最新版本演示地址:by组态[web组态插件]
可以广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业。
一、产品简介
BY组态是贵州九元四方科技完全自主研发的集实时数据展示、动态交互等一体的全功能可视化平台。帮助物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等场景快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。


二、行业痛点
随着行业的发展、智能制造,智能控制、工业控制,对网页版软件的需求越来越复杂,要求原来越高。传统的单机版软件(如组态王,力控,等)正逐步被网页版软件取代。对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的地步。那么转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题。
1、无相关组态开发经验,无技术积累。
2、开发周期长,如果有项目落地,无法在短时间内完成这么繁琐的工作。
3、稳定性,因为功能繁琐,必须过长时间的打磨才能有一个比较稳定的版本。
这些问题导致了公司的项目停止不前,进度缓慢,甚至影响到了项目的整体架构或方案。我们自主研发的BY组态插件很好的解决了这些问题。
三、插件优点
1、百度搜索排名靠前(没有经过seo优化,纯粹自然发酵)。
2、应用时间长,至今为止经过了7年的市场验证,版本较为稳定。
3、BY组态插件可以嵌入到任何网页版软平台件中,无需繁重的开发工作。
4、插件以源码方式提供,方便对插件本身进行个性化的二次开发。
5、界面人性化设计,操作简便。
6、内置海量(2000个左右)组件(图元),图元组件可以自由添加,画面搭建方便。
7、自适应任何屏幕,包括手机,电脑,平板电脑。
8、采用websocket 方式与后台交互,画面实时响应。
9、提供websocket后台服务端java 代码。
10、掉线自动从新链接,无需人为刷新。
11、支持画面保存到模板功能,方便快速创建新的画面。
12、只需实现少量接口即可完成整个web组态功能。
13、人工实时线上服务,使用无忧。
14、一次购买,终生升级。
四、接口汇总,只需实现少量接口就能让你的平台拥有组态功能
序号 接口名称 接口描述 接口位置 备注 拥有版本 实现顺序
1 saveStageData 保存场景画面 byzt/config/InitConfig.js 所有版本 1
2 editStageData 编辑场景画面 byzt/config/InitConfig.js 所有版本 2
3 viewStageData 监控端查看实时场景画面 byzt/config/InitConfig.js 所有版本 3
4 $.ajax 上传自定义图片组件 uploadImage.html 190行 填写自己的后台接口,用于保存图片 所有版本 4
5 getMyMoudleData 获取我的组件(查询自定义上传的图片) byzt/config/InitConfig.js 所有版本 6
6 deleteMyMoudleData 删除我的组件(删除自定义上传的图片) byzt/config/InitConfig.js 所有版本 7
7 getXm 获取项目 byzt/config/InitConfig.js 画面组件点击绑定设备的时候的下拉列表,根据下拉列表配置的情况,选择实现某些接口 所有版本 5
8 getSb 获取设备
9 getCj 获取从机
10 getCgq 获取传感器
11 saveStageModuleData 保存画面模板 byzt/config/InitConfig.js vip版本 8
12 getMyMoudleStageJsonData 获取我的画面模板 byzt/config/InitConfig.js vip版本 9
13 deleteMyMoudleStageData 删除我的画面模板 byzt/config/InitConfig.js vip版本 10
14 table.render 画面跳转时要跳转到的目标画面列表 targetStage.html 101行 填写自己的后台接口,用于查询列表 vip版本 11
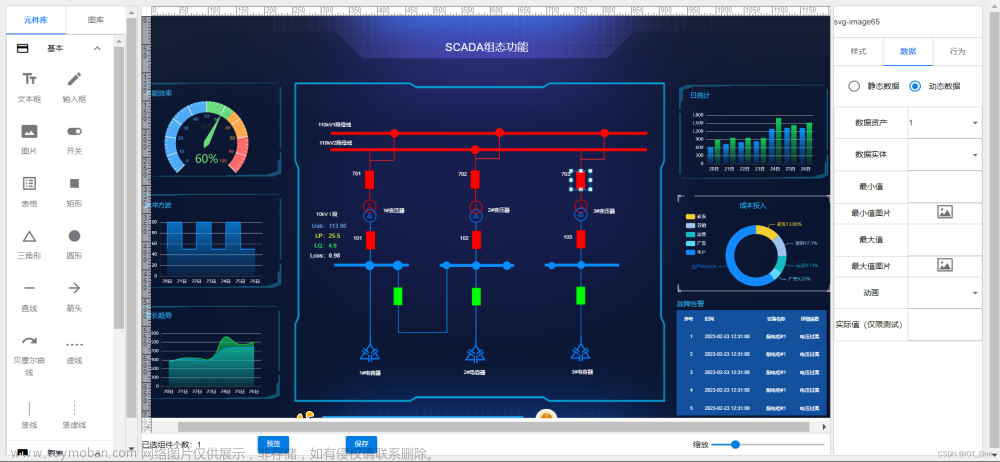
五、插件展示
细节展示
六、功能列表
七、数据流向及嵌入原理
嵌入原理
八、接入步骤
九、详细说明书
BY组态
关注文章来源:https://www.toymoban.com/news/detail-786351.html
————————————————
版权声明:本文为CSDN博主「BY组态」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u014507573/article/details/134729514文章来源地址https://www.toymoban.com/news/detail-786351.html
到了这里,关于【无标题】低代码,配置式web组态软件by组态的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[HTML]Web前端开发技术16(HTML5、CSS3、JavaScript )表格课后练习网页标题:域标签的使用网页标题:美家装饰联系我们网页标题:登录界面网页标题问卷调查——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/01/820808-1.png)






