前言
刚工作,遇到一个GD32F4的项目,工程代码量很大。使用传统的keil开发,在阅读和编辑代码时十分不方便。使用vscode+Embedded插件,能够解决这个问题。
一、安装扩展
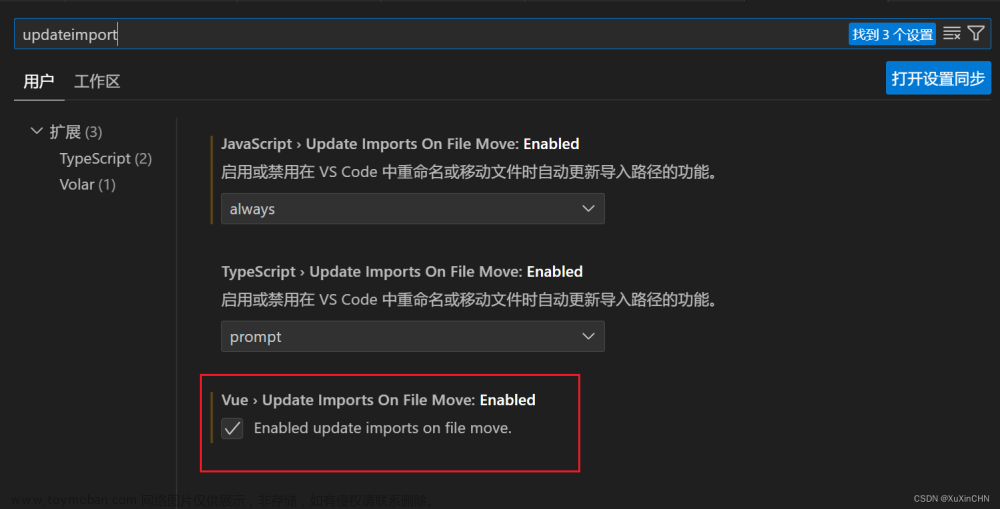
安装下图红色框内的三个扩展即可(汉化插件可选)。
二、配置扩展
1.Embeded IDE配置
首先点击“设置工具链”
然后点击Keil MDK
选择keil安装目录下的TOOLS.INI文件即可。
再次点击“设置工具链”,如果出现如下的勾勾,说明设置成功。
2.导入项目
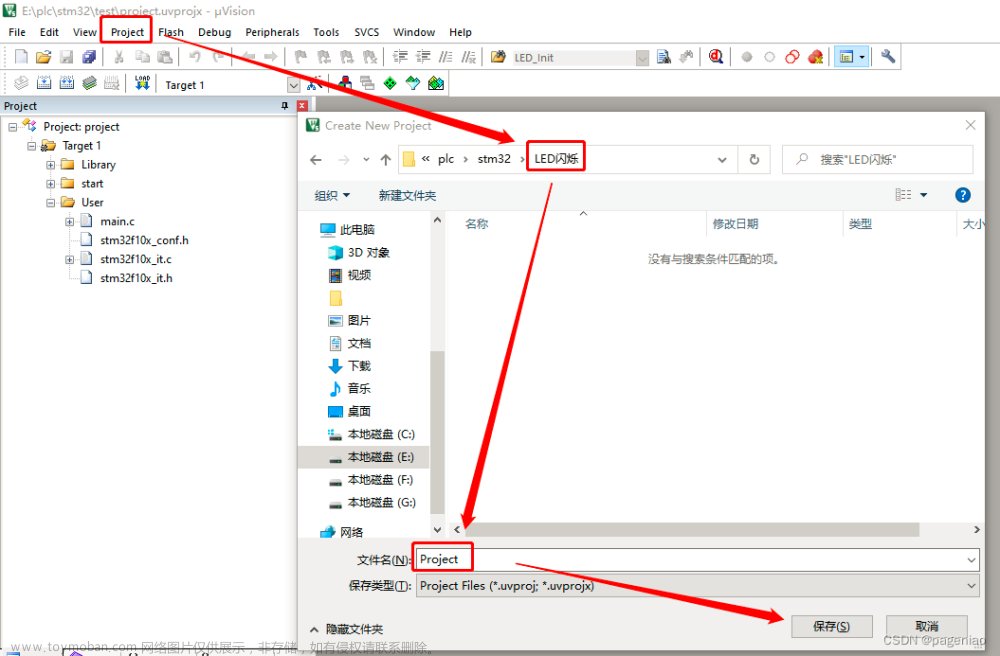
点击导入项目,选择uvprojx后缀的文件即可。

再弹出的窗口中,选择NO,建议自己新建一个EIDE文件夹,否则keil项目和EIDE工程文件混在一起很难看。

到此keil项目就导入成功了,点击vscode左侧栏的芯片图标,工程就在这里。
3.配置项目(头文件目录设置,预处理器宏定义)
导入项目后,很容易出现,宏定义识别不到,函数找不到的情况,如下
出现这种情况,一般是头文件目录没有添加全,或者就是使用一些头文件时,需要再预处理器加上一些宏定义,比如上面我的GPIO就没有识别到,就是缺少了GD32F427这个宏定义。
在项目属性->预处理器宏定义中,添加GD32F427的宏定义。

添加预处理器宏定义后,现在文件能识别到了。
4.编译
经过上面3个步骤,项目已经成功导入并配置,下面可以进行开发了,最后编译在下图箭头处。
编译成功,如图所示。 文章来源:https://www.toymoban.com/news/detail-783768.html
文章来源:https://www.toymoban.com/news/detail-783768.html
总结
以上就是使用VScode+Embeded IDE插件,导入keil工程的步骤,对于stm32或者51系列单片机也同样适用。文章来源地址https://www.toymoban.com/news/detail-783768.html
到了这里,关于使用vscode导入keil工程,开发MCU项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!