简介
使用uniapp快速开发实验室、课题组网站/小程序,后端采用云开发,零成本。
项目预览地址,由于未配置域名,存在ip访问的限制,若提示请求过于频繁则等待一段时间重新访问。
开发目的
- 宣传与分享。
- 记录与传承。
技术栈
- 前端 :uniapp
- 前端样式框架:图鸟UI
- 后端:Dcloud云开发
搭建教程
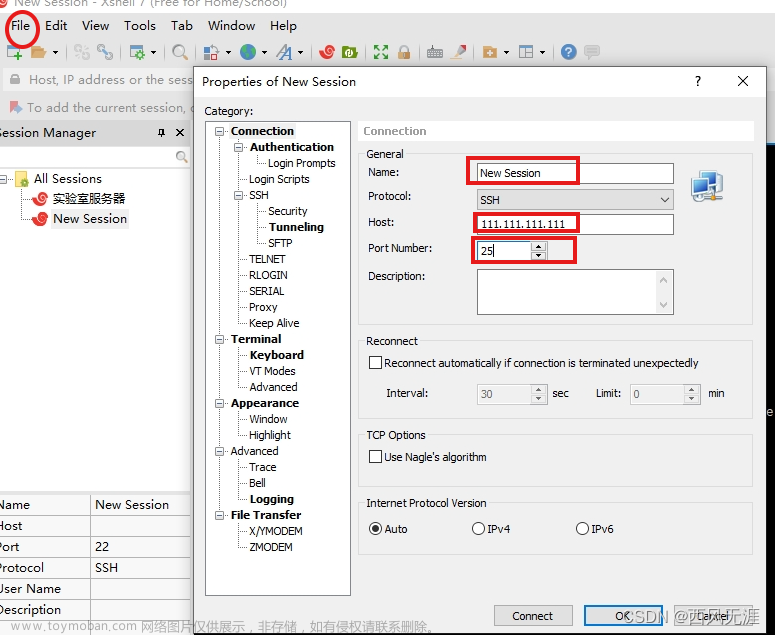
安装IDE工具
- 进入Dcloud官网
- 点击HBuilderX开发工具跳转相应界面下载并安装工具

- 下载后直接解压,并运行exe文件。

导入前端项目
-
开通uniCloud
- 开通uniCloud:本项目是云端一体的,它的云端代码需要部署在uniCloud云服务空间里,需要开通uniCloud。在https://unicloud.dcloud.net.cn/登录,按云厂商要求进行实名认证。
- 在uniCloud认证通过后,创建一个服务空间给本项目使用。选择阿里云或腾讯云均可,两种服务空间差异详情
-
进入Dcloud插件市场,点击右上角使用HBuilderX导入实验室前端项目

-
选择上述步骤创建的服务空间绑定本插件。

-
勾选以下两项并选择直接部署服务空间,并按照提示导入至HbuilderX开发工具中。

-
关联云服务空间,勾选自己创建的云服务空间名称,如果在上述导入插件的步骤中已经绑定云服务空间并立即部署本插件的云函数到服务空间,且立即根据本插件包含的db_init.json初始化服务空间的数据,则跳过此步骤。
-
点击云服务空间初始化向导。

-
勾选全部选项,点击开始部署。

-
点击运行到内置浏览器

-
导入后端项目
-
进入Dcloud插件市场,点击右上角使用HBuilderX导入实验室后端项目。
-
重复上述的绑定云服务空间以及云服务空间初始化向导,且一定要确保绑定在同一个云服务空间下,例如,在导入前端项目时选择了lab服务空间,则在导入后端项目时也要选择lab服务空间。
-
将后端项目运行到浏览器。

-
后端登录界面如图所示,初始登录账号密码分别为admin,123456,后续可自行修改。

运行项目
后端的菜单主要包含以下几个部分:
- 系统管理
- 信息管理
- 成员管理
- 成果管理
- 文章管理
- 信息管理
- 分类管理
- 评论管理
- 收藏管理
- 问题反馈

在后端设置完信息之后便可在前端预览整个项目
-
首页

-
发布


-
我的
 文章来源:https://www.toymoban.com/news/detail-784630.html
文章来源:https://www.toymoban.com/news/detail-784630.html -
文章详情
 文章来源地址https://www.toymoban.com/news/detail-784630.html
文章来源地址https://www.toymoban.com/news/detail-784630.html
到了这里,关于零成本搭建实验室、课题组网站教程(基于uniapp)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!