一、新建微信小程序模版
选择:不使用云服务 / ts+less
二、引入Rant Weapp
https://vant-contrib.gitee.io/vant-weapp/#/quickstart文章来源:https://www.toymoban.com/news/detail-785656.html
我使用以下方式文章来源地址https://www.toymoban.com/news/detail-785656.html
1、第一步
# 通过 npm 安装
npm i @vant/weapp -S --production
2、第二步
将 app.json 中的 "style": "v2" 去除
3、第三步
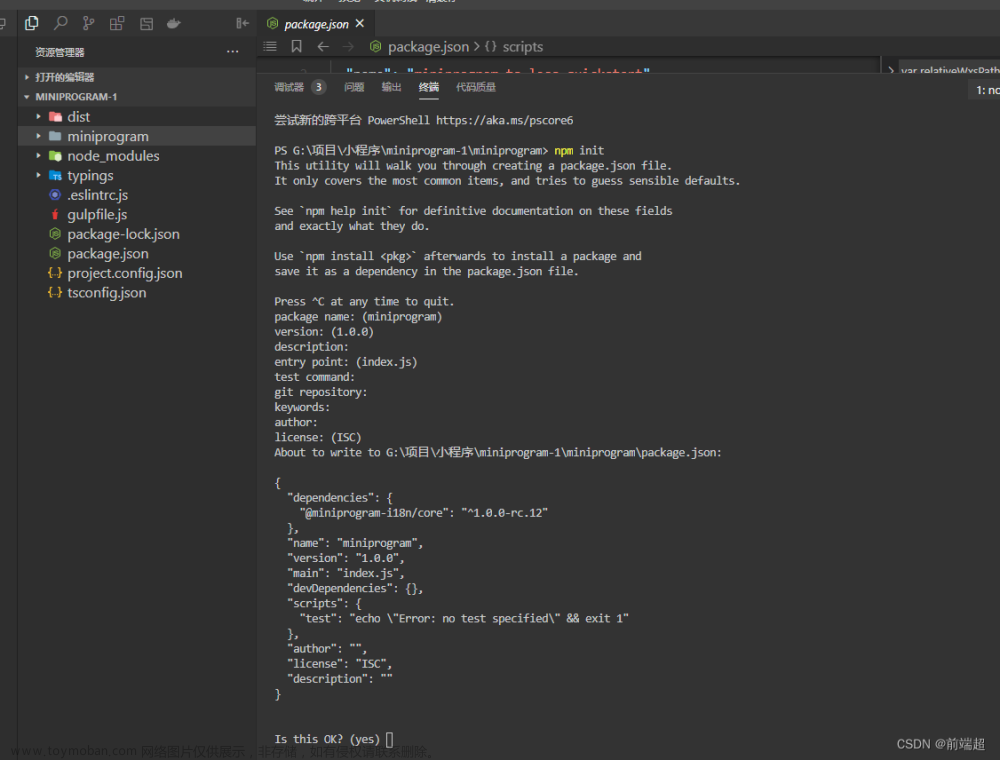
修改 project.config.json ,ui组件会根据这个路径找
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
4、第四步
重启开发工具、工具 -> 构建 npm
5、第五步
typescript 支持
在 tsconfig.json 中增加如下配置,以防止 tsc 编译报错。
请将path/to/node_modules/@vant/weapp修改为项目的 node_modules 中 @vant/weapp 所在的目录。
{
...
"compilerOptions": {
...
"baseUrl": ".",
"types": ["miniprogram-api-typings"],
"paths": {
"@vant/weapp/*": ["path/to/node_modules/@vant/weapp/dist/*"]
},
"lib": ["ES6"]
}
}
6、第六步
引入组件
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
7、第七步
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>
到了这里,关于微信小程序ts+less模版引入Rant Weapp的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!