
在APP.vue中加上lang="scss
<style lang="scss">
/*每个页面公共css */
@import "uview-ui/index.scss";
</style>文章来源:https://www.toymoban.com/news/detail-786403.html
文章来源地址https://www.toymoban.com/news/detail-786403.html
到了这里,关于关于引入uview-ui @import “uview-ui/index.scss“;报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





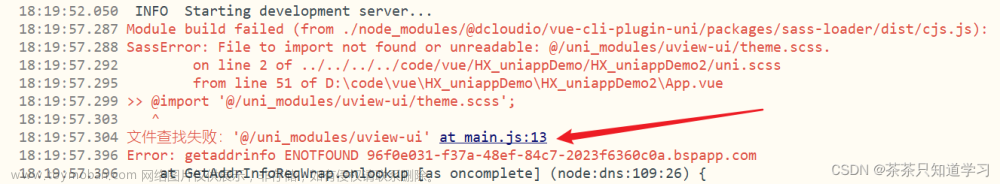
![uni_modules/uview-ui/components/u-icon/u-icon]错误: TypeError: Cannot read property ‘props‘ of undefi](https://imgs.yssmx.com/Uploads/2024/02/796379-1.png)



