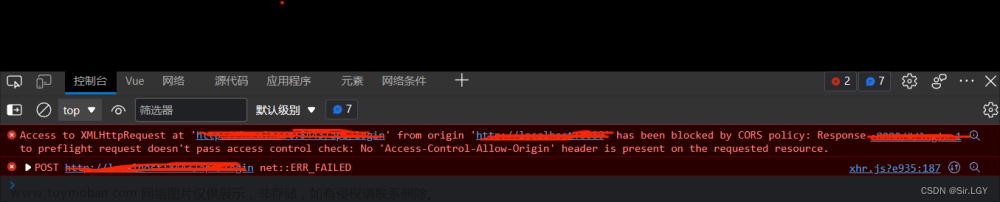
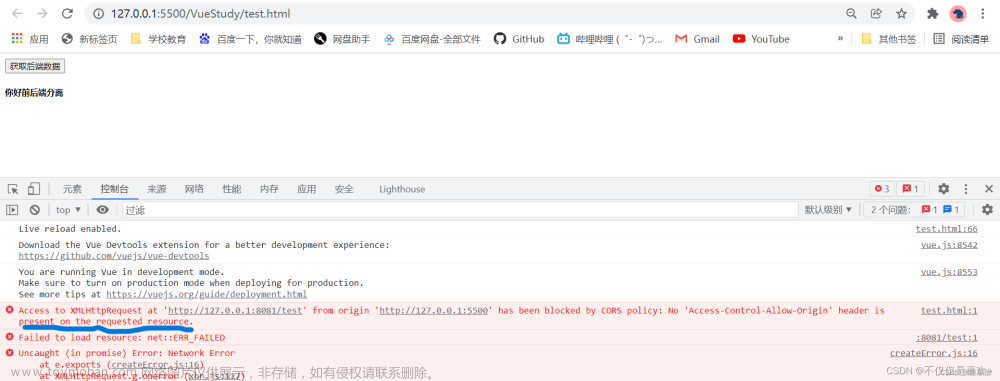
Access to XMLHttpRequest at 'https://zxxxx.com/' from origin 'http://zxxxx.com' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.
如果后端已经设置了跨域,那就是预检跨域请求问题;
如果后端没有设置跨域信息,则是跨域问题,添加一下允许跨域代码即可。
PHP代码设置:(跨域和预检跨域通用)文章来源:https://www.toymoban.com/news/detail-786411.html
// 允许 runapi.showdoc.cc 发起的跨域请求
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Connection, User-Agent, Cookie,Token");
//处理跨域预检请求
if($_SERVER['REQUEST_METHOD'] == 'OPTIONS'){
//允许的请求类型
header('Access-Control-Allow-Methods: GET, POST, PUT,DELETE,OPTIONS,PATCH');
exit;
}设置:Access-Control-Allow-Methods 允许的类型即可。文章来源地址https://www.toymoban.com/news/detail-786411.html
到了这里,关于前端报错:has been blocked by CORS policy: Response to preflight request doesn‘t pass access control chec的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!