HBuilderX 是一款强大的前端开发工具,特别适用于微信小程序的开发和发布。本文将介绍如何使用 HBuilderX 来发布微信小程序。
步骤一:下载和安装 HBuilderX
首先,下载并安装 HBuilderX。安装完成后,打开 HBuilderX。
步骤二:创建小程序项目
- 在 HBuilderX 中选择“新建项目”,选择“小程序”模板。
- 填写小程序基本信息,包括小程序名称、AppID、项目目录等,然后点击“创建项目”。
- 小程序项目创建成功后,可以在“工作区”中看到相关文件。
步骤三:配置并验证开发者身份
-
在微信公众平台中,进入“设置”->“开发者设置”,点击“开发者认证”按钮,进行开发者身份认证。
-
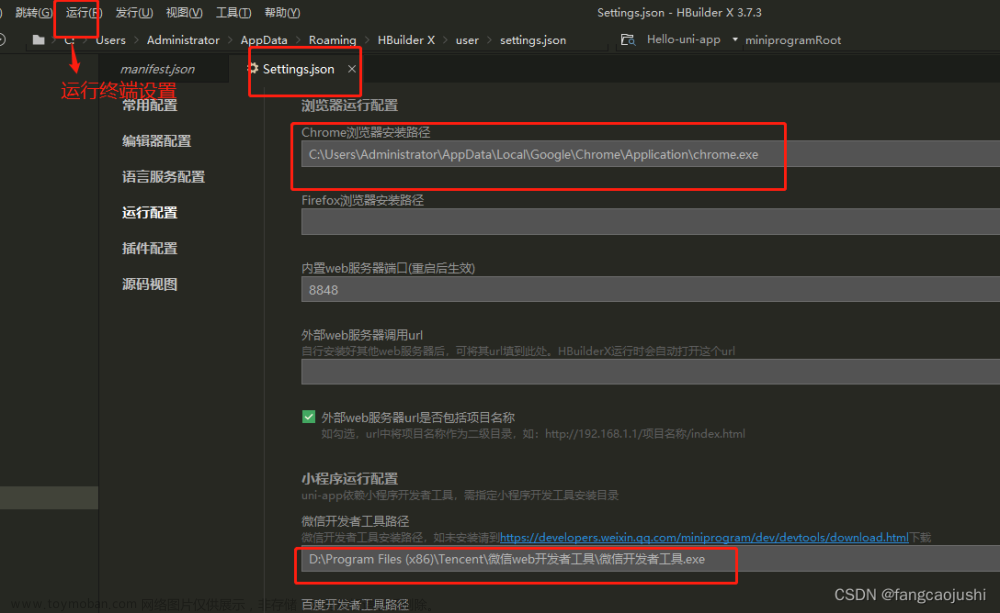
在 HBuilderX 中,选择“工具”->“微信小程序助手”->“小程序开发者工具”->“设置”->“开发者设置”,填写相关身份信息,并点击确认。
-
验证身份成功后,回到微信公众平台的“开发者设置”页面,添加可信域名,用于小程序的访问。
步骤四:上传代码
-
在 HBuilderX 中,选择“工具”->“微信小程序助手”->“小程序开发者工具”->“上传”按钮。
-
在新弹出的窗口中,填写相关信息,确认无误后点击“上传”按钮。
-
上传完成后,点击“预览”按钮,可以在微信开发者工具中查看小程序的预览效果。
步骤五:提交审核
-
在微信公众平台中,进入“小程序管理”->“版本管理”,点击“提交审核”按钮,填写相关信息,并提交审核申请。文章来源:https://www.toymoban.com/news/detail-785348.html
-
审核通过后,即可发布上线小程序。文章来源地址https://www.toymoban.com/news/detail-785348.html
到了这里,关于使用 HBuilderX 发布微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!