一,环境
- Windows 11 家庭中文版,64 位操作系统, 基于 x64 的处理器
- VS Code 版本: 1.83.1 (user setup)
- Node.js 版本:20.9.0
二,为什么搭建JavaScript环境
- 因为在看《重构改善既有代码的设计第2版》的时候,书中的代码展示范例都是基于JavaScript的,我也从未涉及过JavaScript这门编程语言。为了让理论与实践并进,必须从零开始学一下JavaScript基本语法,因为书中范例要求极少使用JavaScript任何复杂的特性,所以我只要对该编程语言有粗浅的了解就行,毕竟我是学C++的。
- 首当其冲便是先配置好JavaScript的运行环境,为学习JavaScript的基本语法创造前提条件,然后循序渐进学习《重构改善既有代码的设计第2版》,因为这本书对IT从业者来说很重要!!!
二,配置步骤
- 在 Visual Studio Code (VS Code) 中配置 JavaScript 运行环境通常涉及安装 Node.js,以便在编辑器中运行 JavaScript 代码。
以下是详细的步骤:文章来源地址https://www.toymoban.com/news/detail-783770.html
- 打开浏览器,前往 Node.js 官方网站:https://nodejs.org/

- 这会看到两个版本:LTS(Long Term Support)版本和当前版本。LTS 版本通常是最稳定和推荐的版本。选择LTS版本并点击下载。
- 然后根据操作系统选择下载相应的安装程序:
- 对于 Windows,可以选择 ".msi" 安装程序。
- 对于 macOS,可以选择 ".pkg" 安装程序。
- 对于 Linux,可以选择合适的包管理器或二进制文件。
- 下载完成后,运行安装程序并按照安装向导的步骤完成安装,安装完成后会自动配置好Node.js的环境变量,非常简单。
- 打开命令行工具,输入:node --version 或者 node -v 命令,验证 Node.js 是否成功安装(输出 Node.js 的版本号)。
- 打开 VS Code,安装如下两个插件,提高学习效率(Live Server是一个轻量级的web服务器,Code Runner用于一键运行JavaScript代码)。

- 创建一个用于保存 JavaScript 工程的文件夹或打开一个已存在的文件夹(D:\Files\IT_Data\VsCode_Project\JavaScript_Project)。
- 然后新建一个 index.html 文件,打开该文件输入感叹号(!)并按回车键,会自动生成如下内容。

- 上图中的这些HTML代码内容并不是学习的主题,所以不用在乎这些细节,但是要使用这些HTML代码作为JavaScript代码的容器,以帮助我去学习JavaScript这门编程语言,进而理解《重构改善既有代码的设计第2版》书中的代码展示范例。
- 在 <body></body> 标签里输入 <h1>Hello JavaScript</h1> 内容,然后右键index.html文件点击 Open with Live Server 选项,这会在默认浏览器中加载当前文件,显示如下页面。

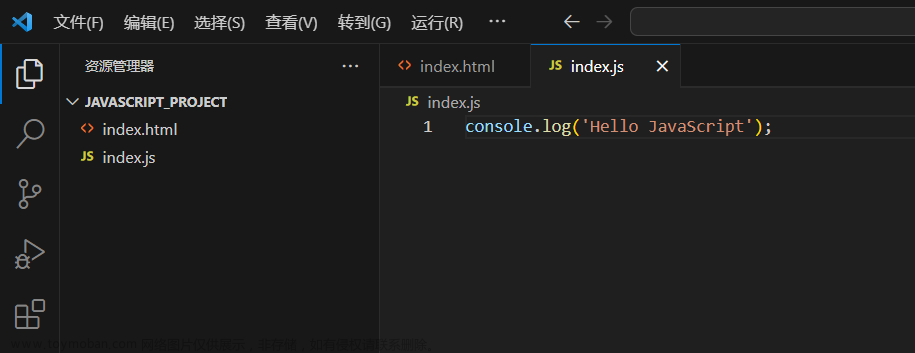
- 这也就说明环境配置基本成功了,然后在当前文件夹下新建一个 index.js 文件,并输入console.log('Hello JavaScript'); 内容,开始入坑JavaScript。

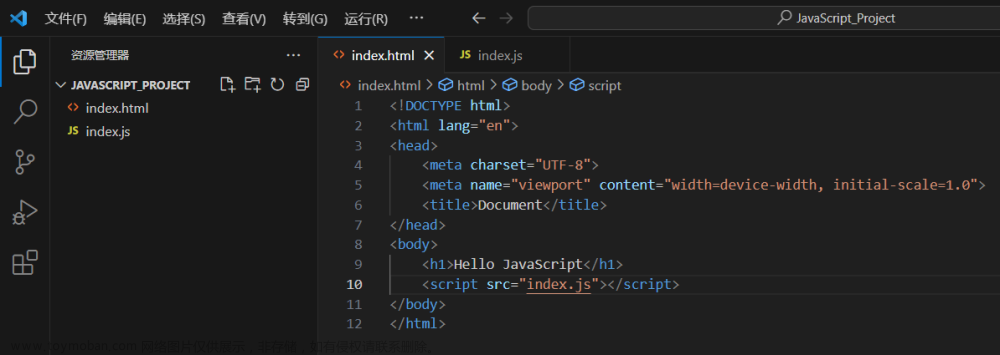
- 回到 index.html 文件,在 <body></body> 标签里输入 <script src="index.js"></script> 内容,这会让浏览器加载 index.js 文件中的JavaScript代码。然后回到浏览器中,按 F12 键选择控制台,会输出 Hello JavaScript 内容。

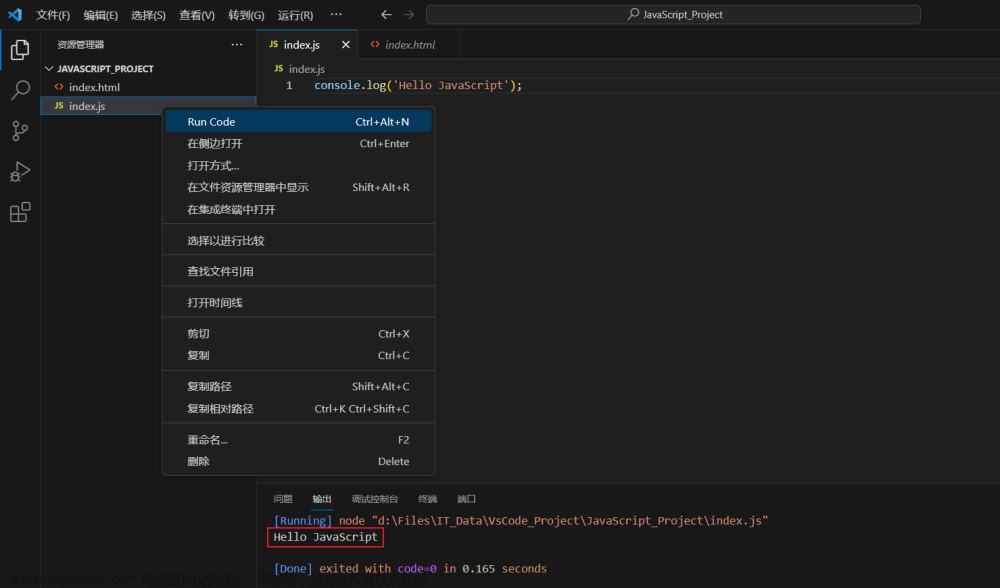
- 又或者右键index.js文件点击 Run Code 选项,然后会在VS Code中打开终端窗口并同样输出 Hello JavaScript 内容。

- 至此,VS Code搭建JavaScript环境大功告成,接下来开始入坑JavaScript语言了!!!
文章来源:https://www.toymoban.com/news/detail-783770.html
到了这里,关于【配置环境】VS Code中JavaScript环境搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!













![[从零开发JS应用] 如何在VScode中配置Javascript环境,常见的调试方法有哪些?](https://imgs.yssmx.com/Uploads/2024/02/762332-1.jpg)