1、安装mkcert证书创建器
npm i mkcert -g2、检验是否安装成功
mkcert --version有版本好出现则成功
3、创建证书颁发机构
mkcert create-ca会在当前目录生成,ca.crt 和 ca.key 两个文件
4、创建证书
mkcert create-cert会在当前目录生成,cert.crt 和 cert.key 两个文件
 文章来源:https://www.toymoban.com/news/detail-784089.html
文章来源:https://www.toymoban.com/news/detail-784089.html
5、将生成的ca.crt安装到Windows电脑

 文章来源地址https://www.toymoban.com/news/detail-784089.html
文章来源地址https://www.toymoban.com/news/detail-784089.html
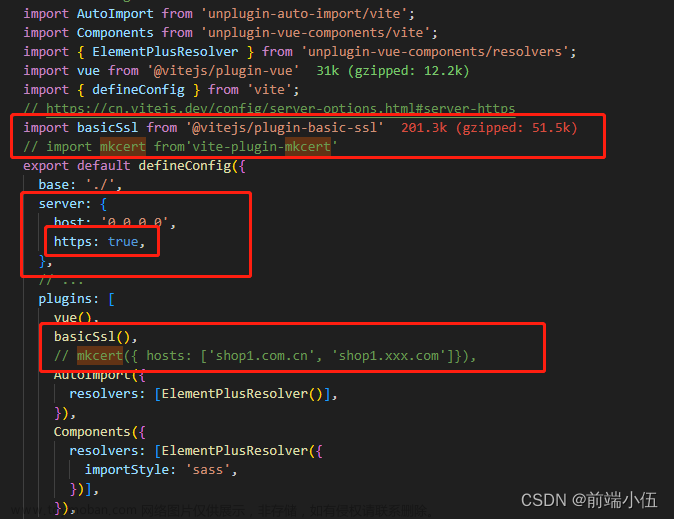
6、在vue3 中 vite.config.js 使用
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import fs from "fs";
import path from "path";
export default defineConfig({
plugins: [vue()],
server: {
https: {
cert: fs.readFileSync(path.join(__dirname, "src/ssl/cert.crt")),
key: fs.readFileSync(path.join(__dirname, "src/ssl/cert.key")),
},
},
});
7、完结
到了这里,关于vue3 开启 https的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!