博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
随着互联网技术的高速发展,人们生活的各方面都受到互联网技术的影响。现在人们可以通过互联网技术就能实现不出家门就可以通过网络进行系统管理,交易等,而且过程简单、快捷。同样的,在人们的工作生活中,也就需要互联网技术来方便人们的日常工作生活,实现工作办公的自动化处理,实现信息化,无纸化办公。
本智能卤菜销售平台以ssm作为框架,b/s模式以及MySql作为后台运行的数据库,同时使用Tomcat用为系统的服务器。本系统主要包括首页、个人中心、用户管理、商家管理、卤菜分类管理、卤菜信息管理、系统管理等功能,通过这些功能的实现能够基本满足日常智能卤菜销售管理的操作。
根据智能卤菜销售平台的功能需求,进行系统设计。
前台功能:用户进入系统可以实现首页、卤菜信息、个人中心、后台管理、购物车、售后服务等进行操作;
后台主要是管理员,管理员功能包括首页、个人中心、用户管理、商家管理、卤菜分类管理、卤菜信息管理、系统管理等;
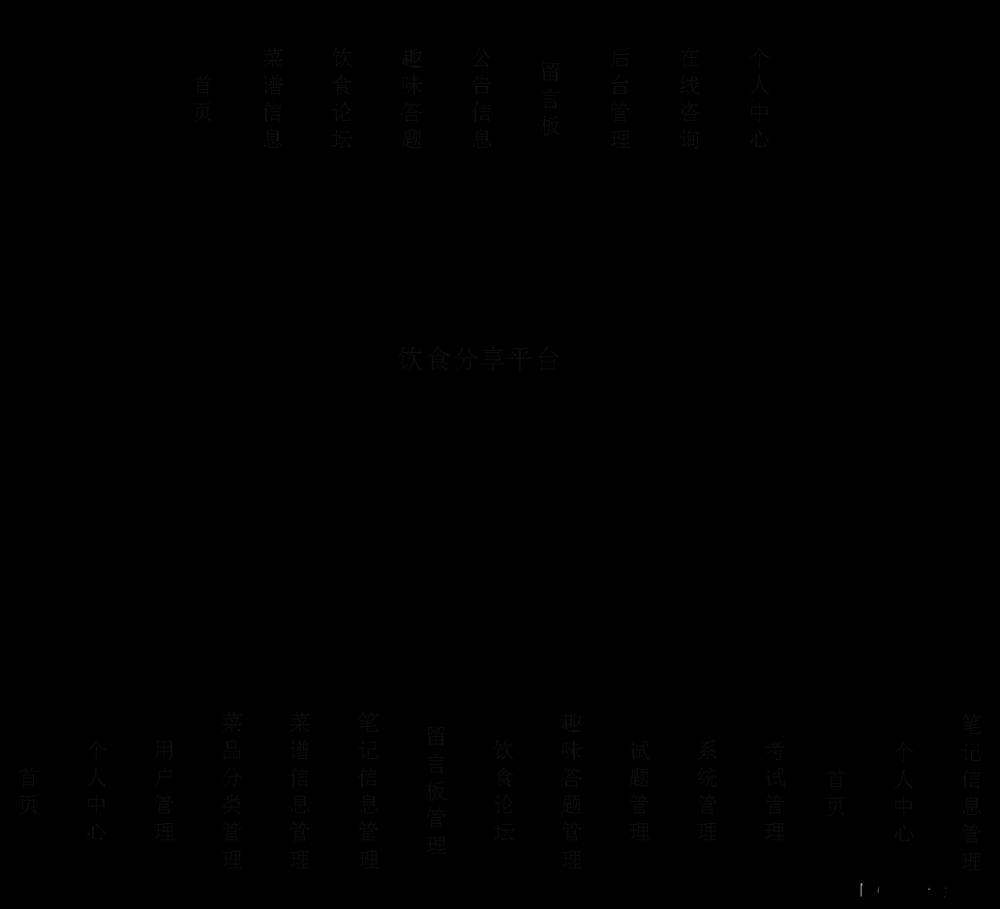
系统对这些功能进行整合,产生的功能结构图如下:

图3-1 系统总体结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
4.1系统功能模块
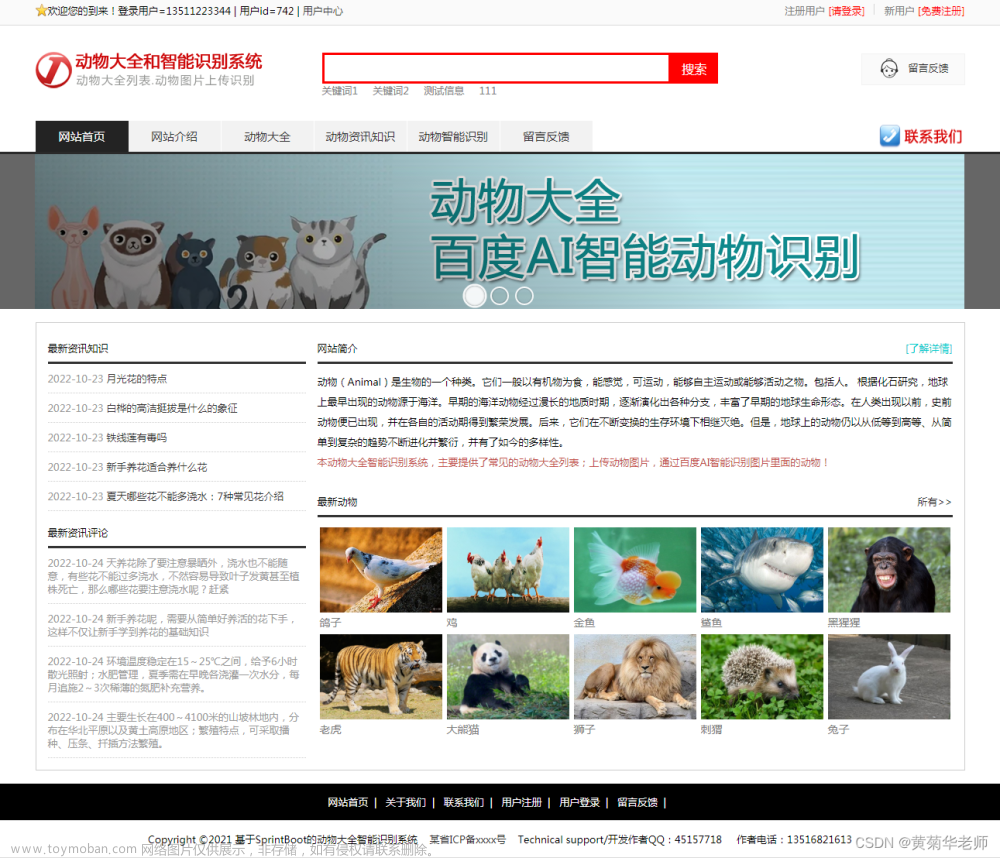
智能卤菜销售平台,用户进入到平台首页,可以查看首页、卤菜信息、个人中心、后台管理、购物车、售后服务等内容进行操作,如图4-1所示。

图4-1平台首页界面图
卤菜信息;在花卉信息页面中可以查看卤菜名称、价格、积分、卤菜分类、规格、口味、制作日期、保质期、商家账号、商家地址、点击次数等内容进行购买、兑换、评论或收藏等操作;如图4-2所示。

图4-2卤菜信息界面图
用户注册;在用户注册页面中输入用户账号、密码、确认密码、用户姓名、手机号码等内容进行用户注册操作;如图4-3所示。在个人中心页面中输入用户账号、密码、性别、用户姓名、手机号码、图片等内容进行更新信息等操作,并可以根据我的订单或我的地址进行相应的操作,如图4-4所示。

图4-3用户注册界面图

图4-4个人中心界面图
购物车;在购物车页面可以查看购买商品,价格,数量,总价等内容进行点击购买或删除等操作;如图4-5所示。

图4-5购物车界面图
4.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、选择角色等信息进行登录操作,如图4-6所示。

图4-6管理员登录界面图
管理员登录进入智能卤菜销售平台可以看首页、个人中心、用户管理、商家管理、卤菜分类管理、卤菜信息管理、系统管理等信息进行详细操作,如图4-7所示。

图4-7管理员功能界面图
用户管理;在用户管理页面中可以查看索引、用户账号、用户姓名、头像、性别、手机号码、积分等内容进行详情、修改或删除等操作;如图4-8所示。

图4-8用户管理界面图
商家管理:在商家管理页面中可以查看索引、商家账号、商家名称、图片、联系人、联系电话、商家地址、积分等内容进行详情、修改或删除等操作,如图4-9所示。

图4-9商家管理界面图
卤菜分类管理;在卤菜分类管理页面中可以查看索引、卤菜分类等内容进行详情、修改或删除等操作;如图4-10所示。

图4-10卤菜分类管理界面图
卤菜信息管理;在卤菜信息管理页面中可以查看索引、卤菜名称、 图片、卤菜分类、规格、口味、制作日期、保质期、商家账号、商家名称、商家地址、积分、价格等内容进行详情或删除等操作;如图4-11所示。

图4-11卤菜信息管理界面图
系统管理,在轮播图管理页面中可以对索引、名称、值等内容进行详情或修改等操作,并可以根据售后服务进行相应的操作;如图4-12所示。

图4-12系统管理界面图
4.3用户功能模块
用户登录进入智能卤菜销售平台可以查看首页、个人中心、在线咨询管理等内容进行详细等操作,如图4-13所示。

图4-13用户功能界面图
在线咨询管理,在在线咨询管理页面中可以对索引、卤菜名称、卤菜分类、口味、商家账号、咨询时间、用户账号、用户姓名、手机号码、审核回复、审核状态等内容进行详情等操作;如图4-14所示。

图4-14在线咨询管理界面图
4.3商家功能模块
商家登录进入智能卤菜销售平台后台可以查看首页、个人中心、卤菜信息管理、在线咨询管理、订单管理等内容进行详细等操作;如图4-15所示。

图4-15商家功能界面图
个人中心,在个人信息页面通过填写商家账号、图片、联系人、商家地址、商家名称、联系电话等内容进行修改等操作;如图4-16所示。

图4-16个人中心界面图
卤菜信息管理,在卤菜信息管理页面中可以对索引、卤菜名称、 图片、卤菜分类、规格、口味、制作日期、保质期、商家账号、商家名称、商家地址、积分、价格等内容进行详情、修改、查看评论或删除等操作;如图4-17所示。

图4-17卤菜信息管理界面图
在线咨询管理,在在线咨询管理页面中可以对索引、卤菜名称、卤菜分类、口味、商家账号、咨询时间、用户账号、用户姓名、手机号码、审核回复、审核状态、审核等内容进行详情等操作;如图4-18所示。

图4-18在线咨询管理界面图
订单管理,在已订单支付页面可以对引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、商品名称、下单时间等内容进行查看、发货或删除等操作,还可以对已完成订单、已发货订单、未支付订单、已取消订单、已退款订单进行相应的操作;如图4-19所示。

图4-19订单管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-785418.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-785418.html
到了这里,关于基于Java智能卤菜销售平台设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![java毕业设计二手物品销售平台小程序[附源码]](https://imgs.yssmx.com/Uploads/2024/04/844741-1.png)


![java毕业设计基于微信小程序的鲜花销售系统[附源码]](https://imgs.yssmx.com/Uploads/2024/04/861636-1.png)