1. 保存图片到相册
- 微信公众平台-设置-服务内容声明-用户隐私保护指引

- 填写相册写入权限:

-
uni.authorize获取保存图片权限 - 获取权限成功后,使用
uni.saveImageToPhotosAlbum保存图片到相册
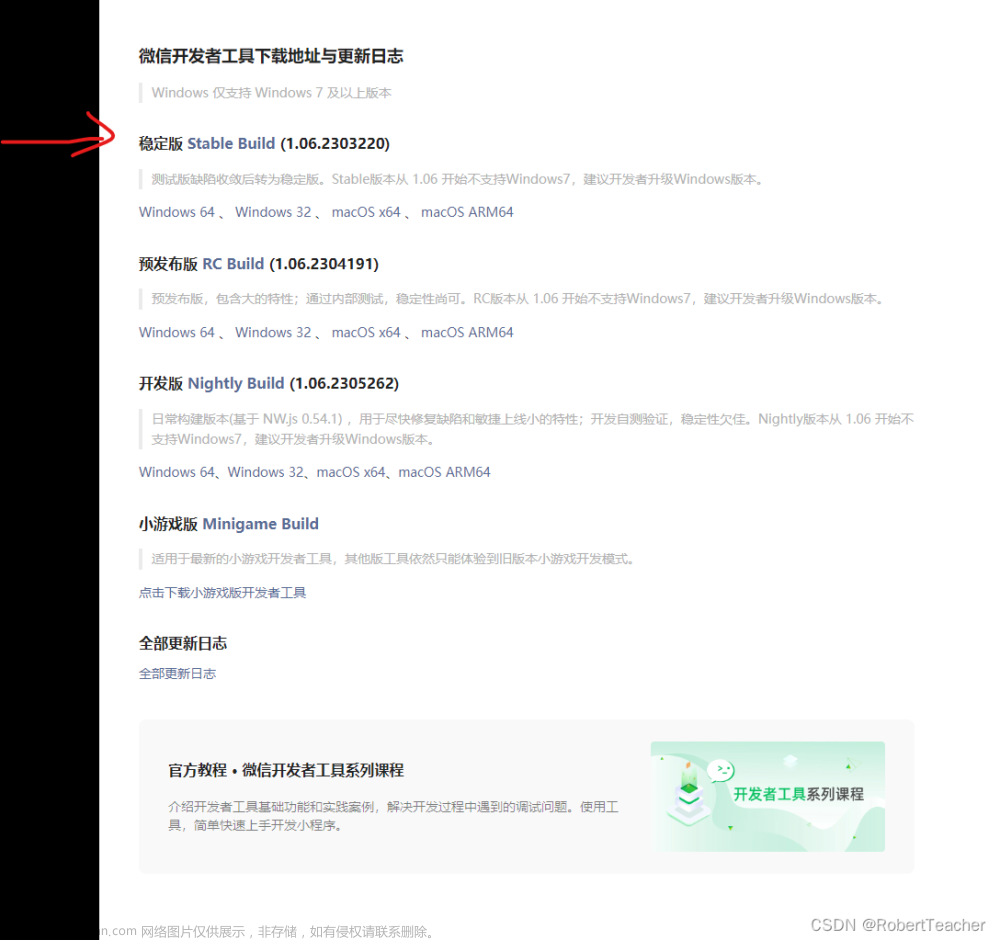
2. h5跳转到小程序
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
- 微信公众平台-设置-隐私与安全

-
配置可跳转路径(必须为正式版路径):格式如:
pages/index/index

- 跳转小程序
代码格式:
location.href=`weixin://dl/business/?appid=${APPID}&path=${路径}&query=${参数}&env_version=${版本}`
- 【必填】APPID:通过明文 URL Scheme 打开小程序的 appid ;
- 【必填】PATH:通过明文 URL Scheme 打开小程序的页面 path ,必须是已经发布的小程序存在的页面,不可携带 query;
- 【选填】QUERY:通过明文 URL Scheme 打开小程序的 query ,最大512个字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~%`,需要url_encode(js使用encodeURIComponent(字符串) 方法);
- 【选填】ENV_VERSION:要打开的小程序版本,正式版为
release,体验版为trial,开发版为develop,仅在微信外打开时生效。注意:若不填写,则默认打开正式版小程序。
示例如下:
// 加密参数
var resultStr =encodeURIComponent('resultStr='+[34,3,3,0].join('_')) // resultStr%3D34_3_3_0
// 跳转
location.href =`weixin://dl/business/?appid=wxf30f4cd9ec91db&path=pages/message/cResumeDetails&query=${resultStr}&env_version=trial`
// 解密参数:用于在页面接受数据时使用
var optionArr = decodeURIComponent(resultStr); // resultStr=34_3_3_0
3. 小程序右上角胶囊隐藏

点击复制下方代码
"navigationBarRightButton": {
"hide": true
}
原图:

修改后:

4. 组件swiper禁止滑动
方法1:(推荐)
- 给
swiper-item绑定@touchmove.stop
<swiper-item @touchmove.stop >
方法2:
- 给
swiper-item绑定事件
<swiper-item catchtouchmove="stopTouchMove">
-
stopTouchMove方法返回false
stopTouchMove() {
return false;
}
方法2缺点:小程序有滑动警告,h5无效
5. 判断是否为微信浏览器
// 是否是微信浏览器
isWeiXinLogin() {
if (navigator) {
var userAgent = navigator.userAgent.toLowerCase();
return userAgent.match(/MicroMessenger/i) == 'micromessenger'
} else {
return false
}
},
6. 朋友圈的链接(小程序单页模式)
- 朋友圈链接跳转的为微信单页面小程序,执行的为
MP-WEIXIN编译的代码 - 通过
onShareTimeline监听事件,query在链接中添加参数,可在onload函数中获取

小程序单页模式官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share-timeline.html
限制:文章来源:https://www.toymoban.com/news/detail-784467.html
- 页面无登录态,与登录相关的接口,如
wx.login均不可用;云开发资源需开启未登录访问方可在单页模式下使用,详见未登录模式 - 不允许跳转到其它页面,包括任何跳小程序页面、跳其它小程序、跳微信原生页面
- 不允许横屏使用
- 若页面包含
tabBar,tabBar不会渲染,包括自定义tabBar - 本地存储与小程序普通模式不共用
若想通过朋友圈链接引入小程序,推荐直接跳转页面文章来源地址https://www.toymoban.com/news/detail-784467.html
到了这里,关于uniapp项目小程序相关问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!