文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员功能实现
学生管理
乘车信息管理
车辆信息管理
座位管理
学生功能实现
车辆信息
我的乘车信息
我的收藏管理
修改个人信息
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
由于APP软件在开发以及运营上面所需成本较高,而用户手机需要安装各种APP软件,因此占用用户过多的手机存储空间,导致用户手机运行缓慢,体验度比较差,进而导致用户会卸载非必要的APP,倒逼管理者必须改变运营策略。随着微信小程序的出现,解决了用户非独立APP不可访问内容的痛点,所以很多APP软件都转向微信小程序。本次课题就运用了微信小程序技术开发一个校车购票微信小程序。
校车购票微信小程序借助微信开发者工具开发用户前端,使用SSM框架和Java语言开发管理员后台,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理员管理学生,为学生安排车辆座位,管理车辆和座位以及学生乘车信息。学生查看,收藏,评论车辆,查看乘坐的车辆信息以及收藏的车辆信息。
总之,校车购票微信小程序可以更加方便学生查看车辆以及车辆乘坐信息,也方便了管理员在后台对车辆,车辆座位以及学生乘车信息进行统一管理。
系统展示
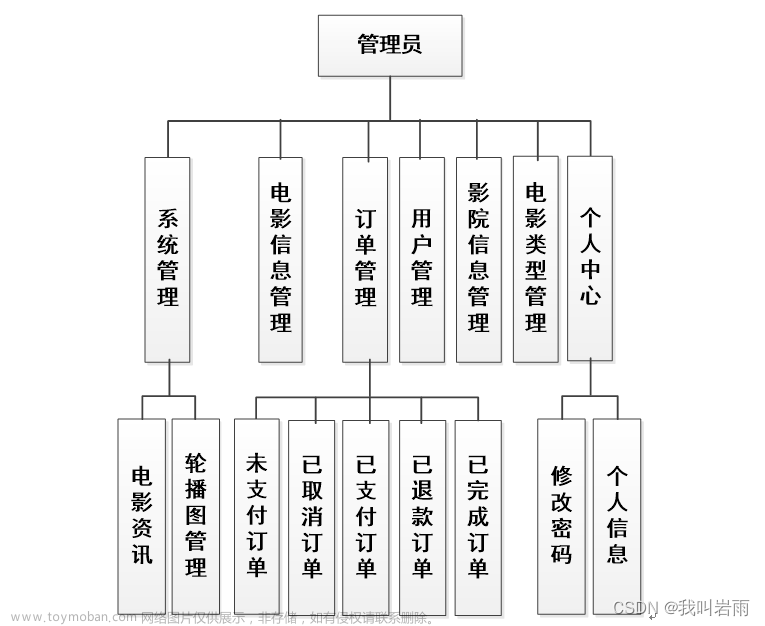
管理员功能实现
学生管理
管理员进入指定功能操作区之后可以管理学生信息。其页面见下图。管理员增删改查学生信息,可以为学生进行校车排座操作。

乘车信息管理
管理员进入指定功能操作区之后可以管理乘车信息。其页面见下图。管理员查看学生的乘车信息,包括车辆号码,发车时间,到达时间以及学生的座位等信息。管理员可以修改学生乘车信息,也能删除指定的学生乘车信息

车辆信息管理
管理员进入指定功能操作区之后可以管理车辆信息。其页面见下图。管理员增删改查车辆信息,在本页面可以查看学生对各个车辆的评论信息。

座位管理
管理员进入指定功能操作区之后可以管理座位信息。其页面见下图。管理员在当前页面新增座位信息,修改座位信息,删除指定的座位信息。

学生功能实现
车辆信息
学生进入指定功能操作区之后可以查看车辆信息。其页面见下图。学生查看车辆介绍,可以点击红色五角星收藏车辆,也能在本页面对车辆进行评论。

我的乘车信息
学生进入指定功能操作区之后可以查看乘车信息。其页面见下图。学生查看乘坐的车辆以及座位信息,查看车辆的发车与到达时间。

我的收藏管理
学生管理收藏的车辆信息。其页面见下图。学生收藏车辆之后,需要在本页面查看收藏的车辆,删除指定的车辆收藏信息。

修改个人信息
学生进入指定功能操作区之后可以修改个人信息。其页面见下图。学生在当前页面核对个人信息,及时更改登记有误的个人介绍资料,包括联系方式,班级,专业等信息。文章来源:https://www.toymoban.com/news/detail-785040.html
 文章来源地址https://www.toymoban.com/news/detail-785040.html
文章来源地址https://www.toymoban.com/news/detail-785040.html
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}到了这里,关于案例088:基于微信小程序的校车购票平台设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!