博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
网络的广泛应用给生活带来了十分的便利。所以把医院门诊互联电子病历管理与现在网络相结合,利用java技术建设医院门诊互联电子病历管理信息系统,实现医院门诊互联电子病历的信息化。则对于进一步提高医院门诊互联电子病历管理发展,对医院门诊互联电子病历管理系统能起到不少的促进作用。
医院门诊互联电子病历管理信息系统能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知医院门诊互联电子病历管理信息系统的便捷高效,不仅为群众提供了服务,而且也推广了自己,让更多的群众了解自己。对于医院门诊互联电子病历而言,若拥有自己的系统,通过系统得到更好的管理,同时提升了形象。
本系统设计的现状和趋势,从需求、结构、数据库等方面的设计到系统的实现,分别为管理员、医生和用户的实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本系统根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现系统的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善系统,最终系统完成达到相关标准。
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该医院门诊互联电子病历管理信息系统的功能结构图如下所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
5.1系统功能模块
医院门诊互联电子病历管理信息系统,在系统首页可以查看首页、项目信息、医院公告、个人中心、后台管理等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
用户注册,在用户注册页面通过填写用户账号、用户姓名、密码、确认密码、电话号码等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
项目信息,在项目信息页面可以查看企项目编号、项目分类、费用、项目介绍、项目位置、医生工号、医生姓名等内容进行预约等操作,并进行评论和收藏操作,如图5-3所示。

图5-3项目信息界面图
个人中心,在个人中心页面通过填写用户账号、用户姓名、密码、性别、电话号码、图片等内容进行更新信息等操作;如图5-4所示。

图5-4个人中心界面图
5.2后台登录模块
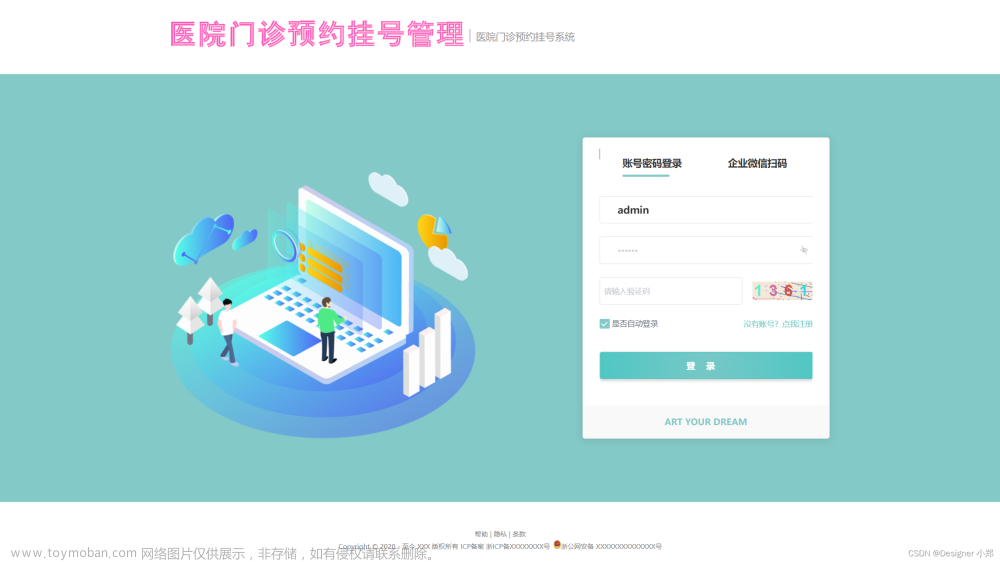
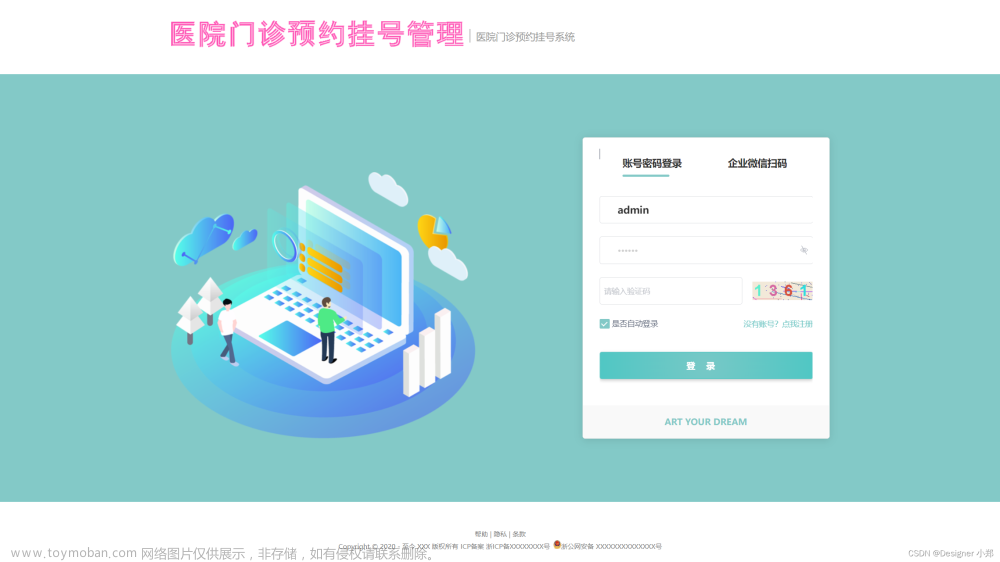
后台登录,管理员、用户和医生进入系统前在登录页面根据要求填写账号,密码等信息选择角色点击登录进行登录操作,如图5-5所示。

图5-5后台登录界面图
5.2.1管理员功能
管理员登陆系统后,可以查看首页、个人中心、用户管理、医生管理、项目分类管理、项目信息管理、预约信息管理、检查信息管理、检查报告管理、药品分类管理、药品信息管理、电子病历管理、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-6所示。

图5-6管理员功能界面图
用户管理,在用户管理页面可以对索引、用户账号、用户姓名、性别、头像、电话号码等内容进行详情、修改或删除等操作,如图5-7所示。

图5-7用户管理界面图
项目分类管理,在项目分类管理页面可以对索引、项目分类等内容进行详情、修改或删除等操作,如图5-8所示。

图5-8项目分类管理界面图
项目信息管理,在项目信息管理页面可以对索引、项目编号、项目名称、 项目分类、图片、费用、项目位置、医生工号、医生姓名等内容进行详情、修改或删除等操作,如图5-9所示。

图5-9项目信息管理界面图
预约信息管理,在预约信息管理页面可以对索引、预约编号、项目名称、 项目分类、预约时间、用户账号、费用、用户姓名、医生工号、医生姓名、是否支付、审核回复、审核状态等内容进行详情、修改或删除等操作,修改和删除等操作,如图5-10所示。

图5-10预约信息管理界面图
检查信息管理,在检查信息管理页面可以对索引、检查编号、项目名称、 项目分类、检查时间、医生工号、医生姓名、用户账号、用户姓名等内容进行详情、修改或删除等操作,如图5-11所示。

图5-11检查信息管理界面图
检查报告管理,在检查报告管理页面可以对索引、报告编号、项目名称、 项目类型、诊断时间、医生工号、医生姓名、用户账号、用户姓名等内容进行详情、修改或删除等操作,如图5-12所示。

图5-12检查报告管理界面图
药品信息管理,在药品信息管理页面可以对索引、药品编号、药品名称、药品分类、剂型、费用、开药时间、医生工号、医生姓名、用户账号、用户姓名、是否支付等内容进行详情、修改或删除等操作,如图5-13所示。

图5-13药品信息管理界面图
电子病历管理,在电子病历管理页面可以对索引、病例编号、制定时间、医生工号、医生姓名、用户账号、用户姓名等内容进行详情、修改或删除等操作;如图5-14所示。

图5-14电子病历管理界面图
系统管理,在轮播图管理中可以对索引、名称、值等内容进行详情或修改等操作,并可以对医院公告进行相应的操作,如图5-15所示。

图5-15系统管理界面图
5.2.2用户功能
用户登陆系统,可以查看首页、个人中心、预约信息管理、检查信息管理、检查报告管理、药品信息管理、电子病历管理等功能,还能对每个功能逐一进行相应操作,如图5-16所示。

图5-16用户功能界面图
预约信息管理,在预约信息管理页面可以对索引、预约编号、项目名称、 项目分类、预约时间、用户账号、费用、用户姓名、医生工号、医生姓名、是否支付、审核回复、审核状态等内容进行详情等操作,修改和删除等操作,如图5-17所示。

图5-17预约信息管理界面图
5.2.3医生功能
医生登陆系统,可以对首页、个人中心、预约信息管理、检查信息管理、检查报告管理、药品信息管理、电子病历管理等功能进行详细操作,如图5-18所示。

图5-18医生功能界面图
预约信息管理,在预约信息管理页面中可以对索引、预约编号、项目名称、 项目分类、预约时间、用户账号、费用、用户姓名、医生工号、医生姓名、是否支付、审核回复、审核状态、审核等内容进行详情或检查等操作,如图5-19所示。

图5-19预约信息管理界面图
检查信息管理,在检查信息管理页面中可以对索引、检查编号、项目名称、 项目分类、检查时间、医生工号、医生姓名、用户账号、用户姓名等内容进行详情、或检查报告等操作,如图5-20所示。

图5-20检查信息管理界面图
检查报告管理,在检查报告管理页面中可以对索引、报告编号、项目名称、 项目类型、诊断时间、医生工号、医生姓名、用户账号、用户姓名等内容进行详情或开药等操作,如图5-21所示。

图5-21检查报告管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-783622.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-783622.html
到了这里,关于基于Java医院门诊互联电子病历管理信息系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!