http状态码
状态码分类
1xx服务器收到请求
2xx请求成功,如200
3xx重定向,如302
4xx客户端错误,如404
5xx服务端错误,如500
常见状态码
200成功
301永久重定向(配合location,浏览器自动处理)(老的网址不用了,可以用这个)
302临时重定向(配合location,浏览器自动处理)
304资源未被修改
404资源未找到
403没有权限
500服务器错误
504网关超时
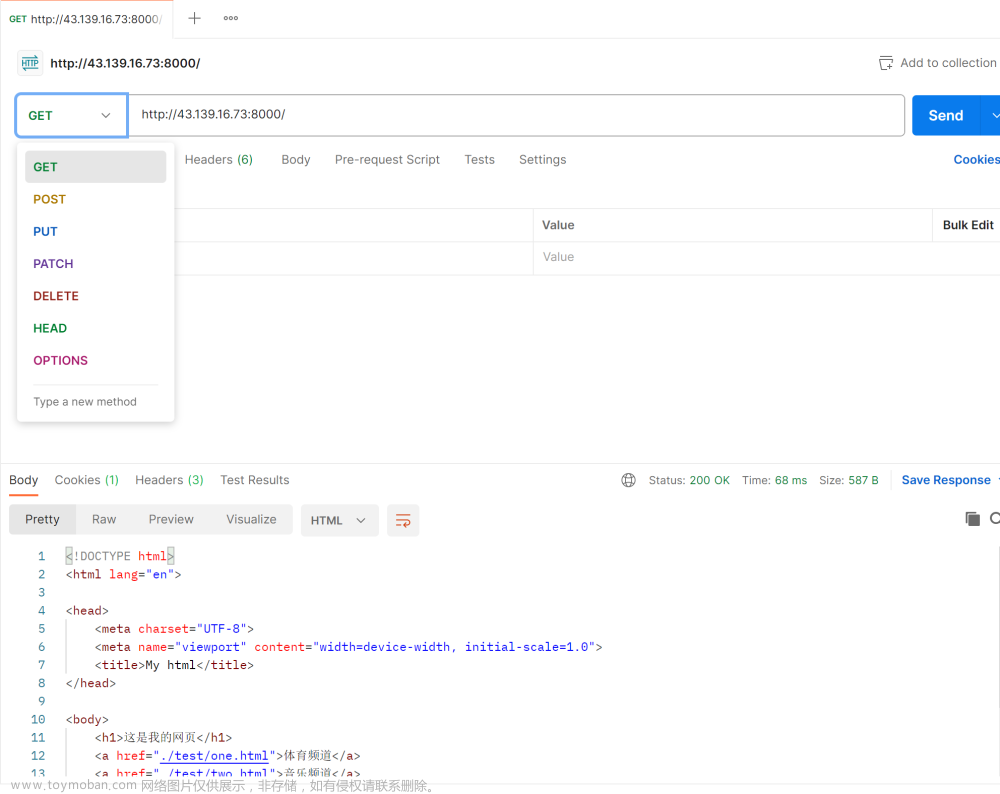
http methods
- 传统的methods
get获取服务器的数据
post向服务器提交数据
简单网页功能,就这个两个操作 - 现在的methods
get获取数据
post新建数据
patch/put 更新数据
delete删除数据 - Restful API
一种新的API设计方法(早已推广使用)传统API设计:把每个url当做一个功能Restful API设计:把每个url当做一个唯一的资源标识- 不使用url参数
传统API设计:/api/list?pageIndex=2
Restful API设计:/api/list/2 - 用method表示操作类型(传统API设计)
新增博客:post请求 /api/create-blog
修改博客:post请求 /api/update-blog?id=100
获取详情:get请求 /api/get-blog?id=100 - 用method表示操作类型(Restful API设计)
新增博客:post请求 /api/blog
修改博客:patch请求 /api/blog/100
获取详情:get请求 /api/blog/100
- 不使用url参数
http headers
-
常见的Request Headers


1. Accept浏览器可接收的数据格式 2. Accept-Encoding浏览器可接收的压缩算法,如gzip 3. Accept-Languange浏览器可接收的原因,如zh-CN 4. Connection:keep-alive 一次TCP连接重复使用 5. cookie 6. Host请求的域名 7. User-Agent(简称UA)浏览器信息 8. Content-type发送数据的格式,如application/json -
常见的Response Headers

1. Content-Type返回数据的格式,如application/json 2. Content-Length 返回数据的大小,多少字节 3. Content-Encoding返回数据的压缩算法,如gzip -
缓存相关的headers
1.Cache-Control Expires
2.Last-Modified If-Modified-Since
3.Etag if-None-Match
http缓存
- http强制缓存
设置缓存机制后,前端第一次请求到资源会把资源缓存到客户端,如果下次请求时资源没有过期,那么直接调用本地缓存的资源,如果过期则重新发送请求。
Response Headers中,Cache-Control控制强制缓存的逻辑,所以本质上还是服务端控制
例如:Cache-Control:max-age=518400(单位秒)最大过期时间为518400秒
Cache-Control的值:
max-age:最大过期时间
no-cache:不用本地强制缓存,到服务端处理
no-store:不用本地强制缓存,也不用服务端缓存
private:只能在浏览器中缓存, 只有在第一次请求的时候才访问服务器
public:可以被任何缓存区缓存, 如: 浏览器、服务器、代理服务器等.
突然发现request里也有cache-control,两个有什么区别呢
我找了一下解释: 请求头里的Cache-Control是no-cache,是浏览器通知服务器:本地没有缓存数据 响应头中的 Cache-Control:max-age=8888 是通知浏览器:8888 秒之内别来烦我,自己从缓冲区中刷新
- 协商缓存(对比缓存)
服务端缓存策略:服务端判断客户端资源,是否和服务端资源一样,一致返回304,否则返回200和最新的资源
资源标识:
在Response Headers中,有两种:Last-Modified资源的最后修改时间和Etag资源的唯一标识(一个字符串,类似人类的指纹)

会优先使用Etag
Last-Modified只能精确到秒级
如果资源被重复生成,而内容不变,则Etag更精确

三种刷新操作文章来源:https://www.toymoban.com/news/detail-784437.html
- 正常操作:地址栏输入url,跳转链接,前进后退等
- 手动刷新:F5,点击刷新按钮,右击菜单刷新
- 强制刷新:ctrl+F5
正常操作:强制缓存有效,协商缓存有效
手动刷新:强制缓存失效,协商缓存有效
强制刷新:强制缓存失效,协商缓存失效文章来源地址https://www.toymoban.com/news/detail-784437.html
到了这里,关于http相关知识整理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!