项目介绍
通过移动互联网这几年的发展,单独的开发某些APP已经到了日暮西山的地步,原因不在于单个的APP功能丰富与否,而是因为用户生态体系的问题。使用智能手机的用户经过多年的使用习惯,已经越来越不喜欢安装各种的APP,除了正常生活和工作所必须的APP,不喜欢因为喜欢某些内容而被强制安装APP软件了。最近几年,随着微信生态的布局,通过开发微信小程序接口,让广大用户可以通过微信直接访问小程序,不需要去专门安装那些APP,这一点让很多用户喜爱,基本上只要能转向微信生态的业务,许多企业都已经开始拥抱微信小程序。本课题就是研究和实现一款微信食堂线上订餐小程序。
微信食堂线上订餐小程序可以实现商品管理,商品评价管理,商家管理,公告管理,商品订单管理,在线充值等功能。该系统采用了SSM框架,Mysql数据库,Java语言等技术实现管理员后台,采用微信开发者工具来对用户小程序端进行了开发。
微信食堂线上订餐小程序让商品订单,商家信息,商品信息等相关信息集中在后台让管理员管理,让用户在小程序端订餐,管理个人订单,该系统让信息管理变得高效,也让用户订餐,查看个人订单等信息变得越来越方便。


开发环境
编程语言:Java
数据库 :Mysql
系统架构:B/S
后端框架:SSM
编译工具:idea或者eclipse,微信开发者工具,jdk1.8,maven
支持定做:java/php/python/android/小程序vue/爬虫/c#/asp.net
系统实现
5.1 管理员功能实现
5.1.1 公告信息管理
图5.1 即为编码实现的公告信息管理界面,管理员在公告信息管理界面中具备更改公告图片,标题,公告类型等信息,以及添加公告,删除公告等权限。
图5.1 公告信息管理界面
5.1.2 商家管理
图5.2 即为编码实现的商家管理界面,管理员在商家管理界面中具备更改商家营业执照,商家星级类型以及商家联系方式等信息,以及删除,添加商家等权限。
图5.2 商家管理界面
5.1.3 用户管理
图5.3 即为编码实现的用户管理界面,管理员在用户管理界面为用户的账号进行密码重置,更改用户的基础信息,删除需要删除的用户资料等。
图5.3 用户管理界面
5.2 商家功能实现
5.2.1 商品管理
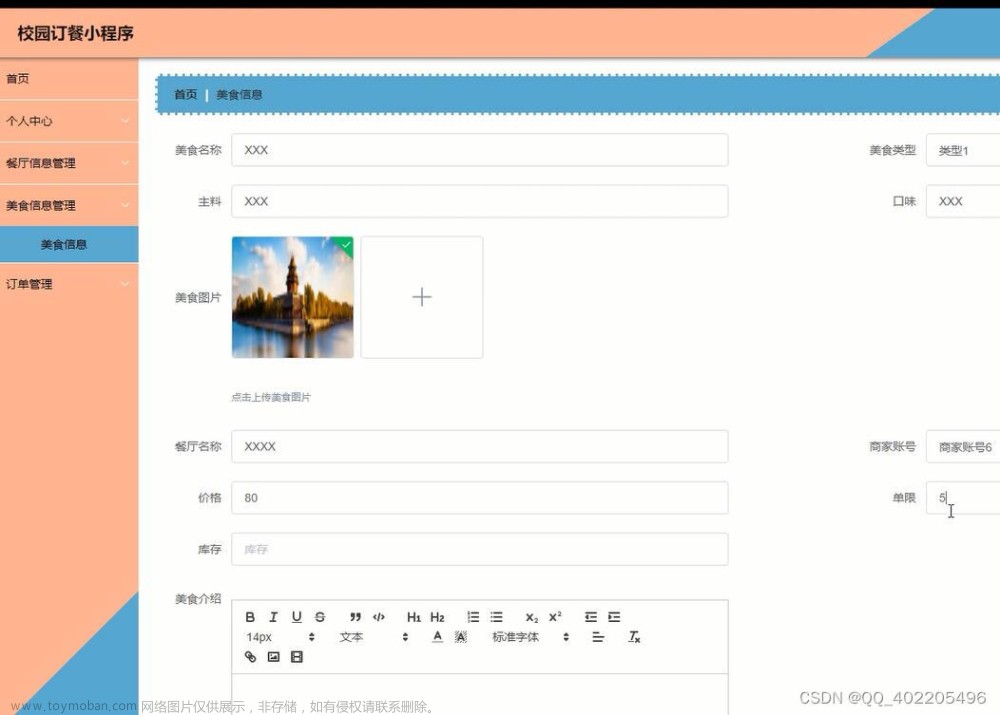
图5.4 即为编码实现的商品管理界面,商家在商品管理界面中具备增加商品库存,减少商品库存,为商品进行下架,更改商品信息,添加商品等权限。
图5.4 商品管理界面
5.2.2 商品评价管理
图5.5 即为编码实现的商品评价管理界面,商家在商品评价管理界面中查看用户对订单商品的评价,商家需要回复评价信息。
图5.5 商品评价管理界面
5.2.3 商品订单管理
图5.6 即为编码实现的商品订单管理界面,商家在商品订单管理界面中除了对商品订单的详情信息进行查看之外,还可以对用户的订单商品进行出餐。
图5.6 商品订单管理界面
5.3 用户功能实现
5.3.1 商品信息
图5.7 即为编码实现的商品信息界面,用户在商品信息界面中购买商品,或点击加入购物车按钮把商品保存在购物车里面。
图5.7 商品信息界面
5.3.2 订单确认
图5.8 即为编码实现的订单确认界面,用户在订单确认界面中需要确认购买的商品以及收货的地址信息,在余额充足的情况下就可以成功支付订单。
图5.8 订单确认界面
5.3.3 我的商品订单
图5.9 即为编码实现的我的商品订单界面,用户在我的商品订单界面中可以取餐,可以退款,可以评价订单。
图5.9 我的商品订单界面
5.3.4 商家信息
图5.10 即为编码实现的商家信息界面,用户在商家信息界面中查看商家详细介绍,包括商家的星级,商家的营业执照等信息。
图5.10 商家信息界面
核心代码
package com.controller;
import java.io.File;
import java.math.BigDecimal;
import java.net.URL;
import java.text.SimpleDateFormat;
import com.alibaba.fastjson.JSONObject;
import java.util.*;
import org.springframework.beans.BeanUtils;
import javax.servlet.http.HttpServletRequest;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import com.service.TokenService;
import com.utils.*;
import java.lang.reflect.InvocationTargetException;
import com.service.DictionaryService;
import org.apache.commons.lang3.StringUtils;
import com.annotation.IgnoreAuth;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.entity.*;
import com.entity.view.*;
import com.service.*;
import com.utils.PageUtils;
import com.utils.R;
import com.alibaba.fastjson.*;
/**
* 商品
* 后端接口
* @author
* @email
*/
@RestController
@Controller
@RequestMapping("/caipin")
public class CaipinController {
private static final Logger logger = LoggerFactory.getLogger(CaipinController.class);
@Autowired
private CaipinService caipinService;
@Autowired
private TokenService tokenService;
@Autowired
private DictionaryService dictionaryService;
//级联表service
@Autowired
private ShangjiaService shangjiaService;
@Autowired
private YonghuService yonghuService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永不会进入");
else if("用户".equals(role))
params.put("yonghuId",request.getSession().getAttribute("userId"));
else if("商家".equals(role))
params.put("shangjiaId",request.getSession().getAttribute("userId"));
params.put("caipinDeleteStart",1);params.put("caipinDeleteEnd",1);
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = caipinService.queryPage(params);
//字典表数据转换
List<CaipinView> list =(List<CaipinView>)page.getList();
for(CaipinView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
CaipinEntity caipin = caipinService.selectById(id);
if(caipin !=null){
//entity转view
CaipinView view = new CaipinView();
BeanUtils.copyProperties( caipin , view );//把实体数据重构到view中
//级联表
ShangjiaEntity shangjia = shangjiaService.selectById(caipin.getShangjiaId());
if(shangjia != null){
BeanUtils.copyProperties( shangjia , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setShangjiaId(shangjia.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody CaipinEntity caipin, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,caipin:{}",this.getClass().getName(),caipin.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
else if("商家".equals(role))
caipin.setShangjiaId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
Wrapper<CaipinEntity> queryWrapper = new EntityWrapper<CaipinEntity>()
.eq("shangjia_id", caipin.getShangjiaId())
.eq("caipin_name", caipin.getCaipinName())
.eq("caipin_types", caipin.getCaipinTypes())
.eq("caipin_kucun_number", caipin.getCaipinKucunNumber())
.eq("caipin_price", caipin.getCaipinPrice())
.eq("caipin_clicknum", caipin.getCaipinClicknum())
.eq("shangxia_types", caipin.getShangxiaTypes())
.eq("caipin_delete", caipin.getCaipinDelete())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
CaipinEntity caipinEntity = caipinService.selectOne(queryWrapper);
if(caipinEntity==null){
caipin.setCaipinClicknum(1);
caipin.setShangxiaTypes(1);
caipin.setCaipinDelete(1);
caipin.setCreateTime(new Date());
caipinService.insert(caipin);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 后端修改
*/
@RequestMapping("/update")
public R update(@RequestBody CaipinEntity caipin, HttpServletRequest request){
logger.debug("update方法:,,Controller:{},,caipin:{}",this.getClass().getName(),caipin.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
// else if("商家".equals(role))
// caipin.setShangjiaId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
//根据字段查询是否有相同数据
Wrapper<CaipinEntity> queryWrapper = new EntityWrapper<CaipinEntity>()
.notIn("id",caipin.getId())
.andNew()
.eq("shangjia_id", caipin.getShangjiaId())
.eq("caipin_name", caipin.getCaipinName())
.eq("caipin_types", caipin.getCaipinTypes())
.eq("caipin_kucun_number", caipin.getCaipinKucunNumber())
.eq("caipin_price", caipin.getCaipinPrice())
.eq("caipin_clicknum", caipin.getCaipinClicknum())
.eq("shangxia_types", caipin.getShangxiaTypes())
.eq("caipin_delete", caipin.getCaipinDelete())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
CaipinEntity caipinEntity = caipinService.selectOne(queryWrapper);
if("".equals(caipin.getCaipinPhoto()) || "null".equals(caipin.getCaipinPhoto())){
caipin.setCaipinPhoto(null);
}
if(caipinEntity==null){
caipinService.updateById(caipin);//根据id更新
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());
ArrayList<CaipinEntity> list = new ArrayList<>();
for(Integer id:ids){
CaipinEntity caipinEntity = new CaipinEntity();
caipinEntity.setId(id);
caipinEntity.setCaipinDelete(2);
list.add(caipinEntity);
}
if(list != null && list.size() >0){
caipinService.updateBatchById(list);
}
return R.ok();
}
/**
* 批量上传
*/
@RequestMapping("/batchInsert")
public R save( String fileName){
logger.debug("batchInsert方法:,,Controller:{},,fileName:{}",this.getClass().getName(),fileName);
try {
List<CaipinEntity> caipinList = new ArrayList<>();//上传的东西
Map<String, List<String>> seachFields= new HashMap<>();//要查询的字段
Date date = new Date();
int lastIndexOf = fileName.lastIndexOf(".");
if(lastIndexOf == -1){
return R.error(511,"该文件没有后缀");
}else{
String suffix = fileName.substring(lastIndexOf);
if(!".xls".equals(suffix)){
return R.error(511,"只支持后缀为xls的excel文件");
}else{
URL resource = this.getClass().getClassLoader().getResource("static/upload/" + fileName);//获取文件路径
File file = new File(resource.getFile());
if(!file.exists()){
return R.error(511,"找不到上传文件,请联系管理员");
}else{
List<List<String>> dataList = PoiUtil.poiImport(file.getPath());//读取xls文件
dataList.remove(0);//删除第一行,因为第一行是提示
for(List<String> data:dataList){
//循环
CaipinEntity caipinEntity = new CaipinEntity();
// caipinEntity.setShangjiaId(Integer.valueOf(data.get(0))); //商家 要改的
// caipinEntity.setCaipinName(data.get(0)); //商品名称 要改的
// caipinEntity.setCaipinPhoto("");//照片
// caipinEntity.setCaipinTypes(Integer.valueOf(data.get(0))); //商品类型 要改的
// caipinEntity.setCaipinKucunNumber(Integer.valueOf(data.get(0))); //商品库存 要改的
// caipinEntity.setCaipinPrice(Integer.valueOf(data.get(0))); //购买获得积分 要改的
// caipinEntity.setCaipinOldMoney(data.get(0)); //商品原价 要改的
// caipinEntity.setCaipinNewMoney(data.get(0)); //现价 要改的
// caipinEntity.setCaipinClicknum(Integer.valueOf(data.get(0))); //点击次数 要改的
// caipinEntity.setShangxiaTypes(Integer.valueOf(data.get(0))); //是否上架 要改的
// caipinEntity.setCaipinDelete(1);//逻辑删除字段
// caipinEntity.setCaipinContent("");//照片
// caipinEntity.setCreateTime(date);//时间
caipinList.add(caipinEntity);
//把要查询是否重复的字段放入map中
}
//查询是否重复
caipinService.insertBatch(caipinList);
return R.ok();
}
}
}
}catch (Exception e){
return R.error(511,"批量插入数据异常,请联系管理员");
}
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("list方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
// 没有指定排序字段就默认id倒序
if(StringUtil.isEmpty(String.valueOf(params.get("orderBy")))){
params.put("orderBy","id");
}
PageUtils page = caipinService.queryPage(params);
//字典表数据转换
List<CaipinView> list =(List<CaipinView>)page.getList();
for(CaipinView c:list)
dictionaryService.dictionaryConvert(c, request); //修改对应字典表字段
return R.ok().put("data", page);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("detail方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
CaipinEntity caipin = caipinService.selectById(id);
if(caipin !=null){
//点击数量加1
caipin.setCaipinClicknum(caipin.getCaipinClicknum()+1);
caipinService.updateById(caipin);
//entity转view
CaipinView view = new CaipinView();
BeanUtils.copyProperties( caipin , view );//把实体数据重构到view中
//级联表
ShangjiaEntity shangjia = shangjiaService.selectById(caipin.getShangjiaId());
if(shangjia != null){
BeanUtils.copyProperties( shangjia , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setShangjiaId(shangjia.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody CaipinEntity caipin, HttpServletRequest request){
logger.debug("add方法:,,Controller:{},,caipin:{}",this.getClass().getName(),caipin.toString());
Wrapper<CaipinEntity> queryWrapper = new EntityWrapper<CaipinEntity>()
.eq("shangjia_id", caipin.getShangjiaId())
.eq("caipin_name", caipin.getCaipinName())
.eq("caipin_types", caipin.getCaipinTypes())
.eq("caipin_kucun_number", caipin.getCaipinKucunNumber())
.eq("caipin_price", caipin.getCaipinPrice())
.eq("caipin_clicknum", caipin.getCaipinClicknum())
.eq("shangxia_types", caipin.getShangxiaTypes())
.eq("caipin_delete", caipin.getCaipinDelete())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
CaipinEntity caipinEntity = caipinService.selectOne(queryWrapper);
if(caipinEntity==null){
caipin.setCaipinDelete(1);
caipin.setCreateTime(new Date());
caipinService.insert(caipin);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
}
论文参考
 文章来源:https://www.toymoban.com/news/detail-784221.html
文章来源:https://www.toymoban.com/news/detail-784221.html
目 录
第1章 绪论 1
1.1 课题背景 1
1.2 课题意义 1
1.3 研究内容 2
第2章 开发环境与技术 3
2.1 Java语言 3
2.2 MYSQL数据库 3
2.3 SSM框架 4
2.4微信开发者工具 4
第3章 系统分析 5
3.1 可行性分析 5
3.1.1 技术可行性 5
3.1.2 经济可行性 5
3.1.3 操作可行性 5
3.2 系统流程 5
3.2.1 操作流程 6
3.2.2 登录流程 6
3.2.3 删除信息流程 7
3.2.4 添加信息流程 7
3.3 性能需求 8
3.4 功能需求 9
第4章 系统设计 13
4.1 系统设计思想 13
4.2 功能结构设计 14
4.3 数据库设计 16
4.3.1 数据库概念设计 16
4.3.2 数据库物理设计 19
第5章 系统实现 24
5.1 管理员功能实现 24
5.1.1 公告信息管理 24
5.1.2 商家管理 24
5.1.3 用户管理 25
5.2 商家功能实现 25
5.2.1 商品管理 25
5.2.2 商品评价管理 26
5.2.3 商品订单管理 26
5.3 用户功能实现 27
5.3.1 商品信息 27
5.3.2 订单确认 28
5.3.3 我的商品订单 29
5.3.4 商家信息 30
第6章 系统测试 32
6.1 功能测试 32
6.1.1 登录功能测试 32
6.1.2 修改密码功能测试 33
6.2 系统测试结果 34
结 论 35
参考文献 36
致 谢 37文章来源地址https://www.toymoban.com/news/detail-784221.html
到了这里,关于基于java+ssm+vue的微信食堂线上订餐小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!