1、vscode下载三个插件:中文插件、PHP Debug、PHP lntelliSense。
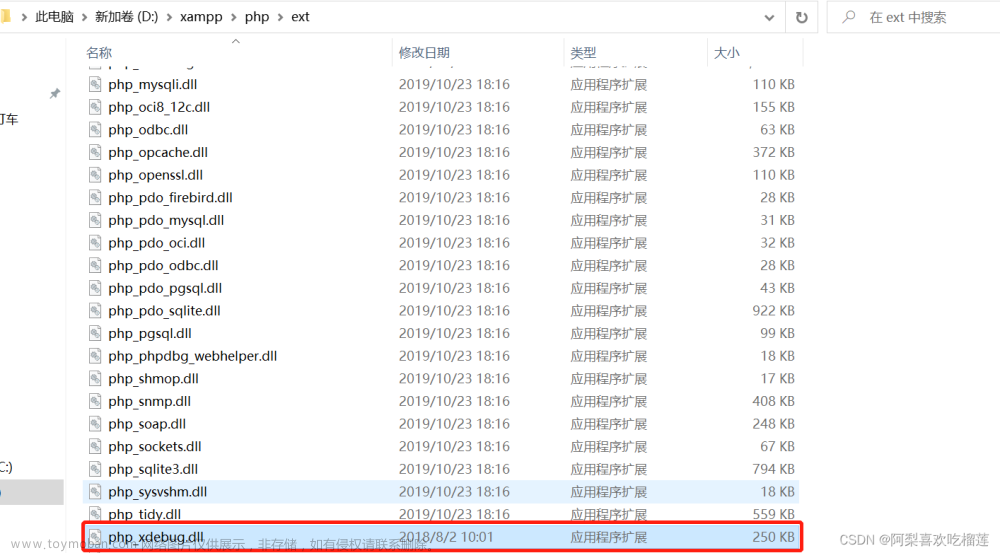
2、打开phpstudy–>找到软件管理–>找到对应的php版本–>设置按钮–>扩展组件 -->
打开 XDebug调试组件,下面Profiler输出、Trace输出都勾选上。
3、phpstudy设置–>配置文件–>找到对应php版本,点击打开配置文件。
ctrl+f找xDebug
加上这句:xdebug.remote_autostart=1
更改这句:xdebug.remote_enable=1
重启一下Apache
4、然后php加入环境变量:
我的电脑右击–>属性–>高级系统设置–>环境变量–>双击Path,新增,然后复制php对应版本的绝对路径进去,确定。
D:\phpstudy_pro\Extensions\php\php5.6.9nts
5、vscode–>点击界面左边的插件–>找到PHP Debug插件,点击它右下角的齿轮,点击然后扩展设置–>点击"在setting.json中编辑"–>加上一条:
"php.validate.executablePath": "D:\\phpstudy_pro\\Extensions\\php\\php7.1.9nts"
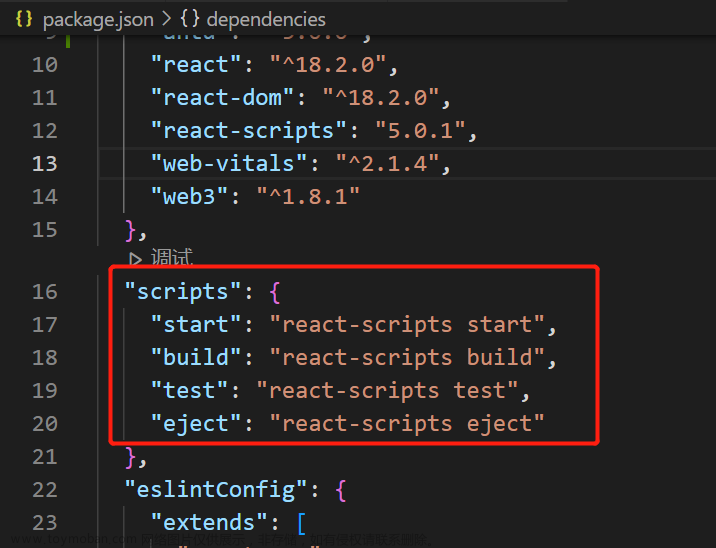
6、然后就导入工作文件夹,点击界面左边的调试,然后点击"创建 launch.json文件"–>把里面的9003端口改成php配置文件里一样的端口(9000)。文章来源:https://www.toymoban.com/news/detail-785784.html
7、开启调试:点击界面上方的运行–>启动调试;F5。
文章来源地址https://www.toymoban.com/news/detail-785784.html
到了这里,关于vscode 调试 php项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[IDE]vscode显示文件路径](https://imgs.yssmx.com/Uploads/2024/02/791659-1.png)




