid) {
app.getOpenid();
wx.showLoading({
title: 'openid不能为空,请重新登录',
})
return null;
} else {
return openid;
}
},
//获取今天是本月第几周
_getWeek: function () {
// 将字符串转为标准时间格式
let date = new Date();
let month = date.getMonth() + 1;
let week = this.getWeekFromDate(date);
if (week === 0) { //第0周归于上月的最后一周
month = date.getMonth();
let dateLast = new Date();
let dayLast = new Date(dateLast.getFullYear(), dateLast.getMonth(), 0).getDate();
let timestamp = new Date(new Date().getFullYear(), new Date().getMonth() - 1, dayLast);
week = this.getWeekFromDate(new Date(timestamp));
}
let time = month + "月第" + week + "周";
return time;
},
getWeekFromDate: function (date) {
// 将字符串转为标准时间格式
let w = date.getDay(); //周几
if (w === 0) {
w = 7;
}
let week = Math.ceil((date.getDate() + 6 - w) / 7) - 1;
return week;
},
// 获取当前时间
_getCurrentTime(times) {
var d = new Date();
if (times) {
d = new Date(times);
}
var month = d.getMonth() + 1;
var date = d.getDate();
var day = d.getDay();
var hours = d.getHours();
var minutes = d.getMinutes();
var seconds = d.getSeconds();
var ms = d.getMilliseconds();
var curDateTime = d.getFullYear() + '年';
if (month > 9)
curDateTime += month + '月';
else
curDateTime += month + '月';
if (date > 9)
curDateTime = curDateTime + date + "日";
else
curDateTime = curDateTime + date + "日";
if (hours > 9)
curDateTime = curDateTime + hours + "时";
else
curDateTime = curDateTime + hours + "时";
if (minutes > 9)
curDateTime = curDateTime + minutes + "分";
else
curDateTime = curDateTime + minutes + "分";
return curDateTime;
}
})





















 文章来源地址https://www.toymoban.com/news/detail-782918.html
文章来源地址https://www.toymoban.com/news/detail-782918.html
到了这里,关于基于微信小程序的在线点餐外卖系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!