点击vue路由跳转,控制台报错:Avoided redundant navigation to current location: “/xxxxxx“解决方法
一、描述问题
在使用this.$router.push跳转页面时候,重复点击菜单引起路由重复报错
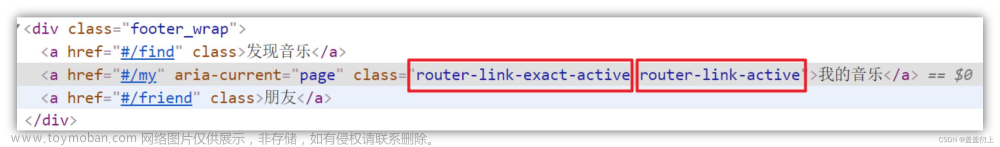
比如当前页面显示区是路由组件‘/cats’,重复点击按钮进行this.$router.push跳转,要跳转的组件仍然是‘/cats’,那么控制就会报如下错误:

二、报错原因
由于 vue-router3.0 及以上版本回调形式改成Promise API的形式了,返回的是一个Promise 。也是说 push和replace都是Promise类型了。
而Promise的回调函数resolve和reject,必须传其中一个,否则会报错。如果路由地址跳转相同,且没有捕获到错误,控制台始终会出现上图所出现的问题。
三、解决方法
1、安装vue-router3.0以下版本
先卸载3.0以上版本然后再安装旧版本
npm i @vue-router2.8.0
2、为每一个Promise添加一个回调函数
缺点:每个路由跳转都要添加回调函数
this.$router.push({
name: 'Cats',
}, () => {})
3、修改VueRouter原型对象上的push/replace方法
在router/index.js文件中添加如下代码
// 获取原型对象push函数
const originalPush = VueRouter.prototype.push
// 获取原型对象replace函数
const originalReplace = VueRouter.prototype.replace
// 修改原型对象中的push函数
VueRouter.prototype.push = function push(location){
return originalPush.call(this , location).catch(err=>err)
}
// 修改原型对象中的replace函数
VueRouter.prototype.replace = function replace(location){
return originalReplace.call(this , location).catch(err=>err)
}
四、原理分析
const originalReplace = VueRouter.prototype.replace
VueRouter.prototype.replace = function replace(location){
return originalReplace.call(this , location).catch(err=>err)
}
location :一个保存了当前要跳转路径的对象;
call()函数:可以在调用函数的同时改变this的指向,常用于实现继承,
两个参数:
this:由于call处于原型对象内部,所以此处this指向的是当前VueRouter的实例对象;而originalPush指向的是VueRouter.prototype.push,旨在于调用当前VueRouter实例对象中的push方法;
location:在方法调用时传入获取到的location。
catch:链式调用catch方法,目的是在方法执行时,捕获错误。
在js机制中,catch捕获到Exception时,代码还会继续向下执行。所以此处的catch未作任何操作,代码也会继续向下执行,和抛给浏览器的错误其实时一致的
五、额外补充
1、路由导航方式
| 声明式 | 编程式 |
|---|---|
<router-link :to="..."> |
$router.push(...) |
编程式导航:即 $router.push、$router.replace、$router.forward()、$router.back()、$router.go()
2、Promise函数
① Promise是一个构造函数
可以使用new 创建一个Promise实例 //eg:const p = new Promise()
每一个Promise实例对象代表一个异步操作
② Promise.prototype上包含一个.then()方法
每一个new Promise()构造函数得到的实例对象都可以通过原型链的方式访问到.then()方法 //eg:p.then()
③ .then()方法用来预先指定成功或失败的回调函数
p.then(成功回调,失败回调)
调用.then()方法时,成功的回调函数是必选的,失败回调是可选的
文章来源地址https://www.toymoban.com/news/detail-783195.html文章来源:https://www.toymoban.com/news/detail-783195.html
到了这里,关于Vue路由导航报错:NavigationDuplicated: Avoided redundant navigation to current location解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!