元素定位:
一、单元素定位
1、id定位:使用元素的id属性定位
2、name定位:使用元素的name属性定位
3、class定位:使用元素的class属性定位
当class属性值有空格时,空格要用点代替
class属性值有空格时,说明元素属于由空格分隔的多种类型,可以只使用其中一种类型定位
4、tag定位:使用元素的标签定位
5、link_text定位:使用超链接上的文字定位
6、partial_link_text定位:使用超链接上的部分文字定位
7、css定位:支持使用元素的任意属性及多个属性定位,当在css定位中使用class属性定位,class属性值中有空格时,空格使用点代替
8、xpath定位:支持使用元素的任意属性及多个属性及元素上的文字定位,还支持使用元素的部分属性值或元素上部分文字定位
xpath支持父子兄弟节点定位(轴定位)、(向前查、向后查):
父节点:parent 子节点:descendant 兄节点:preceding 弟节点:following
当在Xpath定位中使用class属性定位,class属性值中有空格时,空格不能使用点代替
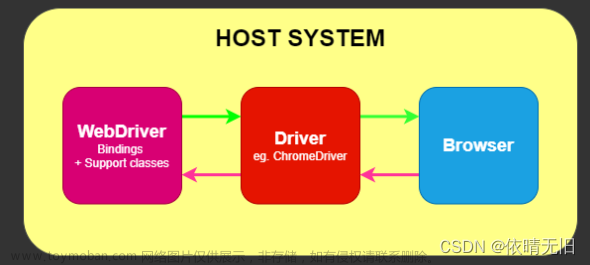
使用selenium下的find_element()方法实现定位,返回值为元素对象文章来源:https://www.toymoban.com/news/detail-784107.html
二、多元素定位
1、id定位:使用元素的id属性定位
2、name定位:使用元素的name属性定位
3、class定位:使用元素的class属性定位
当class属性值有空格时,空格要用点代替
class属性值有空格时,说明元素属于由空格分隔的多种类型,可以只使用其中一种类型定位
4、tag定位:使用元素的标签定位
5、link_text定位:使用超链接上的文字定位
6、partial_link_text定位:使用超链接上的部分文字定位
7、css定位:支持使用元素的任意属性及多个属性定位,当在css定位中使用class属性定位,class属性值中有空格时,空格使用点代替
8、xpath定位:支持使用元素的任意属性及多个属性及元素上的文字定位,还支持使用元素的部分属性值或元素上部分文字定位
xpath支持父子兄弟节点定位(轴定位)、(向前查、向后查):
父节点:parent 子节点:descendant 兄节点:preceding 弟节点:following
当在Xpath定位中使用class属性定位,class属性值中有空格时,空格不能使用点代替
使用selenium下的find_elements()方法实现定位,返回值为由元素对象组成的列表,按照元素定位到的顺序,索引从0开始依次递增
文章来源地址https://www.toymoban.com/news/detail-784107.html
到了这里,关于selenium元素定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!