1. 环境和工具
开发工具: vs code
node: 20.10.0
npm: 10.2.3
UI框架: Element-plus
gitee地址:
2. 项目初始化
搭建一个新的vite项目
// 执行
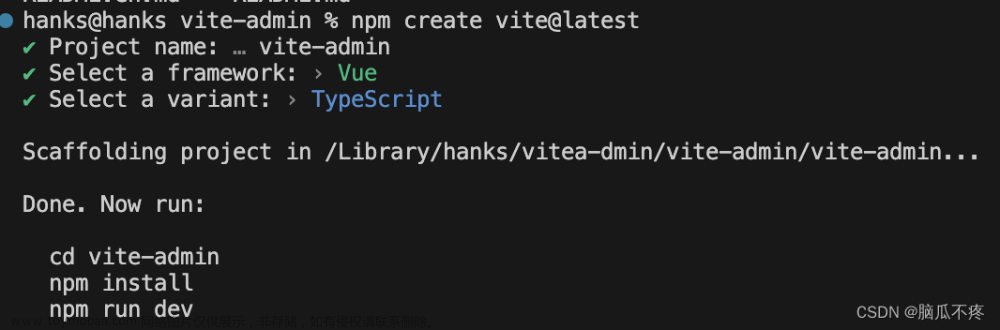
npm create vite@latest
回车后选择 vue 和 Typescript
✔ Select a framework: › Vue
✔ Select a variant: › TypeScript

搭建完成执行命令后如图所示
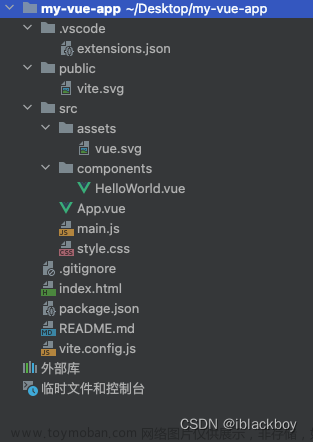
安装完后项目目录为
3. 安装插件
1. 安装ESLint
1.1 安装插件
// 安装eslint
npm i eslint -D
1.2 初始化ESLint
vite-admin % npx eslint --init
You can also run this command directly using 'npm init @eslint/config'.
✔ How would you like to use ESLint? · problems
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · vue
✔ Does your project use TypeScript? · No / Yes
✔ Where does your code run? · browser, node
✔ What format do you want your config file to be in? · JavaScript
The config that you've selected requires the following dependencies:
@typescript-eslint/eslint-plugin@latest eslint-plugin-vue@latest @typescript-eslint/parser@latest
✔ Would you like to install them now? · No / Yes
✔ Which package manager do you want to use? · npm
Installing @typescript-eslint/eslint-plugin@latest, eslint-plugin-vue@latest, @typescript-eslint/parser@latest
added 34 packages, and audited 185 packages in 9s
40 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Successfully created .eslintrc.cjs file in /Library/vite-admin
安装后生成 .eslintrc.cjs 文件, 配置如下:
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:vue/vue3-essential"
],
"overrides": [
{
"env": {
"node": true
},
"files": [
".eslintrc.{js,cjs}"
],
"parserOptions": {
"sourceType": "script"
}
}
],
"parserOptions": {
"ecmaVersion": "latest",
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
"plugins": [
"@typescript-eslint",
"vue"
],
"rules": {
}
}
2. 安装Prettier
2.1 安装插件
npm install prettier -D
2.2 配置Prettier
根目录下创建.prettierrc.cjs文件
.prettierrc.cjs 配置如下:
// prettier的默认配置文件
module.exports = {
// 一行最多 150 字符
printWidth: 150,
// 使用 2 个空格缩进
tabWidth: 2,
// 不使用缩进符,而使用空格
useTabs: false,
// 不尾随分号
semi: true,
// 使用单引号
singleQuote: true,
// 多行逗号分割的语法中,最后一行不加逗号
trailingComma: 'none',
// 单个参数的箭头函数不加括号 x => x
arrowParens: 'avoid',
// 对象大括号内两边是否加空格 { a:0 }
bracketSpacing: true,
//结束行形式
endOfLine: 'lf',
//不对vue中的script及style标签缩进
vueIndentScriptAndStyle: false
};
3. vscode 安装插件及配置
3.1 安装插件 ESLint 和 Prettier - Code formatter
- ESLint:语法检测
- Prettier - Code formatter: 代码格式化


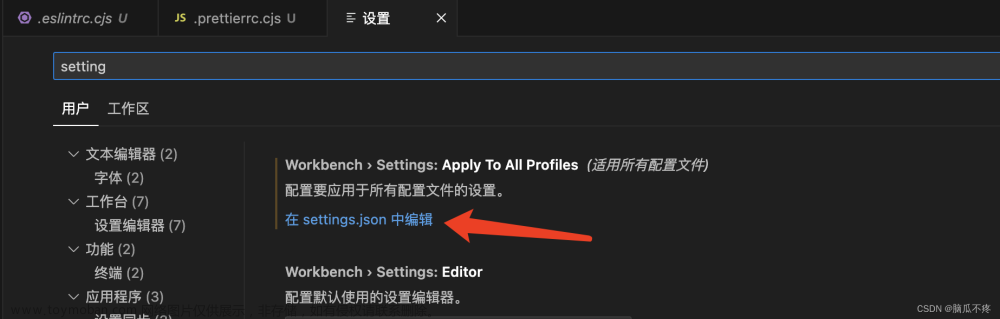
安装后在 首选项 -> 设置 中配置 setting.json文件


打开后配置如下
{
"security.workspace.trust.untrustedFiles": "open",
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// 每次保存的时候自动格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
// 把prettier设置为vscode默认的代码格式化工具
"editor.defaultFormatter": "esbenp.prettier-vscode",
// vue文件的默认格式化工具选择prettier
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.settings.applyToAllProfiles": [],
"git.autofetch": true
}
3.2 解决ESLint与Prettier的冲突
因为ESLint和Prettier都可以进行代码格式化,在setttings.json文件中同时开启了ESLint和Prettier进行代码格式化,所以两者重叠的格式化规则不一致时就导致了格式化代码时出现冲突的问题。
解决冲突:
安装 eslint-config-prettier 和 eslint-plugin-prettier 依赖:
npm install eslint-config-prettier eslint-plugin-prettier -D
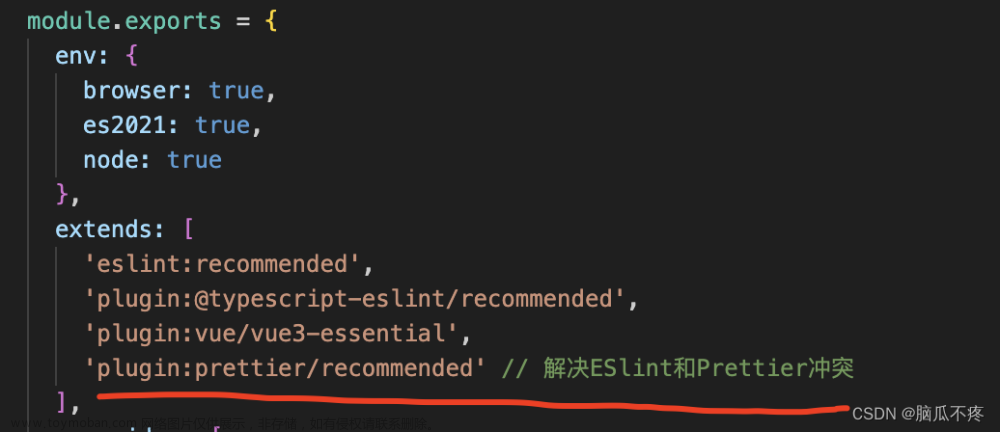
安装后,在 .eslintrc.cjs 中 extends的最后添加一个配置:
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
'plugin:vue/vue3-essential',
"plugin:prettier/recommended" // 解决ESlint和Prettier冲突
],
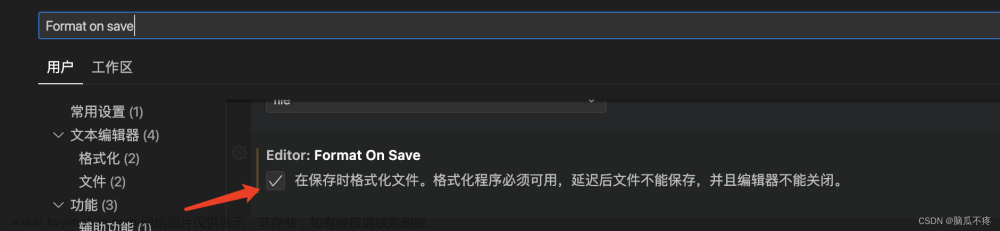
3.3 保存文件时自动格式化代码
在设置中搜索 Format on save, 勾选即可
3.4 忽略不想被检测和格式化的文件
- 忽略不参与eslint检测的文件,可以创建一个 .eslintignore , 配置内容跟 git忽略文件一样
- 忽略不被格式化的文件,可以创建一个 .prettierignore, 配置内容跟 git忽略文件一样
比如不想检测和格式化 vite.config.ts
.eslintignore 文件
vite.config.ts
.prettierignore 文件
vite.config.ts
这样,保存和修改文件的时候不会被检测和格式化文件
3.5 控制台输出打印ESLint报错
1、安装插件 vite-plugin-eslint
npm install vite-plugin-eslint -D
2、vite.config.ts文件中配置 vite-plugin-eslint插件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import eslintPlugin from 'vite-plugin-eslint'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
eslintPlugin({
include: ['src/**/*.ts', 'src/**/*.js', 'src/**/*.vue', 'src/*.ts', 'src/*.js', 'src/*.vue']
})
]
})
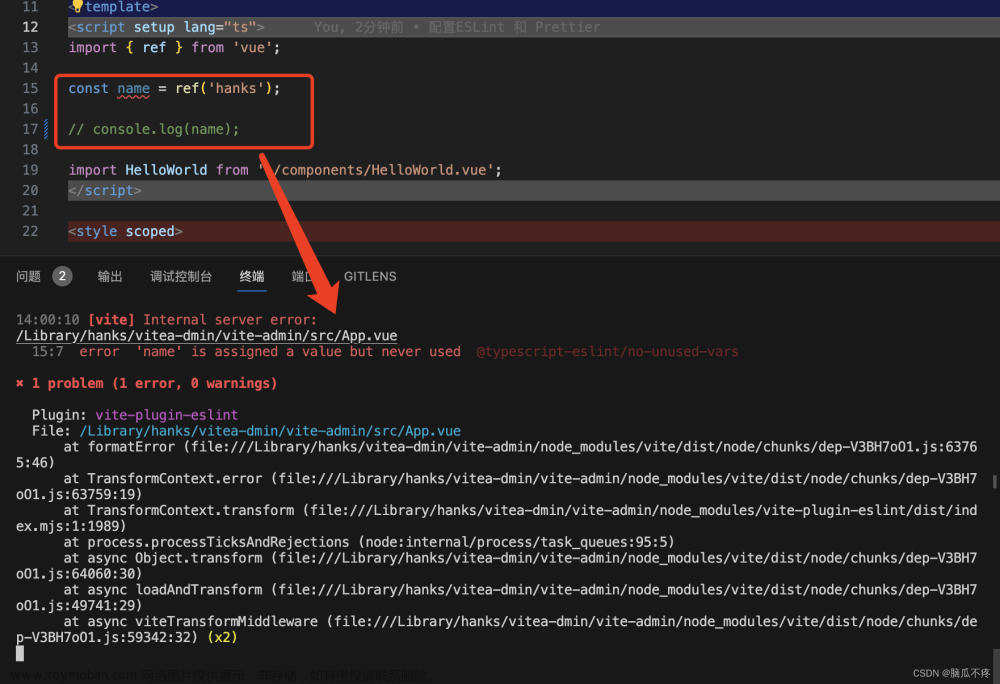
项目运行刷新后就可以自动检测规范报错了
3.5 ESLint语法检测示例
 文章来源:https://www.toymoban.com/news/detail-786757.html
文章来源:https://www.toymoban.com/news/detail-786757.html
4. 代码仓库
gitee : https://gitee.com/hanks_s/vite-admin.git 有用给个star文章来源地址https://www.toymoban.com/news/detail-786757.html
到了这里,关于vite-admin框架搭建,ESLint + Prettier 语法检测和代码格式化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!