这篇具有很好参考价值的文章主要介绍了微信小程序 ---- 通过 URLScheme 或 URLLink 从短信、邮件、微信外网页等场景打开小程序。希望对大家有所帮助。如果存在错误或未考虑完全的地方,请大家不吝赐教,您也可以点击"举报违法"按钮提交疑问。
1. 用于短信、邮件、网页、微信内等拉起小程序的方法
- 《URL Scheme 拉起小程序》
- 《URL Link 拉起小程序》
2. 功能描述
- URL Scheme: 该接口用于获取小程序 scheme 码,适用于短信、邮件、外部网页、微信内等拉起小程序的业务场景。目前仅针对国内非个人主体的小程序开放,详见获取 URL scheme。
- URL Link: 获取小程序 URL Link,适用于短信、邮件、网页、微信内等拉起小程序的业务场景。目前仅针对国内非个人主体的小程序开放,详见获取 URL Link。
3. 调用上限
- 生成端:每天生成 URL Scheme(加密 明文) 和 URL Link 的总数量上限为50万;
- 打开端:每天通过 URL Scheme(加密 明文) 和 URL Link 打开小程序的总次数上限为300万;
- 自 2023 年 12 月 19 日起,取消 URL Scheme 一人一链的限制,支持同一条连接被多名用户访问。详细调整说明可见《URL Scheme 和 URL Link优化公告》。
4. 其他注意事项
4.1 URL Scheme
- 加密 URL Scheme 支持开发者自行在链接后面拼接 query 参数,详见获取 URL Scheme;
- 微信内的网页如需打开小程序请使用微信开放标签-小程序跳转按钮,无公众号也可以直接使用小程序身份开发网页并免鉴权跳转小程序,见云开发静态网站跳转小程序。符合开放范围的小程序可以下发支持打开小程序的短信;
- 该功能基本覆盖当前用户正在使用的微信版本,开发者无需进行低版本兼容;
- 只能生成已发布的小程序的 URL Scheme;
- 通过 URL Scheme 跳转到微信时,可能会触发系统弹框询问,若用户选择不跳转,则无法打开小程序。请开发者妥善处理用户选择不跳转的场景;
- 部分浏览器会限制打开网页直接跳转,可参考示例网页设置跳转按钮。
4.2 URL Link
- 加密 URL Link 支持开发者自行在链接后面拼接 query 参数,详见获取 URL Link;
- 只能生成已发布的小程序的 URL Link;
- 在微信内或者安卓手机打开 URL Link 时,默认会先跳转官方 H5 中间页,如果需要定制 H5 内容,可以使用云开发静态网站。
5. 调用方式
5.1 HTTPS 调用
- URL Scheme:POST https://api.weixin.qq.com/wxa/generatescheme?access_token=ACCESS_TOKEN;
- URL Link:POST https://api.weixin.qq.com/wxa/generate_urllink?access_token=ACCESS_TOKEN。
5.2 云调用
- URL Scheme:接口方法为: openapi.urlscheme.generate;
- URL Link:接口方法为: openapi.urllink.generate。
5.3 第三方调用
1. URL Scheme
- 调用方式以及出入参和HTTPS相同,仅是调用的token不同;
- 该接口所属的权限集id为:88、115;
- 服务商获得其中之一权限集授权后,可通过使用authorizer_access_token代商家进行调用。
2. URL Link
- 调用方式以及出入参和HTTPS相同,仅是调用的token不同;
- 该接口所属的权限集id为:88、115;
- 服务商获得其中之一权限集授权后,可通过使用authorizer_access_token代商家进行调用。
6. 请求参数
6.1 URL Scheme
- 参数说明
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| access_token |
string |
|
是 |
接口调用凭证 |
| jump_wxa |
Object |
|
否 |
跳转到的目标小程序信息。 |
| expire_time |
number |
|
否 |
到期失效的 scheme 码的失效时间,为 Unix 时间戳。生成的到期失效 scheme 码在该时间前有效。最长有效期为30天。is_expire 为 true 且 expire_type 为 0 时必填 |
| expire_type |
number |
|
否 |
默认值0,到期失效的 scheme 码失效类型,失效时间:0,失效间隔天数:1 |
| expire_interval |
number |
|
否 |
到期失效的 scheme 码的失效间隔天数。生成的到期失效 scheme 码在该间隔时间到达前有效。最长间隔天数为30天。is_expire 为 true 且 expire_type 为 1 时必填。 |
- jump_wxa 说明
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| path |
string |
|
否 |
通过 scheme 码进入的小程序页面路径,必须是已经发布的小程序存在的页面,不可携带 query。path 为空时会跳转小程序主页。 |
| query |
string |
|
否 |
通过 scheme 码进入小程序时的 query,最大1024个字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~%` |
| env_version |
string |
|
否 |
默认值"release"。要打开的小程序版本。正式版为"release",体验版为"trial",开发版为"develop",仅在微信外打开时生效。 |
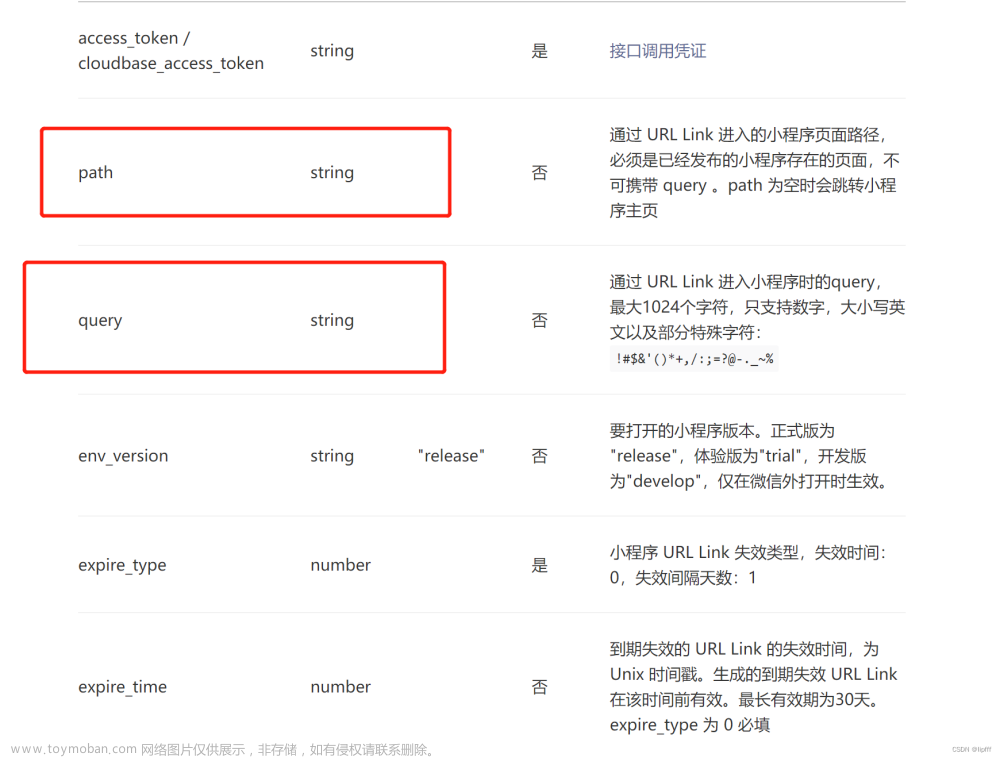
6.2 URL Link
- 参数说明
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| access_token |
string |
|
是 |
接口调用凭证 |
| path |
string |
|
否 |
通过 URL Link 进入的小程序页面路径,必须是已经发布的小程序存在的页面,不可携带 query 。path 为空时会跳转小程序主页。 |
| query |
string |
|
否 |
通过 URL Link 进入小程序时的query,最大1024个字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~% |
| expire_time |
number |
|
否 |
到期失效的 URL Link 的失效时间,为 Unix 时间戳。生成的到期失效 URL Link 在该时间前有效。最长有效期为30天。expire_type 为 0 必填 |
| expire_type |
number |
|
否 |
默认值0.小程序 URL Link 失效类型,失效时间:0,失效间隔天数:1 |
| expire_interval |
number |
|
否 |
到期失效的URL Link的失效间隔天数。生成的到期失效URL Link在该间隔时间到达前有效。最长间隔天数为30天。expire_type 为 1 必填 |
| cloud_base |
object |
|
否 |
云开发静态网站自定义 H5 配置参数,可配置中转的云开发 H5 页面。不填默认用官方 H5 页面 |
| env_version |
string |
|
否 |
默认值"release"。要打开的小程序版本。正式版为 “release”,体验版为"trial",开发版为"develop",仅在微信外打开时生效。 |
- cloud_base 说明
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| env |
string |
|
是 |
云开发环境 |
| domain |
string |
|
否 |
静态网站自定义域名,不填则使用默认域名 |
| path |
string |
|
否 |
云开发静态网站 H5 页面路径,不可携带 query |
| query |
string |
|
否 |
云开发静态网站 H5 页面 query 参数,最大 1024 个字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~%` |
| resource_appid |
string |
|
否 |
第三方批量代云开发时必填,表示创建该 env 的 appid (小程序/第三方平台) |
7. 注意
部分 URL Link 返回的 url_link,在QQ浏览器会被拦截!!!,因此目前我还是使用的 URL Scheme!!!文章来源:https://www.toymoban.com/news/detail-783001.html
 文章来源地址https://www.toymoban.com/news/detail-783001.html
文章来源地址https://www.toymoban.com/news/detail-783001.html
到了这里,关于微信小程序 ---- 通过 URLScheme 或 URLLink 从短信、邮件、微信外网页等场景打开小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处: 如若内容造成侵权/违法违规/事实不符,请点击违法举报进行投诉反馈,一经查实,立即删除!
 文章来源地址https://www.toymoban.com/news/detail-783001.html
文章来源地址https://www.toymoban.com/news/detail-783001.html