1.根据id定位


2.name定位元素
根据name定位,name元素可能不是唯一的。如果出现重名的元素,定位有可能不准确
如果只出现一次就可以精准定位


3.class_name定位元素
根据name定位,name元素可能不是唯一的。如果出现重名的元素,定位有可能不准确
如果只出现一次就可以精准定位


4.通过tag_name属性定位


5.link_text元素定位
link_text 只能使用精准的匹配(a标签的全部文本内容)。
link_text定位:必须根据链接上完整的文本内容去进行定位。

6.通过partial_link属性定位
partial_link_text可以使用精准或模糊匹配,如果使用模糊匹配最好能使用可以唯一的关键字;如果有多个值,默认返回第一个值。
partial_link_text定位:定位的链接文本内容在整个页面当中唯一的出现一次,那么可以准确定位到元素,否则默认返回第一个值。
模糊定位

7.xpath定位
1.绝对路径
语法:以单斜杠开头逐级开始编写,不能跳级。如:("html/body/div/div/form/input")
driver.find_element(By.XPATH, "html/body/div/form/fieldset/table/tbody/tr/td/input").send_keys("admin")
2.相对路径
相对路径是只给出元素路径的部分信息,在 html 的任意层次中寻找符合条件的元素。(元素名不知道,可用*)语法:以双斜杠开头,双斜杠后边跟元素名称。如://input
3.路径结合属性方式
语法://input[@id='id值']
driver.find_element(By.XPATH, "//input[@id='Password1']").send_keys("123456789")
4.全部文本信息匹配方式
语法://a[text()="新闻"],标签为a文本信息为"新闻"
driver.find_element(By.XPATH, "//a[text()='新闻']").click()
5.部分文本包含方式(模糊匹配)
语法://a[contains(text(),"新")] 或者 //a[contains(text(),"闻")]
driver.find_element(By.XPATH, "//a[contains(text(), '新')]").click()
6.路径结合逻辑
语法://标签名[@属性名='属性值' and @属性名='属性值']
driver.find_element(By.XPATH, "//input[@name='Name' and @id='t2']").send_keys("第二个姓名")
根据表达式定位
css和xpath
css比xpath效率高一点
有前端配合选css,没有就选xpath
1.xpath语法:
//*[@id="kw"]
层级和属性
/ (开头)根路径 /html/body
// (开头,中间) 任意层级
* (任意元素)
@(根据属性筛选)
/ (中间)下一级 /html/body
. (同级)
..(上一级)
2.xpath函数
- text 获取元素内的文本 (精确匹配)
- contains 任意位置的包含(模糊匹配)
- start-with 半模糊匹配 (开头必须一样)
3.xpath调试
开发者工具——控制台——$x 进行xpath调试

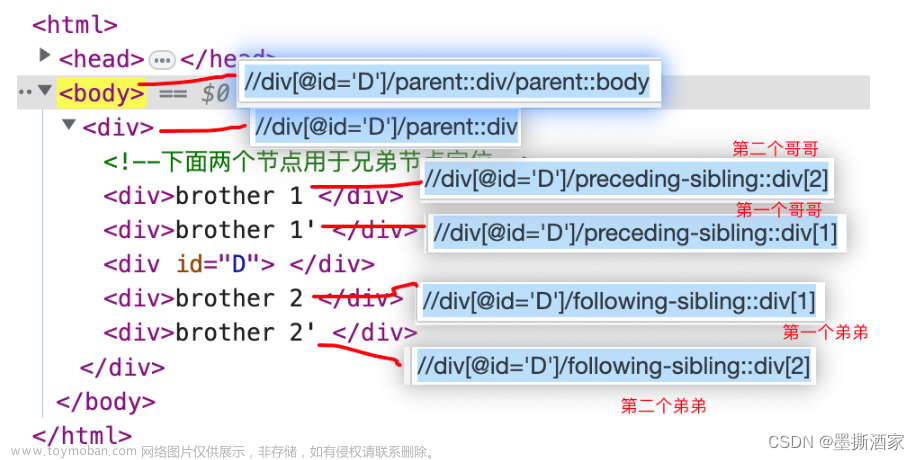
7.通过父级定位子级元素
语法://标签名(或*)[@父级属性名='父级属性值']/input
driver.find_element(By.XPATH, "//td[@id='id1']/input").send_keys("通过父级定位到子级")

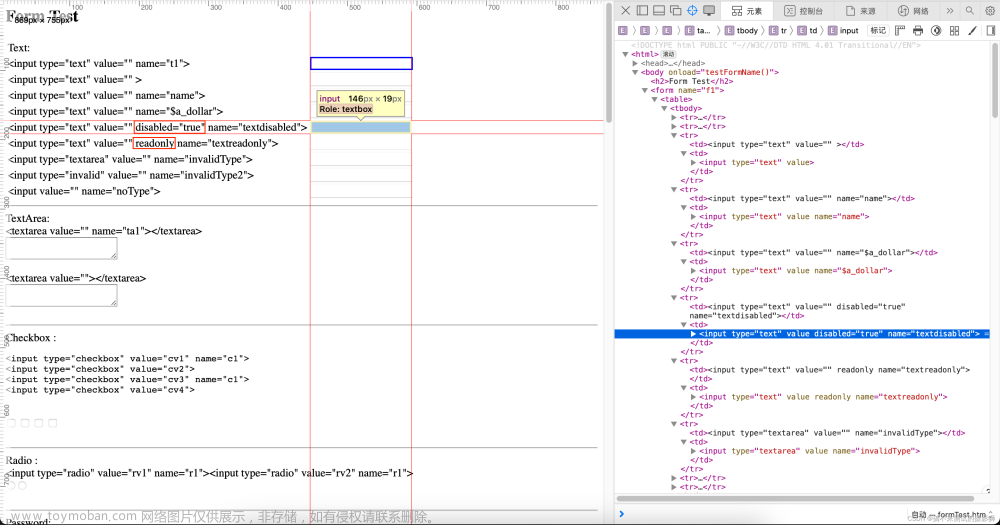
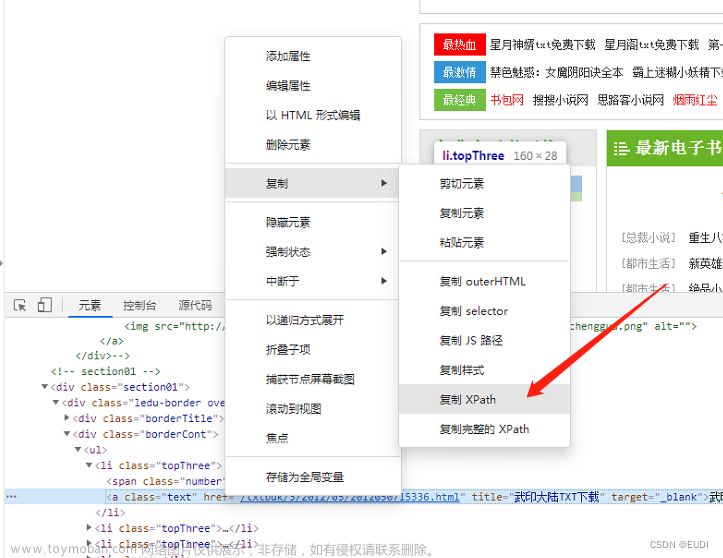
8.直接复制xpath
css定位
1.id选择器(语法:#id,如:#a1)
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("神话")

2.class选择器(语法:.class,如:.cA)
class属性必须唯一
driver.find_element(By.CSS_SELECTOR, "s_ipt").send_keys("class")

3.元素选择器(语法:element,如:input)
标签名必须唯一
driver.find_element(By.CSS_SELECTOR, "textarea").send_keys("这是元素选择器定位。")
4.通用选择器(语法:*,用于匹配任何元素)
5.多元素选择器
多元素选择器(同时定位到姓名和密码输入框,之间用逗号隔开)
find_elements(By.CSS_SELECTOR, "元素")返回的是一个列表类型的元素,如果想定位到具体的元素,可以通过索引去拿(索引是从0开始)
driver.find_elements(By.CSS_SELECTOR, "#t1,.passwd")[1].send_keys("5201314")
6.子元素选择器E>F(匹配所有E元素的子元素F)
-
子元素选择器(定位到多行文本输入框,简介)
-
# 子元素选择器是必须直接子级才可以定位,隔代则定位不了
-
driver.find_element(By.CSS_SELECTOR, "td>textarea").send_keys("子元素选择器定位。"
7.后代元素选择器
匹配所有属于E元素后代的F元素,E和F之间用空格分隔)
后代选择器(定位到多行文本输入框,简介)
# 后代选择器,可以隔代,可以通过父与子的关系定位,还可以通过爷爷与孙子的关系定位
driver.find_element(By.CSS_SELECTOR, "tr textarea").send_keys("这是后代选择器定位。")
8.毗邻元素
E+F(匹配紧随E元素之后的同级元素F,只匹配第一个)
driver.find_element(By.CSS_SELECTOR, "p+input").send_keys("毗邻元素选择器")
9.同级元素
同级元素器E~F(E~F匹配所有在E元素之后的同级F元素)
driver.find_elements(By.CSS_SELECTOR, "p~input")[1].send_keys("同级元素选择器")
10.标签名[属性名='属性值']
(指定标签名下的符合[]里面属性条件的元素,区分大小写)
-
标签结合属性定位元素:标签名[属性名='属性值']
-
driver.find_element(By.CSS_SELECTOR, "input[id='Password1']").send_keys("123456789")
11.标签名[属性名*='a']
属性的值包括a 的指定标签的元素
css定位方式:标签名结合属性定位元素:标签名[属性名*='a'](属性值包含a)
# 案例:定位到第一个表单注册页面的密码输入框
driver.find_element(By.CSS_SELECTOR, "input[name*='w']").send_keys("123456789")
12.标签名[属性1='a'][属性2*='b']
标签名结合多个属性定位:标签名[属性1='a'][属性2*='b']
# 案例:定位到第一个表单注册页面的姓名2输入框
driver.find_element(By.CSS_SELECTOR, "input[name='Name'][id='t2']").send_keys("123456789")
文章来源:https://www.toymoban.com/news/detail-783748.html
定位类似这种的下拉框
 文章来源地址https://www.toymoban.com/news/detail-783748.html
文章来源地址https://www.toymoban.com/news/detail-783748.html
#处理下拉框,首先强制转换成Select对象
sel = Select(driver.find element (By.NAME,"brand id"))
三种定位方式:
1.通过下标选中,下标从0开始
sel.select by index(1)
2.通过value值选中
sel.select by value("10")
3.通过文本选中
sel.select by visible text("诺基亚")
到了这里,关于一、selenium元素定位方式大全的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!