快速掌握Postman实现接口测试
Postman简介
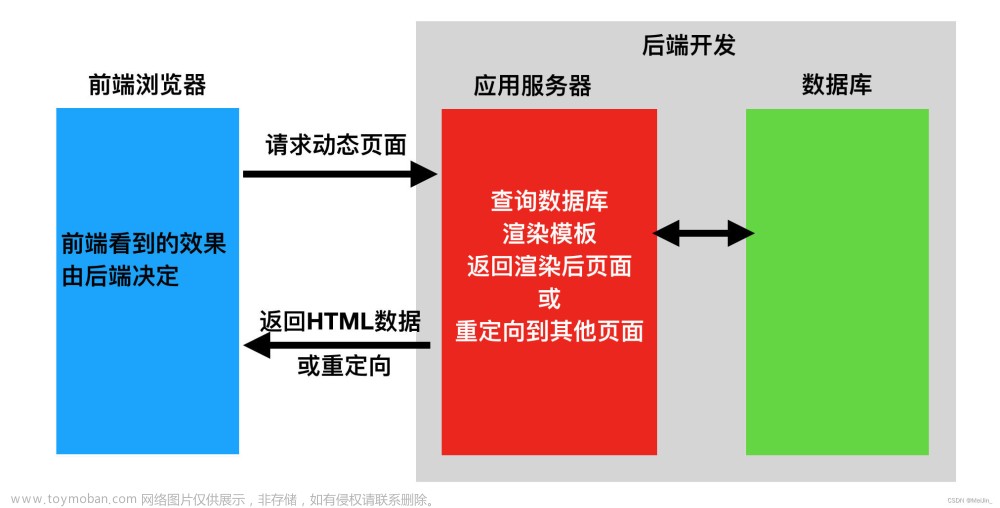
Postman是谷歌开发的一款网页调试和接口测试工具,能够发送任何类型的http请求,支持GET/PUT/POST/DELETE等方法。Postman非常简单易用,可以直接填写URL,header,body等就可以发送一个请求,用来测试api接口非常方便。
Postman的优点
- 使用简单,无需搭建环境,直接使用,可以快速构建请求。
- 保存以供以后回放使用。
- Postman有响应结果的断言功能,可以用来写测试用例。
- 可以把测试用例放在同一个目录下批量运行管理,可以设置迭代次数。
- 可以设置环境变量,方便测试环境和生产环境使用同一套测试用例。
- 调试结果方便查看。
安装Postman
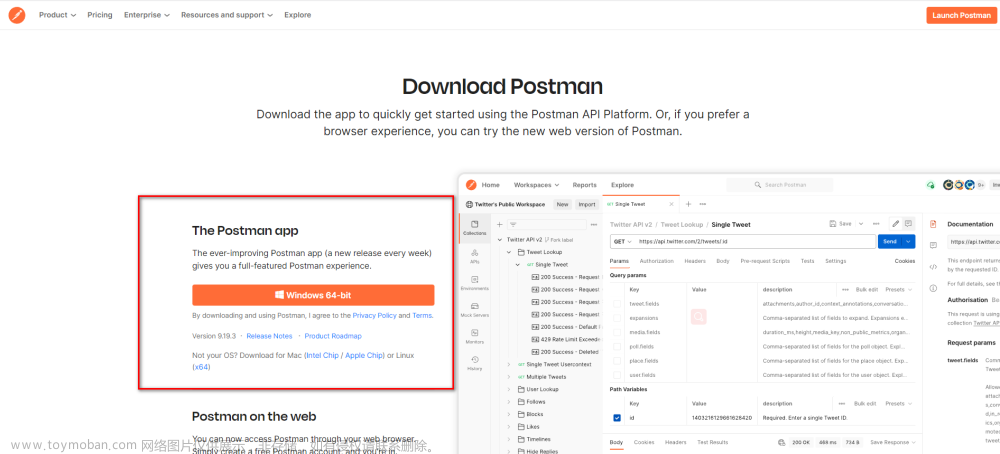
支持chrome插件和独立应用,下方为应用下载地址。根据自己使用的操作系统,选择对应的版本。
官方网站:https://www.getpostman.com/apps

下载完成后,直接点击安装,首次打开会有登录页面,建议注册账号登录,这样所有历史记录和集合数据将会免费自动同步到云端,这样切换不同设备就可以快速使用历史数据了。
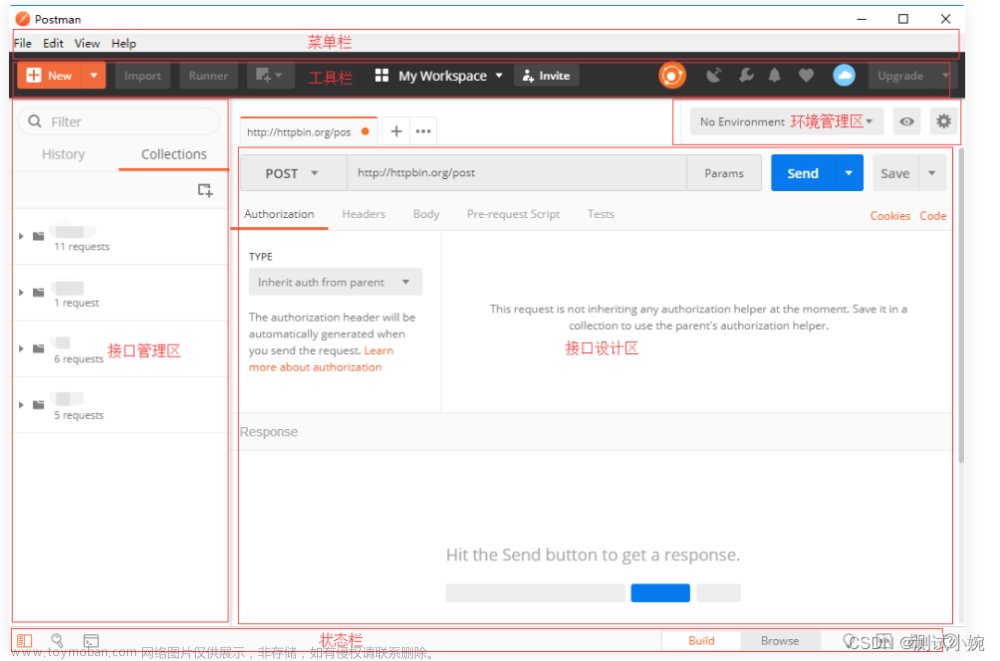
安装完成后界面:

整体布局
界面整体布局如下:

工具栏

- 新建按钮:新建请求、集合、环境配置。
- 导入按钮:导入Postman文件及文件夹。
- 运行按钮:批量运行集合请求。
- 新建窗口按钮:新建一个tab窗口。

- 同步请求-同步请求数据到本地 抓包图标-使用Postman抓取API请求和cookie
- 设置图标-应用程序设置
- 通知图标-接收通知或广播
- 分享图标
- 账户管理
左侧面板

右侧面板

下面简单示例下Postman实现get和post请求
最常用的请求方法有GET,POST,PUT和DELETE,它们的区别如下:
- GET请求:用于查询获取数据。
- POST请求:创建或更新数据
- PUT请求:更新数据
- DELETE请求:删除数据
HTTP请求包含四个部分:URL,方法,header头部和body主体。
构建GET请求示例
在url中输入https://postman-echo.com/get?name=xiaoming&sex=男

get请求的参数在URL中,上面说过了get请求是查询数据,所以参数类型就是查询参数。
构建POST请求示例
常见post请求的传参方式
URL:https://postman-echo.com/post
方式一:表单提交,在body中选择x-www-form-urlencoded
等价于application/x-www-from-urlencoded,会将表单内的数据转换为键值对。

方式二:raw 传参
可以上传任意格式的文本,可以上传text、json、xml、html等,一般消息主体是序列化的JSON字符串。

方式三:Form-data 传参
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
https://postman-echo.com/post

断言
Postman添加响应处理,通过检查响应数据是否符合预期来判断用例是否通过。Postman提供了很多常用断言方式:比如对响应状态码、响应内容等进行断言。Postman的代码片段功能已经把常见的断言代码示例已经给我们写好了,大家直接可以选择使用。

常见的断言代码如下:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201,202]);
});
pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
var jsonObject = xml2Json(responseBody);上述test['XXX']中"XXX",可以根据需要自行修改提示,运行完成后,在下方Test Results显示我们所定义的提示语句和测试结果。如果为 PASS ,测试通过,如果为FAIL,测试失败。
断言示例

创建集合并批量运行测试用例
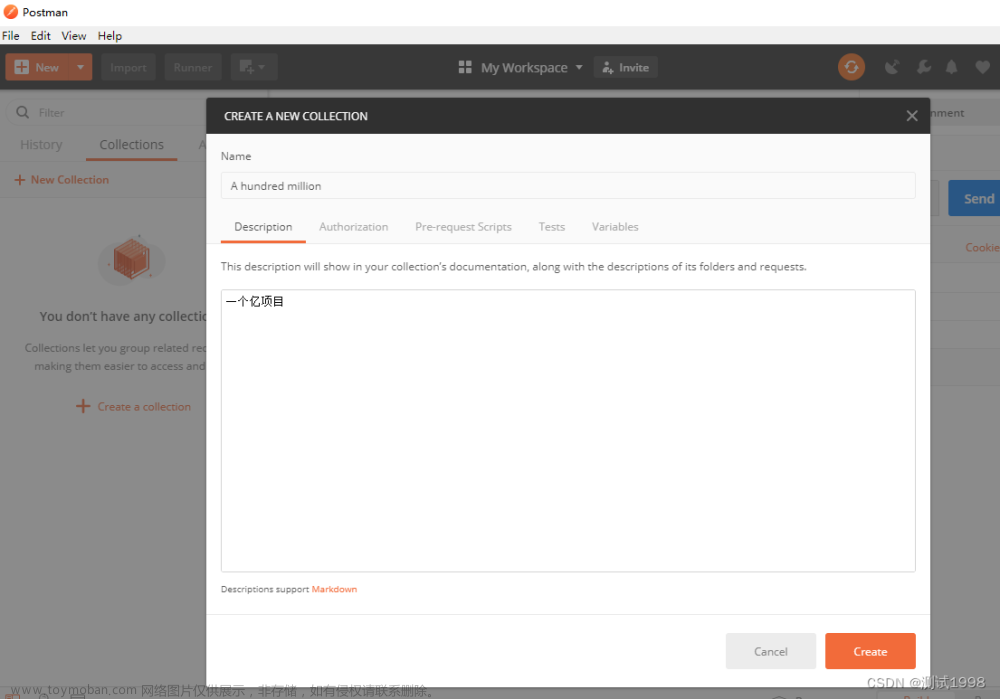
集合,即是postman中的Collections,类似文件夹,可以把同一个项目的请求放在一个集合里方便管理和分享。测试人员下次测试可以直接从集合中找到要执行的测试case。可以让单个的request分组到一起,对每个request都有很多个testcase,都分组收藏到集合里面,进行自动化测试和回归测试。如果想将自己的集合分享给团队内其他人,可以点击Share按钮进行分享。
1.创建测试集:在左侧面板下点击New collections按钮。

2.创建多条测试用例,点击左侧save按钮,保存到创建的测试集中

3.点击测试用例集边上右边的run按钮,或者顶部菜单栏的Runner进行运行。

4.选择环境信息、迭代次数、请求的等待时间。

5.运行结果

环境变量和全局变量
接口测试时,为了方便修改和管理环境和参数,我们会把域名信息和请求的固定参数设为环境变量,把接口参数的请求或者返回参数中的固定值设为全局变量。
点击右上角的眼睛按钮,点击Add,输入环境名称,以及环境的参数和参数值。点击Edit添加全局变量名和变量值。
添加环境名称,以及具体的参数名和参数值。
添加全局变量,输入变量名和变量值。

修改上述用例
注:变量名要写在双花括号里,如下图:

生成python代码
postman完成请求后,可以请求生成各种语言和框架的代码片段。
点击请求面板的code按钮,选择需要转换的语言。

默认是http模式

生成python请求代码,大家也可以试试转成其他语言。


总结
如果你对此文有任何疑问,如果你也需要接口项目实战,如果你对软件测试、接口测试、自动化测试、面试经验交流感兴趣欢迎加入我们,加入方式在文章的最后面
2023全网封神,B站讲的最详细的Postman接口测试实战教学,小白都能学会_哔哩哔哩_bilibili
总结:
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!

文章来源:https://www.toymoban.com/news/detail-783910.html
文章来源地址https://www.toymoban.com/news/detail-783910.html
到了这里,关于快速掌握Postman实现接口测试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!