目录
引言
服务器
WAMP简介
WAMP的配置与使用
主要的WAMP集成环境有:
正文
1、外部工具&素材准备
首先下载并安装 WAMP
图片路径设置
2、创建 Unity 工程
将图片加载到 Unity 项目中:
代码块
运行效果如下:
引言
服务器
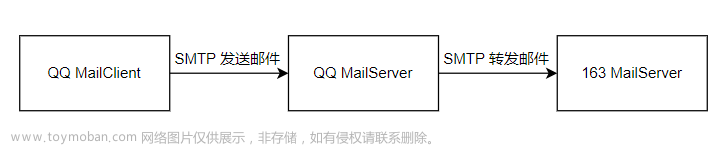
网络游戏中,服务器的搭建尤为重要,无论是授权服务器,还是非授权服务器,它都承担着很大一部分的数据处理。今天,给大家分享一个中高级的小服务器搭建,当然也是在Unity上实现的,可以迁移为服务,外部程序等。其中加入了对象的序列化与反序列化,数据包的封包与拆包,细细品味,别有一番滋味。如ProtoBuf是跨平台的,可以跨平台传输对象。本文使用的是传输层的协议,有兴趣的同学可以使用网络层协议Socket实现。
本文只涉及使用 WAMP 来搭建简单的图片服务器,简单易上手,一起来做吧。
WAMP(Windows + Apache + Mysql + PHP),一组常用来搭建动态网站或者服务器的开源软件,本身都是各自独立的程序,因为常放在一起使用,所以共同组成了一个强大的 Web 开发平台。
WAMP简介
WAMP的配置与使用
目前有不少AMP(Apache\MySQL\PHP)的集成软件,可以让我们一次安装并设置好。这对于不熟悉AMP的用户来说,好处多多。
主要的WAMP集成环境有:
1、WampServer Wamp就是Windows Apache Mysql PHP集成安装环境,即在window下的apache、php和mysql的服务器软件。PHP扩展、Apache模块,开启/关闭鼠标点点就搞定,再也不用亲自去修改配置文件了,WAMP它会去做。再也不用到处询问php的安装问题了,WAMP一切都搞定了,这个软件在win平台上使用的较多。
2、XAMPP
XAMPP是一款具有中文说明的功能全面的集成环境,XAMPP并不仅仅针对Windows,而是一个适用于Linux、Windows、Mac OS X 和Solaris 的易于安装的Apache 发行版。软件包中包含Apache 服务器、MySQL、SQLite、PHP、Perl、FileZilla FTP Server、Tomcat等等。默认安装开放了所有功能,安全性有问题,需要进行额外的安全设定。
3、AppServ
集成了Apache、PHP、MySQL、phpMyAdmin,较为轻量,版本很久未更新了。
总的来说,以上几种WAMP环境基本上都可以满足初学者配置WAMP环境的需要,像XAMPP和AppServ各种组件比较全,但也会觉得文件组成比较复杂,初学者一下子也看不明白,像Digast Wamp Server由于是全新配置的集成环境,程序文件配置较严谨,环境程序大小也适中,而且可以自定义任意目录,系统会自动进行参数配置,特别适合初学者使用。
4、phpStudy
phpStudy支持22种组合自由切换。该程序包集成最新的Apache+Nginx+LightTPD+PHP+MySQL+phpMyAdmin+Zend Optimizer+Zend Loader,一次性安装,无须配置即可使用,是非常方便、好用的PHP调试环境。该程序绿色小巧简易迷你仅有35M,有专门的控制面板。总之学习PHP只需一个包。
正文
1、外部工具&素材准备
首先下载并安装 WAMP
此处安装在了 D:\Work\wamp\wamp 目录下面。安装完成后在任务栏有一个图标,点击有如下内容:


图片路径设置
然后将需要用到的图片放到网页文件夹那个目下 (改目录在安装 WAMP 的时候会创建):

在浏览器中输入对应路径打开即可查看图片,如下图所示:

2、创建 Unity 工程
将图片加载到 Unity 项目中:
项目结构如下:

代码块
WAMPServerTest.cs 中的代码如下:文章来源:https://www.toymoban.com/news/detail-785573.html
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class WAMPServerTest : MonoBehaviour
{
[SerializeField]
UITexture tex;
[SerializeField]
GameObject btnGetImage;
string path = "http://localhost/test.png"; //设置路径
WWW myWWW = null;
void Awake()
{
UIEventListener.Get(btnGetImage).onClick = OnClickGetImageBtn;
}
void OnClickGetImageBtn(GameObject go)
{
StartCoroutine(GetImage());
}
IEnumerator GetImage()
{
if (null == myWWW)
myWWW = new WWW(path);
yield return myWWW;
tex.mainTexture = myWWW.texture;
tex.MakePixelPerfect();
}
}运行效果如下:
 文章来源地址https://www.toymoban.com/news/detail-785573.html
文章来源地址https://www.toymoban.com/news/detail-785573.html
到了这里,关于手把手教你如何使用Unity搭建简易图片服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![手把手教你在windows使用Docker搭建Minio[详细教程]](https://imgs.yssmx.com/Uploads/2024/02/658443-1.png)

![【运维】手把手教你在windows使用Docker搭建Minio[详细教程]](https://imgs.yssmx.com/Uploads/2024/02/737829-1.png)


![【Docker】手把手教你在windows使用Docker搭建Minio[详细教程]](https://imgs.yssmx.com/Uploads/2024/01/804476-1.png)