解决方案:先卸载使用brew安装的node( 具体操作请移步使用brew卸载node),再使用nvm use命令切换node版本。
问题复现:使用nvm use命令显示切换成功,但是实际版本还是原来的node版本,应该是与brew安装的node版本存在冲突导致的。
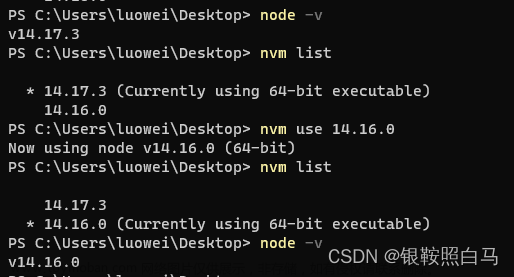
1.先查看本机使用nvm安装的node版本
nvm ls
2.使用nvm use命令切换node版本
nvm use 18.19.0显示成功:Now using node v18.19.0 (npm v6.14.18)

3.但实际查看版本还是14.21.3文章来源:https://www.toymoban.com/news/detail-785952.html
node -v 文章来源地址https://www.toymoban.com/news/detail-785952.html
文章来源地址https://www.toymoban.com/news/detail-785952.html
到了这里,关于Mac 使用nvm use命令无法切换node版本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!