目录
新建项目,创建 uniCloud 服务空间并关联
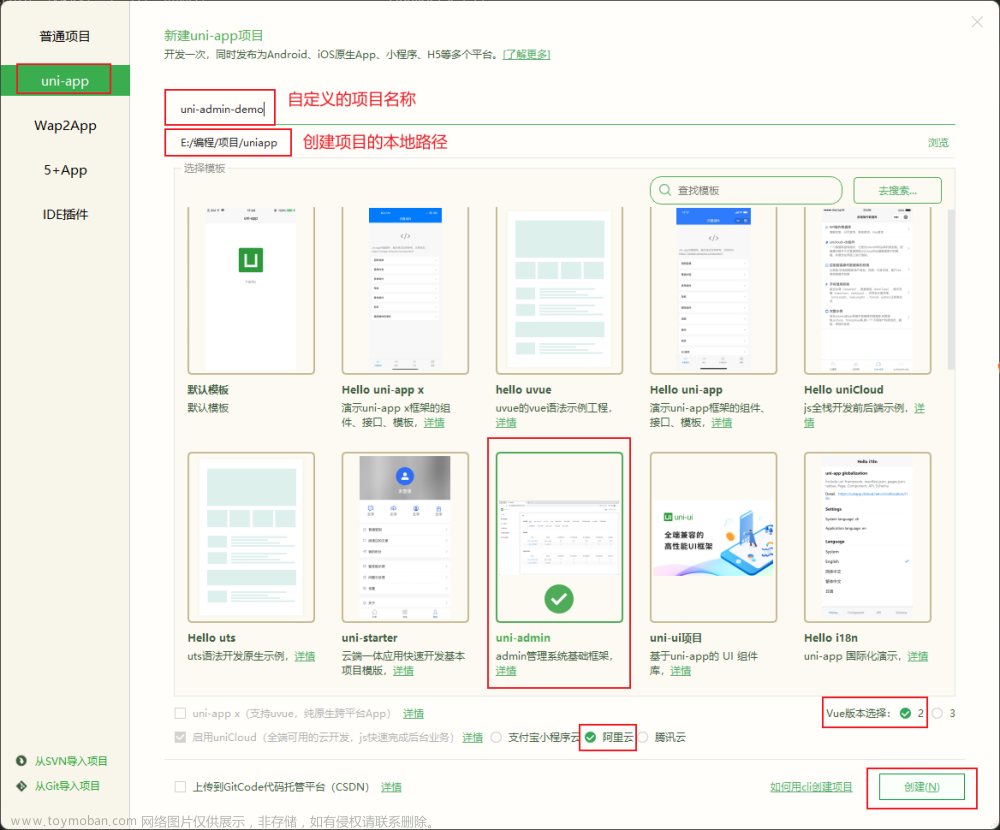
1. 新建项目
2. 创建 uniCloud 服务空间并关联
manifest.json内未配置Appld,请重新获取后再
云数据库的使用
城市选择和云数据库
介绍
云端数据
DB Schema概述
新建项目,创建 uniCloud 服务空间并关联
1. 新建项目
勾选 启用uniCloud

在这个文件夹上点击右键,关联云服务空间

2. 创建 uniCloud 服务空间并关联
新建云服务空间

选择开启不同收费版本

新建成功

选择关联

关联成功

manifest.json内未配置Appld,请重新获取后再
uniCloud本地调试服务启动失败,错误信息为:manifest.json内未配置Appld,请重新获取后再试
新建uniapp项目会出现以下报错,说明还没有创建APPID。

解决办法:
打开DCloud开发者中心,新建APPid即可,地址:https://dev.dcloud.net.cnhttps://dev.dcloud.net.cn/
1.创建应用,请先保证之前没有创建过,直接点击获取可能会将原有的配置覆盖掉。

2.如果是新项目没有创建过APPID可以自己忽略第一步,直接点击获取即可,系统会自动根据你的项目名称创建出一个新的应用APPI

云数据库的使用
在项目的unicloud文件夹上点击右键,打开unicloud控制台,

点击创建

创建一张中国城市表

完成之后,我们可以看到数据表就建立好了。

可以查看表结构

下载表结构,右键,下载所有DB Schema
这一步是可选的(但是当我们用官网的表时候,一定要记得下载)

城市选择和云数据库
要使用hbuliderx运行到浏览器才可以关联,不能使用命令行

<uni-data-picker> 是一个选择类datacom组件。
支持单列、和多列级联选择。列数没有限制,如果屏幕显示不全,顶部tab区域会左右滚动。
候选数据支持一次性加载完毕,也支持懒加载,比如示例图中,选择了“北京”后,动态加载北京的区县数据。
<uni-data-picker> 组件尤其适用于地址选择、分类选择等选择类。
<uni-data-picker> 支持本地数据、云端静态数据(json),uniCloud云数据库数据。
<uni-data-picker> 可以通过JQL直连uniCloud云数据库,配套DB Schema,可在schema2code中自动生成前端页面,还支持服务器端校验。
在uniCloud数据表中新建表“uni-id-address”和“opendb-city-china”,这2个表的schema自带foreignKey关联。在“uni-id-address”表的表结构页面使用schema2code生成前端页面,会自动生成地址管理的维护页面,自动从“opendb-city-china”表包含的中国所有省市区信息里选择地址。
介绍
注意事项
为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
- 组件需要依赖
sass插件 ,请自行手动安装<uni-data-picker>内部包含了弹出层组件<uni-data-pickerview>外层的布局可能会影响弹出层,详情- 云端数据需要关联服务空间
- 下面示例中使用的表
opendb-city-china(中国城市省市区数据,含港澳台), 在uniCloud控制台使用opendb创建,详情
云端数据
| step-searh | Boolean | true/false | true | 分步查询时,点击节点请求数据 |
| step-search-url | String | - | - | 分步查询时,动态加载云端数据url格式,https://xxx.com/{parentValue}(当前版本暂不支持) |
| self-field | String | - | - | 分步查询时当前字段名称 |
| parent-field | String | - | - | 分步查询时父字段名称 |
| collection | String | - | - | 表名。支持输入多个表名,用 , 分割 |
| field | String | - | - | 查询字段,多个字段用 , 分割 |
| where | String | - | - | 查询条件,内容较多,另见jql文档:详情 |
| orderby | String | - | - | 排序字段及正序倒叙设置 |
- collection:保存和云数据库字段一致
- field:查询的字段
- orderby:排序
分步查询
- step-searh 点击节点请求数据
- self-field 当前字段名称
- parent-field 父字段名称
<template>
<view>
<uni-data-picker placeholder="请选择地址" popup-title="请选择城市" collection="opendb-city-china" field="code as value, name as text" orderby="value asc" :step-searh="true" self-field="code" parent-field="parent_code"
@change="onchange" @nodeclick="onnodeclick">
</uni-data-picker>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onchange(e) {
const value = e.detail.value
},
onnodeclick(node) {}
}
}
</script>
DB Schema概述
DB Schema是基于 JSON 格式定义的数据结构的规范。
每张表/集合,都有一个表名.schema.json的文件,来描述表的信息、字段的信息。
一个表的简单schema.json示例如下
{
"bsonType": "object", // 固定节点
"description": "该表的描述",
"required": [], // 必填字段列表
"properties": { // 该表的字段清单
"_id": { // 字段名称,每个表都会带有_id字段
"description": "ID,系统自动生成"
// 这里还有很多字段属性可以设置
},
"field2": { // 字段2,每个表都会带有_id字段
"description": ""
// 这里还有很多字段属性可以设置
}
}
}
DB Schema有很多重要的作用:
- 描述数据表结构。一目了然的阅读每个表、每个字段的用途。
- 设置字段的默认值(defaultValue/forceDefaultValue),比如服务器当前时间、当前用户id等。
- 设定字段值域能接受的格式(validator),比如数字、字符串、布尔值,是否可为空,还可以指定的数据要求的正则格式,不符合的格式无法入库。
- 设定字段之间的约束关系(fieldRules),比如字段结束时间需要晚于字段开始时间。
- 设定多个表的关联关系,字段间映射关系(foreignKey),将多个表按一个虚拟联表直接查询,大幅简化联表查询。
- 设定数据操作权限(permission)。什么样的角色可以读/写哪些数据,都可以在这里配置。
- 根据schema自动生成前端界面(schema2code),包括列表、详情、新建和编辑页面,自动处理校验规则。
除schema外jql还支持使用js编写schema扩展,在数据的增删改查时触发相应的触发器,详见:DB schema 扩展
MongoDB支持通过 $jsonSchema 操作符在插入和更新文档时进行结构验证(非空、类型校验等), $jsonSchema 支持 JSON Schema的草案4,包括core specification和validation specification。uniCloud在MongoDB基础上进行了JSON Schema扩展。
编写DB Schema是uniCloud的数据库开发的重要环节。但必须通过JQL操作数据库才能发挥DB Schema的价值。
所以注意,在云函数中使用传统MongoDB API操作数据库时DB Schema不生效。不管在客户端还是云端,都必须使用JQL操作数据库。
-
如果你的应用可以通过clientDB完成,那么这样将无需编写服务器代码,整体开发效率会极大提升。客户端操作数据库时必须完全编写
DB Schema,尤其权限部分。 -
如果应用的权限系统比较复杂,使用clientDB不如使用云对象方便,也应该编写好除了权限部分以外的其他的schema。这样联表查询、tree查询、默认值、值域校验等其他功能仍然可以方便使用。
具体来说,如自己在云函数中编写权限控制代码,则需要把
DB Schema的权限都设为false,在云函数中将操作角色设为admin(通过setuser API),以跳过schema的权限验证。当然,云函数中代码控制的权限和
DB Schema中的权限也可以混合使用,简单权限交由DB Schema处理,负责权限再编写代码处理。文章来源:https://www.toymoban.com/news/detail-785870.html
所以建议开发者编写好schema,无论云端还是前端操作数据库。最多是云函数处理权限时忽略schema中的权限部分。文章来源地址https://www.toymoban.com/news/detail-785870.html
到了这里,关于uniapp-uniCloud的基本使用(编写云存储的地区级联选择器)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!