CSDN话题挑战赛第2期
参赛话题:万家争鸣的云计算修罗场
在这个专属于“云”的时代,各位云端弄潮儿们,请分享出你的云计算学习历程吧!
你可以从以下几个方面着手(不强制),或者根据自己对话题主题的理解创作,参考如下:
首先我们要直到什么是微信小程序的云开发
微信小程序云开发是2018年9月腾讯上线的集云函数、云数据库、云储存和云调用等功能于一身的开放服务。云开发为开发者提供了完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器,适用平台提供的API进行核心业务开发,即可实现快速上线的迭代,同时这一功能同开发者使用云服务相互兼容,并不互斥!
云调用
作用:原生微信服务集成
详情:基于云函数免鉴权使用小程序开放接口的能力,包括服务端调用、获取开放数据库能力
云函数
作用:无需搭建数据库
详情:一个既可以在小程序前端操作,也能在云函数中读写的json数据库
云数据库
作用:无需搭建数据库
详情:一个既可以在小程序前端操作,也能在云函数中读写的json数据库
云储存
作用:无需自建储存和CDN
详情:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理
总结:云开发为微信小程序开辟了一条新的道路,能让开发者更方便的编写自己的代码,简化了后端程序语言编写并部署在服务器上的后端功能函数中,可以通过JavaScript脚本语言与微信原生脚本语言完成编写!
好,我们开始创建一个基本云商城小程序的必须页面及代码!!!
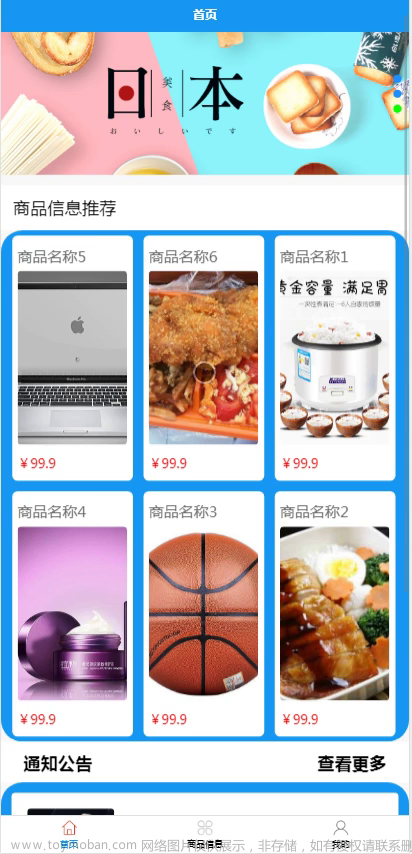
先展示一下效果:




注意:在写代码之前我们需要一个站址:Vant Weapp - 轻量、可靠的小程序 UI 组件库
这是我以前学习微信小程序的时候发现的宝藏网站!!!
思路:
首先我们的思路是:用四个页面来作为小程序的显示页面,分别为:首页、分类、购物车、我的页面。
1.首页:
搜索框一个(搜索框中我的们输入在数据库中的产品名字,点击某个产品时,通过wxml的<navigator/>标签跳转也可以,通过js中编写跳转命令也可以。实现搜索框可以参考上方的网址!)
轮播图一个(轮播图我们可以在js中写一个如下:)
<!-- 轮播图开始 -->
<view>
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="index">
<swiper-item class="LB_a">
<image class="LB_b" src="{{item}}" />
</swiper-item>
</block>
</swiper>
</view>
<!-- 轮播图结束 -->在page里面的data中:
下方的图片是已经上传到云储存中的图片!
imgUrls: [
'cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/轮播图/7.jpg',
'cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/轮播图/1.jpg',
'cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/轮播图/5.jpg',
'cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/轮播图/22.jpg'
],
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 2000, //自动切换时间间隔
duration: 300, //滑动动画时长
inputShowed: false,
inputVal: "",分类区(如下:)
<view class="fenlei" >
<view class="fenlei_1" wx:for="{{fenlei}}" wx:key="index">
<navigator class="fenlei_1" url="../product_fenlei/product_fenlei?name={{item.name}}">
<image src="{{item.src}}" style="height: 90rpx;width: 90rpx;border-radius: 20rpx;"></image>
<text style="font-size: 25rpx; color: #fff;">{{item.name}}</text>
</navigator>
</view>
</view>
其中{{itme.name}}及{{itme.src}}等写法时动态从wx:for获取到的{{fenlei}}云数据库中的数据,如果wx:for获取指定的云数据库后,后面的动态加载可使用itme.***来实现!
let that = this
db.collection('fenlei').get({
success:function(res){
console.log('分类获取成功',res)
that.setData({
fenlei:res.data
})
},
fail:function(res){
console.log('分类获取失败',res)
}
})注意:微信小程序中要尽量用ES6的语句!
产品展示区(如下):
<view class="product">
<navigator class="product_1" wx:for="{{product}}" wx:key="index"url="../product_datail/product_datail?id={{item._id}}">
<image style="width: 200rpx;height: 200rpx;" src="{{item.src[0]}}" class="img"></image>
<view class="product_2">
<text>{{item.name}}</text>
<text style="color: brown;font-size: 25rpx;">¥:{{item.price}}</text>
<text style="font-size:25rpx;font-weight: 300;color: #6d6b6b;">热度:{{item.num}}</text>
</view>
</navigator>
</view>{{itme***}}运用的与上面的原理相同!
db.collection('product').get({
success:function(res){
console.log('商品获取成功',res)
that.setData({
product:res.data
})
},
fail:function(rex){
console.log('商品获取失败',res)
}
})通过db.collection('product').get来获取到云数据库product中的数据,从而显示在wxml页面上
2.分类(类似前端中的选显卡):
需要创建一个传统的小程序竖状分类样式
分类左右两边(左边是用来用户选择点击事件,右侧则是根据用户的点击从而携带的某个页面的参数显示数据内容)
如下:
<!-- 左边 -->
<scroll-view style="width:25%;height:100%;border-right: 2rpx solid #e9e9e9;font-size: 25rpx;" scroll-y="true">
<block wx:for="{{fenlei}}" wx:key="index">
<view class="lay_row_cen {{select_classify==item.name?'select_classify':'classify_def'}}" data-name="{{item.name}}"
bindtap="select_classify">
<text>{{item.name}}</text>
</view>
</block>
</scroll-view><!-- 右边 -->
<scroll-view style="width:75%;height:100%;" scroll-y="true">
<block wx:for="{{goods}}" wx:key="index">
<navigator class="lay_row_spa pad_20" url="../product_datail/product_datail?id={{item._id}}">
<view class="lay_row_spa pad_20">
<image src="{{item.src[0]}}" class="goods_img"></image>
<view class="lay_col_spa" style="height:130rpx;width: 70%;">
<view class="lay_row_sta">
<text>{{item.name}}</text>
</view>
<view class="lay_row_spa">
<text style="font-size: 25rpx;color: #888888;">已售:{{item.num}}</text>
<text style="font-size: 30rpx;color: #ff0101;">¥:{{item.price}}</text>
</view>
</view>
</view>
</navigator>
<van-divider style="width:100%" custom-style="margin-top:10rpx;margin-bottom:10rpx"></van-divider>
</block>
</scroll-view>在编写右侧的同时我们也要添加每个分类中商品的跳转代码,用于用户点击分类中的商品时随时可跳转到商品详情界面。
3.购物车:
需要创建一个背景图及下面的动态合计金额数的js代码块区域
首先我们需要创建一个云数据库用来存放用户添加商品到购物车时的商品数据存放(如下:)

const db = cloud.database()
const _ = db.command
// 云函数入口函数
exports.main = async (event, context) => {
const ap = cloud.getWXContext()
try{
return await db.collection('shopping_car').where({
_openid:ap.OPENID,
product_checked:"true"
}).remove()
}catch(e){
console.error(e)
}
}然后我们再通过云函数代码来实现 product云数据库的商品的_id与shopping_car中的product_id的相等的判断条件。
<block wx:for="{{product}}" wx:key="_id">最后从购物车.wxml用微信原生的wx:for来将product云数据库中的数据循环动态显示出来。
4.我的:
需要创建一个获取用户信息的区域来获取并显示我们获取到的用户信息。同时需要创建三个区域分别为:我的订单,我的地址,商户平台!
获取用户信息(可以使用微信原生代码实现,如下:)
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (userInfo) => {
console.log(userInfo)
wx.showLoading({
title: '注册中',
})
db.collection('user').add({
data:{
userInfo:userInfo.userInfo
}
}).then(user=>{
wx.hideLoading()
wx.showToast({
title: '注册成功!',
})
that.login()
})
}
})我的订单、我的地址、商户平台(可以分别编写三个隐藏页面当用户点击时跳转) 再根据用户所需来创建对应的云数据库用来完成用户一系列的个人操作!
5.隐藏页面:文章来源:https://www.toymoban.com/news/detail-785508.html
(商品详情页面,通过点击商品列表或者在搜索框中点击某一个商品的区域跳转过去,并加以显示的页面)文章来源地址https://www.toymoban.com/news/detail-785508.html
完整代码实现:
首页.wxml
<!-- 跳转到真的搜索界面 -->
<navigator url="../sousuo/sousuo">
<van-search
value="{{ value }}"
shape="round"
background="#4fc08d"
placeholder="请输入搜索关键词"
/>
</navigator>
<view style="height: 20rpx;"></view>
<!-- 轮播图开始 -->
<view>
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="index">
<swiper-item class="LB_a">
<image class="LB_b" src="{{item}}" />
</swiper-item>
</block>
</swiper>
</view>
<!-- 轮播图结束 -->
<!-- 分类开始 -->
<view class="fenlei" >
<view class="fenlei_1" wx:for="{{fenlei}}" wx:key="index">
<navigator class="fenlei_1" url="../product_fenlei/product_fenlei?name={{item.name}}">
<image src="{{item.src}}" style="height: 90rpx;width: 90rpx;border-radius: 20rpx;"></image>
<text style="font-size: 25rpx; color: #fff;">{{item.name}}</text>
</navigator>
</view>
</view>
<!-- 分类结束 -->
<van-divider contentPosition="center"customStyle="color: white; border-color: #888888; font-size: 18rrpx;">产品展示</van-divider>
<!-- 产品列表开始 -->
<view class="product">
<navigator class="product_1" wx:for="{{product}}" wx:key="index"url="../product_datail/product_datail?id={{item._id}}">
<image style="width: 200rpx;height: 200rpx;" src="{{item.src[0]}}" class="img"></image>
<view class="product_2">
<text>{{item.name}}</text>
<text style="color: brown;font-size: 25rpx;">¥:{{item.price}}</text>
<text style="font-size:25rpx;font-weight: 300;color: #6d6b6b;">热度:{{item.num}}</text>
</view>
</navigator>
</view>
<!-- 产品列表结束 -->
首页.js
// pages/index/index.js
const db = wx.cloud.database()
Page({
/**
* 页面的初始数据
*/
data: {
product:[],
fenlei:[],
// 轮播图开始
imgUrls: [
'cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/轮播图/7.jpg',
'cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/轮播图/1.jpg',
'cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/轮播图/5.jpg',
'cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/轮播图/22.jpg'
],
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 2000, //自动切换时间间隔
duration: 300, //滑动动画时长
inputShowed: false,
inputVal: "",
// 轮播图结束
//商品列表开始
pro_list:[],
//商品列表结束
search_list:[],
search_case:false,
num:20
},
search_case_close(){
this.setData({
search_case:false
})
},
//页面上拉触底事件
onReachBottom:function(){
let that = this
wx.showLoading({
title: '刷新中!',
duration:1000
})
let old_data = that.data.product
const db = wx.cloud.database()
db.collection('product').skip(that.data.num)
.get()
.then(res =>{
this.setData({
product:old_data.concat(res.data),
num:that.data.num+20
})
if(res,data==""){
wx.showToast({
title: '加载完毕',
icon:'none'
})
}
})
.catch(err =>{
console.error(err)
})
console.log('circle 下一页');
},
/**
* 生命周期函数--监听页面加载
*/
onLoad:function() {
// 分类开始
let that = this
db.collection('fenlei').get({
success:function(res){
console.log('分类获取成功',res)
that.setData({
fenlei:res.data
})
},
fail:function(res){
console.log('分类获取失败',res)
}
})
// 分类结束
// 产品展示开始
db.collection('product').get({
success:function(res){
console.log('商品获取成功',res)
that.setData({
product:res.data
})
},
fail:function(rex){
console.log('商品获取失败',res)
}
})
// 产品展示结束
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})分类.wxml
<view class="lay_row_cen" style="height:100vh">
<!-- 左边 -->
<scroll-view style="width:25%;height:100%;border-right: 2rpx solid #e9e9e9;font-size: 25rpx;" scroll-y="true">
<block wx:for="{{fenlei}}" wx:key="index">
<view class="lay_row_cen {{select_classify==item.name?'select_classify':'classify_def'}}" data-name="{{item.name}}"
bindtap="select_classify">
<text>{{item.name}}</text>
</view>
</block>
</scroll-view>
<!-- 右边 -->
<scroll-view style="width:75%;height:100%;" scroll-y="true">
<block wx:for="{{goods}}" wx:key="index">
<navigator class="lay_row_spa pad_20" url="../product_datail/product_datail?id={{item._id}}">
<view class="lay_row_spa pad_20">
<image src="{{item.src[0]}}" class="goods_img"></image>
<view class="lay_col_spa" style="height:130rpx;width: 70%;">
<view class="lay_row_sta">
<text>{{item.name}}</text>
</view>
<view class="lay_row_spa">
<text style="font-size: 25rpx;color: #888888;">已售:{{item.num}}</text>
<text style="font-size: 30rpx;color: #ff0101;">¥:{{item.price}}</text>
</view>
</view>
</view>
</navigator>
<van-divider style="width:100%" custom-style="margin-top:10rpx;margin-bottom:10rpx"></van-divider>
</block>
</scroll-view>
</view>分类.js
// pages/classify/classify.js
const db = wx.cloud.database()
Page({
/**
* 页面的初始数据
*/
data: {
select_classify:"全部",
fenlei:[{name:"全部"}],
goods:[]
},
// 获取商品
get_goods(fenlei){
let that = this
if(fenlei == '全部'){
db.collection('product').get().then(res=>{
console.log("获取商品",res.data)
that.setData({
goods:res.data
})
})
}else{
db.collection('product').where({
select_classify:fenlei,
})
.get()
.then(res=>{
console.log("获取商品",res.data)
that.setData({
goods:res.data
})
})
}
},
// 选择分类
select_classify(e){
let that = this
let name = e.currentTarget.dataset.name
that.setData({
select_classify:name
})
that.get_goods(name)
},
// 获取分类
get_classify(){
let that = this
let fenlei = that.data.fenlei
console.log(fenlei)
db.collection('fenlei').orderBy('num','asc').get().then(res=>{
console.log("获取分类",res.data)
that.setData({
fenlei:fenlei.concat(res.data),
})
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad:function(options) {
let that = this
that.get_classify()
that.get_goods("全部")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})购物车.wxml
<view style="margin-bottom: 200rpx;">
<block wx:for="{{product}}" wx:key="_id">
<!-- 商品信息模块 -->
<view class="product_list">
<view class="product_list_1">
<view class="product_list_11" bindlongpress="delete_product">
<checkbox-group bindchange="xuanze" data-id="{{item._id}}">
<checkbox value="{{item._id}}"checked="{{item.product_checked}}"></checkbox>
</checkbox-group>
<view class="product_list_3">
<image src="{{item.product_src}}" style="width: 100rpx;height: 100rpx;"></image>
<view class="product_list_2">
<view style="font-size:20px">{{item.product_name}}</view>
<view style="color: red;">¥:{{item.product_price}}</view>
</view>
<view class="jiajian">
<van-icon name="plus" data-id="{{item._id}}" bindtap="product_jia" />
<view >
<view>{{item.product_num}}</view>
</view>
<van-icon name="minus"data-id="{{item._id}}" bindtap="product_jian" data-product_num="{{item.product_num}}" />
</view>
</view>
</view>
</view>
</view>
</block>
</view>
<van-empty description="请添加商品" />
<view class="bottom">
<van-submit-bar
price="{{money}}"
button-text="提交订单"
bind:submit="pay"
safe-area-inset-bottom=""
tip="{{ true }}"
>
<van-tag type="primary"data-name="删除" bindtap="delete">删除</van-tag>
</van-submit-bar>
</view>购物车.js
// pages/shopping_car/shopping_car.js
const db = wx.cloud.database()
const _ = db.command
Page({
/**
* 页面的初始数据
*/
data: {
product:[],
money:0,
product_now:[],
product_id:[],
delet_id:[]
},
//支付事件
pay:function(e){
let that = this
db.collection('shopping_car').where({
product_checked:"true"
}).get({
success:function(res){
console.log('获取商品成功',res)
if(res.data.length == 0){
wx.showToast({
title: '您还未选择商品',
icon:"none"
})
}else{
wx.redirectTo({
url: '../tijiaodingdan/tijiaodingdan',
})
}
},fail:function(res){
console.log('获取商品失败',res)
}
})
},
//计算金额
get_money_sum(){
let that = this
let money_sum = 0
for(var x = 0;x<that.data.product.length;x++){
if(that.data.product[x].product_checked == "true"){
money_sum=money_sum+(that.data.product[x].product_num*that.data.product[x].product_price)
}
}
that.setData({
money:money_sum*100
})
},
//选择事件
xuanze:function(e){
let that = this
console.log(e)
that.setData({
delet_id:that.data.delet_id.concat(e.detail.value[0])
})
if(e.detail.value.length !== 0){
db.collection('shopping_car').doc(e.target.dataset.id).update({
data:{
product_checked:"true"
},success:function(res){
db.collection('shopping_car').get({
success:function(res){
console.log('获取购物车商品成功',res)
that.setData({
product:res.data,
})
that.get_money_sum()
},fail:function(res){
console.log('获取购物车商品失败',res)
}
})
}
})
}else{
db.collection('shopping_car').doc(e.target.dataset.id).update({
data:{
product_checked:""
},success:function(){
db.collection('shopping_car').get({
success:function(res){
console.log('获取购物车商品成功',res)
that.setData({
product:res.data,
})
that.get_money_sum()
},fail:function(res){
console.log('获取购物车商品失败',res)
}
})
}
})
}
},
//商品删除
delete:function(){
let that = this
wx.cloud.callFunction({
name:"product_delet",
success:function(res){
console.log('删除商品成功',res)
db.collection('shopping_car').get({
success:function(res){
console.log('获取购物车商品成功',res)
that.setData({
product:res.data,
})
that.get_money_sum()
},fail:function(res){
console.log('获取购物车商品失败',res)
}
})
},fail:function(res){
console.log('删除商品失败',res)
}
})
},
//商品数量增加事件
product_jia:function(e){
let that = this
console.log(e)
db.collection('shopping_car').doc(e.target.dataset.id).update({
data:{
product_num: _.inc(1)
},success:function(res){
console.log('商品数量加一',res)
db.collection('shopping_car').get({
success:function(res){
console.log('获取购物车商品成功',res)
that.setData({
product:res.data
})
that.get_money_sum()
},fail:function(res){
console.log('获取购物车商品失败',res)
}
})
},fail:function(res){
console.log('获取商品价格失败',res)
}
})
},
//商品数量减少事件
product_jian:function(e){
let that = this
console.log(e)
if(e.target.dataset.product_num<2){
wx.showToast({
title: '客观不能再少了',
icon:"none"
})
}else{
db.collection('shopping_car').doc(e.target.dataset.id).update({
data:{
product_num: _.inc(-1)
} ,success:function(res){
console.log('商品数量加一',res)
db.collection('shopping_car').get({
success:function(res){
console.log('获取购物车商品成功',res)
that.setData({
product:res.data
})
that.get_money_sum()
},fail:function(res){
console.log('获取购物车商品失败',res)
}
})
},fail:function(res){
console.log('获取商品价格失败',res)
}
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad:function(options) {
let that = this
db.collection('shopping_car').get({
success:function(res){
console.log('获取购物车商品成功',res)
that.setData({
product:res.data
})
that.get_money_sum()
},fail:function(res){
console.log('获取购物车商品失败',res)
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
let that = this
db.collection('shopping_car').get({
success:function(res){
console.log('获取购物车商品成功',res)
that.setData({
product:res.data
})
that.get_money_sum()
},fail:function(res){
console.log('获取购物车商品失败',res)
}
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})我的.wxml
<!-- 个人信息开始 -->
<view class="lay_row_spa pad_20 user_msg lay_row_sta">
<view class="lay_row_sta " style="width:60%;">
<image class="avg" src="{{user.userInfo.avatarUrl}}" class="avg"></image>
<text style="font-size: 30rpx;font-weight: bolder;color: #FFFF;">{{user.userInfo.nickName}}</text>
</view>
<!-- <text style="font-size: 25rpx;font-weight: bolder; color: #FFFF;">个人信息</text> -->
</view>
<!-- 个人信息结束 -->
<!-- 内容总模块开始 -->
<view >
<!-- 订单管理开始 -->
<view class=" order_case" style="margin-top: 30rpx;height: 100rpx;">
<navigator url="../DDguanli/DDguanli" class="WDDD">
<image style="width: 80rpx;height: 80rpx;margin-left: 20rpx;margin-top: 10rpx;" src="cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/我的img/222.png"></image>
<view class="WDDD1" style="margin-left: 50rpx;">
<text style="font-size: 40rpx;">我的订单</text>
</view>
<van-icon style="margin-left: 370rpx;" name="arrow" />
</navigator>
</view>
<!-- 订单管理结束 -->
<!-- 功能模块开始 -->
<view class="lay_col_cen pad_20 fun_case">
<!-- 第一行开始 -->
<view class="lay_row_sta fun_row">
<view class="lay_col_cen fun_item" bindtap="my_address">
<image src="cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/我的img/dizhi.png" class="fun_img"></image>
<text>我的地址</text>
</view>
<view class="lay_col_cen fun_item" bindtap="show_login_case">
<image src="cloud://shangcheng-1gv76n6pf3af957d.7368-shangcheng-1gv76n6pf3af957d-1312670923/我的img/houtaiyunying.png" class="fun_img"></image>
<text>商户平台</text>
</view>
</view>
<!-- 第一行结束 -->
<!-- 第三行结束 -->
</view>
<!-- 功能模块结束 -->
</view>
<!-- 内容总模块结束 -->
<!-- 登录弹窗开始 -->
<van-popup show="{{ show_login }}" round position="bottom"custom-style="height: 60%" closeable bind:close="close_login_case">
<view class="lay_col_sta pad_20">
<view class="lay_row_cen"style="height:100rpx">
<text>登录</text>
</view>
<view class="lay_row_sta" style="width:80%;margin-top: 80rpx;">
<van-icon name="friends-o" />
<input type="text" placeholder="账号" style="margin-left:20rpx" data-name="username" bindinput="input_msg"/>
</view>
<van-divider style="width:80%" custom-style="margin-top:10rpx;margin-bottom:10rpx"></van-divider>
<view class="lay_row_sta" style="width:80%;margin-top: 40rpx;">
<van-icon name="goods-collect-o" />
<input type="password" placeholder="密码" style="margin-left:20rpx" data-name="password" bindinput="input_msg"/>
</view>
<van-divider style="width:80%" custom-style="margin-top:10rpx;margin-bottom:10rpx"></van-divider>
<button style="background-color:#4fc08d;color:#FFFF;width:70%;margin-top:100rpx"disabled="{{is_login?'true':''}}" bindtap="login_admin">登录</button>
</view>
</van-popup>
<!-- 登录弹窗结束 -->
我的.js
// pages/wode/wode.js
const db = wx.cloud.database()
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
user:{},
show_login:false,
username:"",
password:"",
is_login:false
},
login_admin(){
let that = this
wx.showLoading({
title: '登陆中',
})
if(that.data.username == '' || that.data.password == ''){
wx.showToast({
title: '请输入账号密码',
icon:"none"
})
}else{
that.setData({
is_login:true
})
db.collection('admin').where({
username:that.data.username,
password:that.data.password,
}).get().then(res=>{
console.log('登录',res)
that.setData({
is_login:false
})
wx.hideLoading()
if(res.data.length == 0){
wx.showToast({
title: '账号或密码错误',
})
}else{
app.globalData.admin = res.data[0]
wx.navigateTo({
url: '../admin_index/admin_index',
})
}
})
}
},
//输入信息开始
input_msg(e){
let that =this
let name = e.currentTarget.dataset.name
that.setData({
[name]:e.detail.value
})
},
// 输入信息结束
// 后台运营关闭登录框开始
close_login_case(){
this.setData({
show_login:false
})
wx.showTabBar()
},
// 后台运营关闭登录框结束
// 后台运营显示登录框开始
show_login_case(){
this.setData({
show_login:true
})
wx.hideTabBar()
},
// 后台运营显示登录框结束
//我的地址开始
my_address:function(e){
wx.getSetting({
success(res){
console.log(res)
if(res.authSetting['scope.address']){
wx.authorize({
scope: 'scope.address',
success(){
wx.chooseAddress({
success(res){
console.log(res)
},
})
}
})
}else{
wx.openSetting({
success(res){
console.log(res.authSetting)
}
})
}
}
})
},
//我的地址结束
// 用户注册开始
register(){
let that = this
wx.showModal({
title: '提示',
content: '您还未注册,是否注册',
success (res) {
if (res.confirm) {
console.log('用户点击确定')
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (userInfo) => {
console.log(userInfo)
wx.showLoading({
title: '注册中',
})
db.collection('user').add({
data:{
userInfo:userInfo.userInfo
}
}).then(user=>{
wx.hideLoading()
wx.showToast({
title: '注册成功!',
})
that.login()
})
}
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
// 用户注册结束
// 用户登录开始
login(){
let that = this
db.collection('user').get().then(res=>{
if(res.data.length > 0){
that.setData({
user:res.data[0]
})
}else{
that.register()
}
})
},
// 用户登录结束
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
let that = this
that.login()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
到了这里,关于基于云开发创建(小程序云商城,基本页面的创建及动态代码的编写)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!