滑条slider,有时也成为进度条progressbar,在GUI界面中也是经常用到的。

import QtQuick 2.9
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.2
ApplicationWindow {
id:root
visible: true
width: 1920
height: 720
//title: qsTr("Hello World")
flags: Qt.BypassWindowManagerHint | Qt.FramelessWindowHint | Qt.WindowStaysOnTopHint
color: "red"
Slider {
x:100
y:300
from: 1
value: 25
to: 100
}
}
 文章来源:https://www.toymoban.com/news/detail-786889.html
文章来源:https://www.toymoban.com/news/detail-786889.html
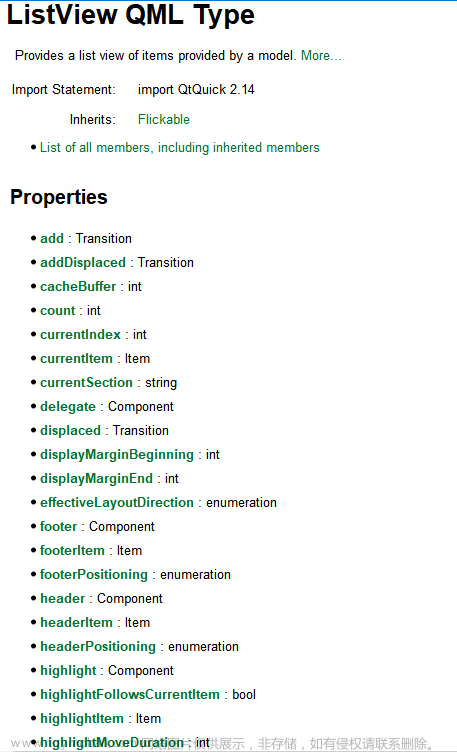
position属性表示为控件大小的一小部分,范围在0.0到1.0之间。visualPosition属性是相同的,只是在从右到左的应用程序中颠倒了它。在设置“滑块”样式时,visualPosition可用于定位控制柄。visualPosition在从左到右的应用程序中将为0.24,在从右到左的应用程序中为0.76。 文章来源地址https://www.toymoban.com/news/detail-786889.html
到了这里,关于Qt/QML编程学习之心得:slider(34)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[QT编程系列-41]:Qt QML与Qt widget 深入比较,快速了解它们的区别和应用场合](https://imgs.yssmx.com/Uploads/2024/02/743543-1.png)










