前面的文章我们搭建了微信公众号开发的服务器,写了一点代码。后面肯定会对代码不断的完善和迭代,那怎样维护这些代码呢?
可以通过GitHub进行维护和版本管理。
本文主要带你从0开始构建起服务器和GitHub仓库之间的联系。
本文假设你已经略懂基本的 git 指令:
- git init
- git status
- git add .
- git commit -m “xxxxx”
- git push
前文【如何搭建微信公众号和服务器数据通路】可参考:
【超详细!超多图!】Python微信公众号开发(1)
【超详细!】Python微信公众号开发(2)
0. 准备工作
(1)首先你得有个GitHub的账号,可以去官网注册一个。
- GitHub官网网址点这里
(2)创建一个GitHub仓库

主要填一下里面的这些内容:
- 仓库名,自己定一个,最好与你服务器上代码文件夹同名
- 公开或私有(我这里先选的私有,不公开给大家看到)
- Add .gitignore:可以选择Python模板,会将一些不必要上传的文件忽略掉。
1. 服务器配置 - 安装Git,配置SSH
前文中我的服务器是腾讯云的宝塔Linux版本,Centos系统
(1)首先安装Git
yum install -y git
(2)然后配置邮箱与用户名
# 用户名
git config --global user.name "Your Name"
# 邮箱
git config --global user.email "you@example.com"
(3)生成ssh公钥
cd ~/.ssh
ssh-keygen -t rsa -C "xxxx@example.com" (你的邮箱)
之后一直按Enter键
(4)获取生成的公钥
cat id_rsa.pub
把公钥复制下来,填到GitHub中。
2. 在GitHub网站设置SSH key(公钥)
(1)点击头像 —> “settings”,进入设置页
(2)点击SSH and GPG keys
(3)点击New SSH key
(4)添加公钥【这里的公钥就是上面让你复制的公钥】
3. 将服务器文件上传到GitHub
3.1 将工程文件提交到本地
(1)进入到你需要上传的文件目录(工程目录)
(2)将代码添加到本地仓库
git add .
(3)如果(2)出现如下错误,说明你的工程还不是git工程,先执行下 git init,然后再执行 git add .
(4)查看git状态
git status

(5)提交修改到本地
git commit -m "你对本次提交的描述,例如 first commit"
3.2 本地仓库与GitHub远端仓库建立对应关系
(1)添加一个远程仓库(前边你已经在【准备工作】部分创建完了)
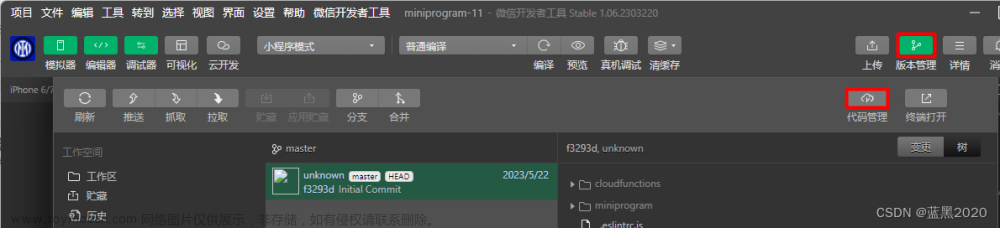
# 复制创建的GitHub仓库SSH链接
git remote add origin git@github.com:****.git
# git@github.com:****.git是复制的SSH链接
- 创建的GitHub仓库SSH链接复制方法看图:

3.3 push到远程仓库
git push -u origin main
如果成功,恭喜。但你很可能遇到下面的一些问题:
3.4 push过程中可能遇到的问题
3.4.1 问题1:error: src refspec main does not match any.

这个问题的原因是你本地的分支与远端push的分支不一致
解决方案:
(1)查看本地分支是否是“main”分支(创建的GitHub仓库默认是main分支,但是Linux上初始化的本地分支一般为“master”分支)
git branch

可以看到果然没有在“main”分支上。
(2)通过以下命令新建“main”分支并切换到“main”分支上:
git checkout -b main
(3)然后再push
git push -u origin main
3.4.2 问题2:Updates were rejected because the remote contains work that you do not have locally

这个问题的原因是远端的代码未同步到本地。
解决方案:
(1)通过以下命令拉一下GitHub远端仓库代码
git pull --rebase
又出现以下提示:
看提示,需要我们指定同步的远端分支。
(2)使用以下命令:
git branch --set-upstream-to=origin/main main
(3)再重新拉远端代码
git pull --rebase
(4)再重新push
git push -u origin main
大功告成,这时候你的GitHub仓库中应该看到了你刚刚提交的内容
从今天开始,持续学习,开始搞事情。踩坑不易,欢迎关注我,围观我! 文章来源:https://www.toymoban.com/news/detail-786262.html
文章来源:https://www.toymoban.com/news/detail-786262.html
有任何问题,欢迎+vx:jasper_8017,我也是个小白,想与志同道合的朋友一起讨论,共同进步!文章来源地址https://www.toymoban.com/news/detail-786262.html
到了这里,关于【超详细!超多图!】【代码管理】Python微信公众号开发(3)- 服务器代码上传Github的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!