💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕设精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

随着电影院新业务的发展,新的需求不断冲击行业信息化进程,电影院对购票选座系统功能的要求日趋提高,那么利用微信小程序便捷性,搭建一个基于微信小程序的电影院购票选座小程序以适应现代影院业务发展的需要。
基于微信小程序的电影院购票选座系统按照操作主体分为管理员后台与用户小程序前台。管理员的功能包括对用户信息的管理,对影院,电影,订单,电影资讯等信息的管理。用户的功能包括预定电影,查看影院,在线充值,管理预定电影的订单等。该系统采用了SSM框架,Mysql数据库,Java语言等技术实现管理员后台,采用微信开发者工具来对用户小程序端进行了开发。
基于微信小程序的电影院购票选座系统让电影相关信息集中在后台让管理员管理,让用户在小程序端预定电影,管理个人订单,该系统让信息管理变得高效,也让用户预定电影票变得越来越方便。
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SSM
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
基于微信小程序的电影院购票选座系统根据使用权限的角度进行功能分析,并运用用例图来展示各个权限需要操作的功能。
下图即为管理员用例图,管理员权限操作的功能包括对用户信息的管理,对影院,电影,订单,电影资讯等信息的管理。
下图即为用户用例图,用户权限操作的功能包括预定电影,查看影院,在线充值,管理预定电影的订单等。
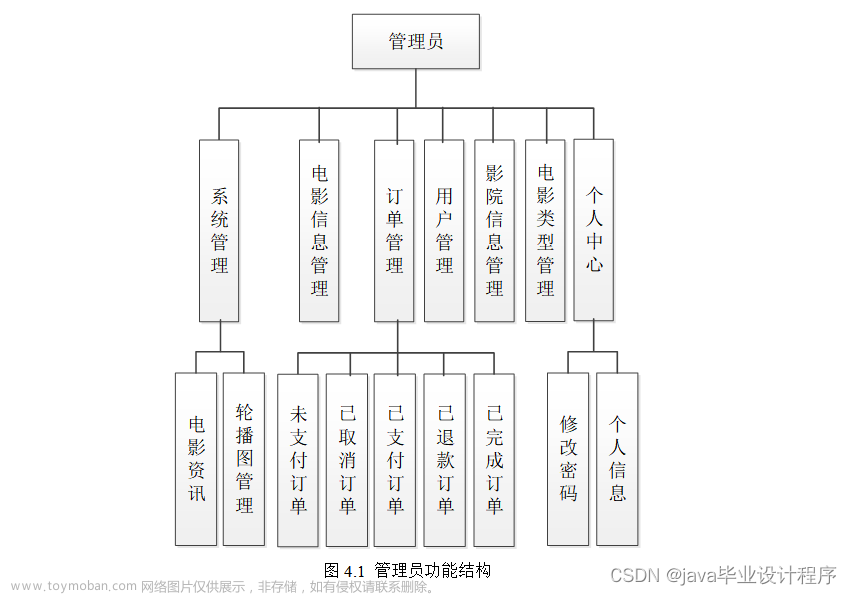
管理员功能结构图如下所示:
用户功能结构图如下所示:
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
四.数据结构设计
概念模式的设计方法是在需求分析的基础上,用概念数据模型(例如E-R模型)表示数据及数据之间的相互联系,设计出反映用户信息需求和处理需求的数据库系统概念模式。概念设计的目标是准确描述应用领域的信息模式,支持用户的各种应用,这样既容易转换为数据库系统逻辑模式,又容易为用户理解。数据库系统概念模式是面向现实世界的数据模型,不能直接用于数据库系统的实现。在此阶段,用户可以参与和评价数据库系统的设计,从而有利于保证数据库系统的设计与用户的需求相吻合。在概念模式的设计中,E-R模型法是最常见的设计方法。本系统的E-R图如下图所示:

五.部分效果展示
5.1用户模块实现效果
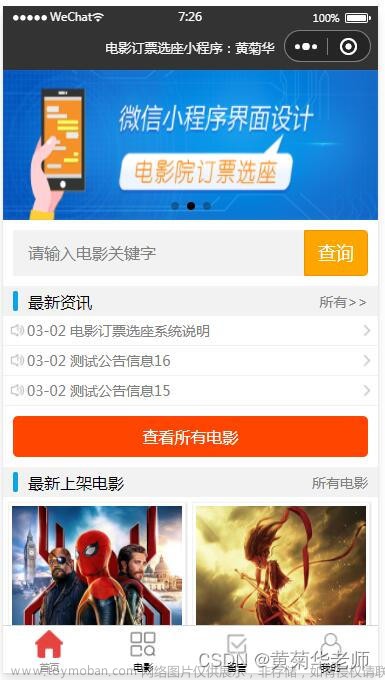
下图即为编码实现的首页界面,用户在该界面中查看最新的电影信息、影院信息以及最新的电影资讯信息。
下图即为编码实现的影院信息界面,用户在该界面中点击影院名称即可查看影院介绍信息,用户也能在搜索框中编辑影院名称来查询影院。
下图即为编码实现的电影信息界面,用户在该界面中除了查看电影介绍信息外,可以收藏本界面的电影,可以选择观影座位进行电影票的预定,可以发布电影的评论信息。

下图即为编码实现的我的订单界面,用户在该界面中能够查看已支付订单,已完成订单等信息,可以对各个订单进行相应操作,包括订单评价,订单退款,订单兑换等操作。
5.2管理员模块实现效果
下图即为编码实现的电影信息管理界面,管理员在该界面中查看电影的播放场次,价格,座位总数,上映日期等信息,可以查看用户对电影提交的评论,能够在本界面新增电影,更改电影信息,删除电影信息等。
下图 即为编码实现的影院信息管理界面,管理员在该界面中具备修改,删除影院信息的权限,可以在本界面新增影院信息,查询影院信息等。
下图即为编码实现的已完成订单界面,管理员在该界面中提供电影名称,或者提供订单编号信息可以获取指定订单信息,本界面展示的订单属于已经完成状态的订单信息,管理员能够查看其详情信息。
下图即为编码实现的电影资讯界面,管理员在该界面中具备发布,更改,删除电影资讯信息的权限,该电影资讯信息显示在小程序的首页界面。 文章来源:https://www.toymoban.com/news/detail-784828.html
文章来源:https://www.toymoban.com/news/detail-784828.html
最后
最新计算机毕业设计选题篇-选题推荐(值得收藏)
计算机毕业设计精品项目案例-200套(值得订阅)文章来源地址https://www.toymoban.com/news/detail-784828.html
到了这里,关于基于微信小程序的电影院购票选座小程序设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!