前言:
最近在做项目的时候出现了一个很无解的问题,问了很多人,找了很多的资料,都没有解决.最后在一个突然的机会,我发现了一个小线索.(继续往下看!)
问题描述:
uniapp在打包成app后使用uni.chooseLocation后,在app端,选择地址的时候,你会发现他一直都是在转圈的状态,但是真机调试时可以的.(到了这里你是不是很无解了,这是为什么呢?废话不多说,直接上解决办法)
解决办法:(好好看,别错过了)
第一步
我使用的是高德(百度和高德一样的,谷歌没有用过), 这个地址直接注册一个账号(注册有手就行,不多说了),注册完毕后,点击控制台进来下面的页面,按照下面的操作方式,创建一个新应用.高德控制台高德开放平台官网控制台提供了高德开发者Key管理,Key可视化分析等功能。https://console.amap.com/
 第二步
第二步
进来之后就是这样的,这两个随便选,随便填

第三步
创建完成之后,点击添加key,就会出现下面这个页面.
这里要标注几点:
1.这个key名称随便写就行了
2.服务平台选择android
3.这个SHA1后面会提到
4.这个PackageName后面也会提到,很重要(尤其是这一点)
 第四步(获取这个SHA1)
第四步(获取这个SHA1)
点击这个网址,登录进去,应该每个人都有这个账号吧,没有的话注册一个就好了
DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架uni-app多端开发,开发一次同时生成App、小程序、H5https://www.dcloud.io/

随后点击这个应用管理,=====>我的应用====>Android云端证书

然后就会出现下面这个界面(这个地方刚刚开始的时候是"生成证书")(生成需要一点时间等一会就可以了,自己手动刷新一下)

生成完证书之后,如下


这个地方你看见了这个SHA1这个值,,!!!!!!!!!!!!!!!!!!!!!!!!!!! 然后你可以可以把这个值,放在第三步的那个地方,,现在高德地图还差一个PackageName.对吧
第五步(获取PackageName)

这个应该都不陌生吧,这个就是那个manifest.json点开的页面,这个你肯定要有的呀,如果这个不是你自己的话,那生成的证书也是没有用的,你要确定这个是不是你自己的,,,怎么确定???>>>>>

还是那个开发者后台,点击我的应用,看看这个你起的项目名称和这个appid是不是一样的.就可以确定是不是这个项目
言归正传,PackageName,就是下一步要说的

你在云打包的时候,上面不是有一个安卓包名吗? (上面写着呢),一定一定一定一定一定,高德的PackageName和这个发行的这个一定要一样!!!!!!!
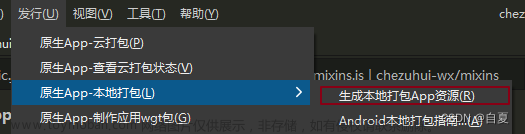
第六步(发行)
第五步的发行,上面不是还要填写其他的信息吗,,,在第四步生成的证书里面都有,,然后证书要填写一个秘钥,这个在第四步的地方,要查看密码,,,然后再把这个证书下载在电脑上面,这个很简单,看一下就会了,你这个安卓的包等于打包完成了, 高德地图的key也申请成功了!
第七步(配置)

点击这个app权限配置

勾上这两个选项

在点击这个app模块配置

把这两个勾选上

最后一步,把这个上面的这个申请的,填在这个上面,就可以了

注意点
可能会报错的地方,或者无法解决的地方
1.这个PackageName和uni-app打包的apk的名字一定要一样的,不然是不行的;
2.这个manifest.json这个里面一定要配置,不然是不会生效的;
3.这个打包app的时候,要使用自有证书,不能使用云端证书,(我试了公共证书,没啥用,可能是我不会);
4.ios不知道没有尝试,只能是Android;
5.确定这个项目是不是你自己的appid,就是检查一下这个hbuilderX,有没有登录;
6.看看高德的SHA1证书有没有填对
7.细心一点文章来源:https://www.toymoban.com/news/detail-785142.html
结束语
上面是我在公司遇到的一点小问题,有什么高级的见解,欢迎大家批评!文章来源地址https://www.toymoban.com/news/detail-785142.html
到了这里,关于uniapp打包成Android时,使用uni.chooseLocation在App端显示的地址列表是空白的解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!