一 App的开发特点
1.1 App的运行环境
- App是在手机上运行的一类应用软件,而应用软件依附于操作系统。
- 智能手机流行的操作系统有两种,分别是安卓手机的Android和苹果手机的iOS。
- App开发为Android上的应用开发,Android系统基于Linux内核,但不等于Linux系统,故App应用无法在Linux系统上运行。
- Android Studio是谷歌官方推出的App开发环境,它提供了三种操作系统的安装包,分别是Windows、Mac和Linux。
- 开发者可以在电脑上安装Android Studio,并使用Android Studio开发App项目,但是编译出来的App在电脑上跑不起来。那该怎样验证App的界面展示及其业务逻辑是否正确呢?
- 为了提供App开发的功能测试环境,一种办法是利用Android Studio创建内置的模拟器,然后启动内置模拟器,再在模拟器上运行App应用。另一种办法是使用真实手机测试App,该办法在实际开发中更为常见。
- 利用真机调试要求具备以下5个条件:
- 使用数据线把手机连到电脑上
- 手机的电源线拔掉插头就是数据线。数据线长方形的一端接到电脑的USB接口,即可完成手机与电脑的连接。
- 在电脑上安装手机的驱动程序
- 一般电脑会把手机当作USB存储设备一样安装驱动,大多数情况会自动安装成功。如果遇到少数情况安装失败,需要先安装手机助手,由助手软件下载并安装对应的手机驱动。
- 打开手机的开发者选项并启用USB调试
- 手机出厂后默认关闭开发者选项,需要开启开发者选项才能调试App。
- 打开手机的设置菜单,进入“系统”→“关于手机”→“版本信息”页面,这里有好几个版本项,每个版本项都使劲点击七、八下,总会有某个版本点击后出现“你将开启开发者模式”的提示。继续点击该版本开启开发者模式,然后退出并重新进入设置页面,此时就能在“系统”菜单下找到“开发者选项”或“开发人员选项”了。进入“开发者选项”页面,启用“开发者选项”和“USB调试”两处开关,允许手机通过USB接口安装调试应用。
- 将连接的手机设为文件传输模式,并允许计算机进行USB调试
- 手机通过USB数据线连接电脑后,屏幕弹出选择列表,请求选择某种USB连接方式。这里记得选中“传输文件”,因为充电模式不支持调试App。
- 选完之后手机桌面弹出确认窗口,提示开发者是否允许当前计算机进行USB调试。这里勾选“始终允许使用这台计算机进行调试”选项,再点击右下角的确定按钮,允许计算机在手机上调试App
- 手机要能正常使用
- 锁屏状态下,Android Studio向手机安装App的行为可能会被拦截,所以要保证手机处于解锁状态,才能顺利通过电脑安装App到手机上。
- 经过以上步骤,总算具备通过电脑在手机上安装App的条件了。启动Android Studio,在顶部中央的执行区域看到已连接的手机信息,单击手机名称右边的三角运行按钮,等待Android Studio往手机上安装App
- 使用数据线把手机连到电脑上
- 如果是初学阶段,可以先使用模拟器,等后期在使用真机测试
1.2 App开发语言

- 基于安卓系统的App开发主要有两大技术路线,分别是原生开发和混合开发。
- 原生开发指的是在移动平台上利用官方提供的编程语言(例如Java、Kotlin等)、开发工具包(SDK)、开发环境(Android Studio)进行App开发;
- 混合开发指的是结合原生与H5技术开发混合应用,也就是将部分App页面改成内嵌的网页,这样无须升级App、只要覆盖服务器上的网页,即可动态更新App页面。
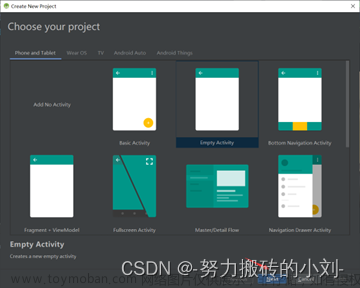
- 在创建新项目时,弹出的项目配置对话框,Language栏进行选择

1.3 java语言开发
- Java是Android开发的主要编程语言
- 虽然Android开发需要Java环境,但没要求电脑上必须事先安装JDK,因为Android Studio已经自带了JRE
- 依次选择菜单File→Project Structure,弹出项目结构对话框


1.4 Kotlin语言开发
- Kotlin是谷歌官方力推的又一种编程语言,它与Java同样基于JVM(Java Virtual Machine,即Java虚拟机),且完全兼容Java语言。创建新项目时,在Language栏下拉可选择Kotlin
1.5 XML
- XML全称为
Extensible Markup Language,即可扩展标记语言. - XML并非编程语言,只是一种标记语言。它类似于HTML,利用各种标签表达页面元素,以及各元素之间的层级关系及其排列组合。每个XML标签都是独立的控件对象,标签内部的属性以“android:”打头,表示这是标准的安卓属性,各属性分别代表控件的某种规格。
<TextView
android:id="@+id/tv"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Hello World!" />
- id:控件的编号。
- layout_width:控件的布局宽度,wrap_content表示刚好包住该控件的内容。
- layout_height:控件的布局高度,wrap_content表示刚好包住该控件的内容。
- text:控件的文本
1.6 App连接的数据库
- Android内置了专门的数据库名为SQLite,它遵循关系数据库的设计理念,SQL语法类似于MySQL。
- SQLite无须单独安装,因为它内嵌到应用进程当中,所以App无须配置连接信息,即可直接对其增删改查。由于SQLite嵌入到应用程序,省去了配置数据库服务器的开销,因此它又被归类为嵌入式数据库。
- 手机端的App,连同程序代码及其内置的嵌入式数据库,其实是个又独立又完整的程序实体,它只负责手机上的用户交互与信息处理,该实体被称作客户端。
- 后端的Java Web服务,包括Web代码和数据库服务器,同样构成另一个单独运行的程序实体,它只负责后台的业务逻辑与数据库操作,该实体被称作服务端。
- 客户端与服务端之前通过HTTP接口通信,每当客户端觉得需要把信息发给服务端,或者需要从服务端获取信息时,客户端便向服务端发起HTTP请求,服务端收到客户端的请求之后,根据规则完成数据处理,并将处理结果返回给客户端。这样客户端经由HTTP接口并借服务端之手,方能间接读写后端的数据库服务器。

- 一个具备用户管理功能的App系统,实际上并不单单只是手机上的一个应用,还包括与其对应的Java Web服务。手机里的客户端App,面向的是手机用户,App与用户之间通过手机屏幕交互;而后端的服务程序,面向的是手机App,客户端与服务端之间通过HTTP接口交互。

二 App的工程结构
2.1 App工程目录结构
- App工程分为两个层次
- 第一个层次是项目,依次选择菜单
File→New→New Project即可创建新项目。 - 另一个层次是模块,模块依附于项目,每个项目至少有一个模块,也能拥有多个模块,依次选择菜单
File→New→New Module即可在当前项目创建新模块。
- 第一个层次是项目,依次选择菜单
- 一般所言的“编译运行App”,指的是运行某个模块,而非运行某个项目,因为模块才对应实际的App。

-
项目下面有两个分类:一个是app(代表app模块);另一个是Gradle Scripts


-
app下面有3个子目录加粗样式,其功能说明如下:
- manifests子目录:只有一个XML文件,即
AndroidManifest.xml——App的运行配置文件。 - java子目录:有3个
com.xxx.myapp包,其中第一个包存放当前模块的Java源代码,后面两个包存放测试用的Java代码。 - res子目录:存放当前模块的资源文件。该目录同时又有4个子目录:
- drawable目录:存放图形描述文件与图片文件。
- layout目录:存放App页面的布局文件。
- mipmap目录:存放App的启动图标。
- values目录:存放一些常量定义文件。例如:字符串常量strings.xml、像素常量dimens.xml、颜色常量colors.xml、样式风格定义styles.xml等
- xml:可在运行时通过调用 Resources.getXML() 读取的任意 XML 文件。各种 XML 配置文件(如可搜索配置)都必须保存在此处。
- manifests子目录:只有一个XML文件,即
-
Gradle Scripts下面主要是工程的编译配置文件,主要有:
| 文件名称 | 说明 |
|---|---|
| build.gradle | 该文件分为项目级与模块级两种,用于描述App工程的编译规则。 |
| proguard-rules.pro | 用于描述Java代码的混淆规则。 |
| gradle.properties | 用于配置编译工程的命令行参数,一般无须改动。 |
| settings.gradle |
配置需要编译的模块。初始内容为include ':app',表示只编译app模块。 |
| local.properties | 项目的本地配置文件,它在工程编译时自动生成,用于描述开发者电脑的环境配置,包括SDK的本地路径、NDK的本地路径等。 |
- 这里所说的混淆规则是apk的安全保护措施,在打包时,将相关的代码内容进行替换,以起到混淆窥探者,保护程序的版权
2.2 构建工具Grade
- Gradle 是一个项目自动化构建工具,帮我们做了依赖、打包、部署、发布、各种渠道的差异管理等工作

2.3 编译配置文件build.gradle
- 新创建的App项目默认有两个
build.gradle,一个是Project项目级别的build.gradle;另一个是Module模块级别的build.gradle
- 项目级别的build.gradle指定了当前项目的总体编译规则
//全局配置文件中定义版本号,然后在模块级别的配置文件进行配置
plugins {
id 'com.android.application' version '7.4.1' apply false
id 'com.android.library' version '7.4.1' apply false
}
- 补充内容:
buildscript {
repositories {
// 以下四行添加阿里云的仓库地址,方便国内开发者下载相关插件
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'https://maven.aliyun.com/repository/google'}
maven { url 'https://maven.aliyun.com/repository/gradle-plugin'}
maven { url 'https://maven.aliyun.com/repository/public'}
google()
jcenter()
}
dependencies {
// 配置gradle插件版本,下面的版本号就是Android Studio的版本号
classpath 'com.android.tools.build:gradle:4.1.0'
}
}
- 在该文件中可添加
buildscript的repositories和dependencies两个节点,其中repositories节点用于设置Android Studio插件的网络仓库地址,而dependencies节点用于设置gradle插件的版本号。
- 由于官方的谷歌仓库位于国外,下载速度相对较慢,因此可在repositories节点添加阿里云的仓库地址,方便国内开发者下载相关插件。
- 模块级别的build.gradle对应于具体模块,每个模块都有自己的build.gradle,它指定了当前模块的详细编译规则
plugins {
id 'com.android.application'
}
android {
//配置命名空间
namespace 'com.yang.myfirstapplication'
// 指定编译用的SDK版本号。比如33表示使用Android 13编译
compileSdk 33
//指定编译工具的版本号。
// 头两位数字必须与compileSdkVersion保持一致,具体的版本号可在sdk安装目录的“sdk\build-tools”下找到
buildToolsVersion '30.0.3'
defaultConfig {
// 指定该模块的应用编号,也就是App的包名
applicationId "com.yang.myfirstapplication"
//指定App适合运行的最小SDK版本号,如21 表示至少要在Android 5.0上运行
minSdk 21
//指定目标设备的SDK版本号。【App最希望在该版本的Android上运行】
targetSdk 33
//指定App的应用版本号
versionCode 1
//指定App的应用版本名称
versionName "1.0"
//单元测试类
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
//指定混淆文件
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
// 指定App编译的依赖信息
dependencies {
//版本兼容库
implementation 'androidx.appcompat:appcompat:1.4.1'
//网络依赖库,在构建项目时,grade自动去网络上下载相应的依赖文件
implementation 'com.google.android.material:material:1.5.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.3'
// 指定单元测试编译用的junit版本号
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}
- Gradle工具的版本配置在gradle\wrapper\gradle-wrapper.properties,也可以依次选择菜单
File→Project Structure→Project,在弹出的设置页面中修改Gradle Version

- 注意:每个版本的Android Studio都有对应的Gradle版本,只有二者的版本正确对应,App工程才能成功编译
- 具体的版本匹配信息参看官网内容
2.4 运行配置文件AndroidManifest.xml
- AndroidManifest.xml指定了App的运行配置信息,它是一个XML描述文件
- 位置

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!--
allowBackup:应用备份
dataExtractionRules:备份和转移配置
fullBackupContent:自动备份配置
icon:应用图标
label:应用名称
supportsRtl: 阿拉伯语的支持
theme: 应用显示风格
targetApi: 目标Android版本
-->
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/Theme.MyFirstApplication"
tools:targetApi="31">
<!-- activity节点指定了该App拥有的活动页面信息,其中拥有android.intent.action.MAIN的activity说明它是入口页面-->
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity2"></activity>
</application>
</manifest>
- AndroidManifest.xml的根节点为manifest,它的package属性指定了该App的包名
2.4.1 application
- manifest的application节点的各属性简介:
| 属性名 | 说明 |
|---|---|
| android:allowBackup | 应用备份开关。【true表示允许,false则表示不允许。】允许用户备份系统应用和第三方应用的apk安装包和应用数据,以便在刷机或者数据丢失后恢复应用,用户即可通过adb backup和adb restore来进行对应用数据的备份和恢复。 |
| android:icon | 指定App在手机屏幕上显示的图标。 |
| android:label | 指定App在手机屏幕上显示的名称。 |
| android:roundIcon | 指定App的圆角图标。 |
| android:supportsRtl | 是否支持阿拉伯语/波斯语这种从右往左的文字排列顺序。为true表示支持,为false则表示不支持。 |
| android:theme | 指定App的显示风格 |
- application属性的官方文档
2.4.2 activity
- Activity 是一个应用程序组件,提供一个屏幕,用户可以用来交互为了完成某项任务
-
application下的activity节点,它是活动页面的注册声明,只有在AndroidManifest.xml中正确配置了activity节点,才能在运行时访问对应的活动页面。初始配置的MainActivity正是App的默认主页。<intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> - 完整的活动页面注册标签
<!--活动页面的注册声名--> <activity android:name=".MainActivity" android:exported="true"> <!--如果有多个activity进行如下的intent-filter配置,桌面会出现两个app图标--> <intent-filter> <!--action:配置入口页面--> <action android:name="android.intent.action.MAIN" /> <!--category:配置屏幕是否显示图标--> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".MainActivity2"></activity> </application>
三 App的设计规范
- App工程的源码设计规范:App将看得见的界面设计与看不见的代码逻辑区分开,然后利用XML标记描绘应用界面,同时使用Java代码书写程序逻辑,从而形成App前后端分离的设计规约,有利于提高App集成的灵活性。
3.1 界面设计与代码逻辑
- 类似与Web网站前后端分离的模式,App也采用了前后端分离设计

- App前后端分离的优势
- 使用XML文件描述App界面,方便及时预览界面效果
- 提高界面布局的复用率,如:一个页面布局可以被多处代码复用
- 提高后台逻辑代码的利用率,如:不同的页面布局可以使用同一段java代码来实现相同的逻辑处理
3.2 完整的页面创建过程包括三个步骤:
- 在 layout 目录下创建 XML 文件
- 创建与 XML 文件对应的 Java 代码
- 在 AndroidManifest.xml 中注册页面配
3.3 XML标记描绘应用界面
<?xml version="1.0" encoding="utf-8"?>
<!-- 线性布局, match_parent意思是与上级视图保持一致-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<!-- 文本视图,名字叫做tv,显示的文字内容为“Hello World!” -->
<!--android:id="@+id/tv",表示给该文本视图起名字编号-->
<TextView
android:id="@+id/tv"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Hello World!" />
</LinearLayout>
- 上面的XML内容,外层的LinearLayout标签为该界面的根节点,内层的TextView为控件节点。由于根节点和布局节点都存在下级节点,因此它们要有配对的标签头与标签尾,才能将下级节点包裹起来。
- 根节点其实是特殊的布局节点,它的标签名称可以跟布局节点一样,区别之处在于下列两点:
- 每个界面只有一个根节点,却可能有多个布局节点,也可能没有中间的布局节点,此时所有控件节点都挂在根节点下面。
- 根节点必须配备
xmlns:android="http://schemas.android.com/apk/res/android",表示指定XML内部的命名空间,有了这个命名空间,Android Studio会自动检查各节点的属性名称是否合法
3.4 Java代码书写程序逻辑
- 复杂的业务逻辑由后台的代码实现,
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
- 注意:onCreate内部的setContentView方法直接引用了布局文件的名字activity_main,该方法的意思是往当前活动界面填充activity_main.xml的布局内容。
- 在MainActivity中修改文本内容
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//当前的页面布局采用的是res/layout/activity_main.xml
setContentView(R.layout.activity_main);
//获取名叫tv的TextView控件,注意添加导包语句importandroid.widget.TextView;
TextView tv = findViewById(R.id.tv);
//设置TextView控件的文字内容
tv.setText("你好 Android!");
}
}
 文章来源:https://www.toymoban.com/news/detail-786963.html
文章来源:https://www.toymoban.com/news/detail-786963.html
3.5 App的活动页面
- App活动页面的基本操作,首先手把手地分三步创建新的App页面,接着通过活动创建菜单快速生成页面源码,然后说明了如何在代码中跳到新的活动页面
3.5.1 创建新的App页面
- 若要增加新的页面,,完整的页面创建过程包括3个步骤:创建XML文件、创建Java代码、注册页面配置
- 创建XML文件
- 在Android Studio左上方找到项目结构图,右击res目录下面的layout

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/text" /> </LinearLayout> - 在Android Studio左上方找到项目结构图,右击res目录下面的layout
- 创建Java代码
import android.os.Bundle; import android.view.Menu; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; public class MainActivity2 extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); //加载来自activity_main3的页面布局 setContentView(R.layout.activity_main3); } } - 注册页面配置
- 在项目中注册该页面,打开AndroidManifest.xml,在application节点内进行配置:
<activity android:name="MainActivity2" />
3.5.2 快速生成页面源码
- Android Studio早已集成快速创建页面的功能,只要一个对话框就能完成所有操作。【创建XML文件、创建Java代码、注册页面配置】
- 右击java目录下面的包名,右键菜单中依次选择New→Activity→Empty Activity


3.5.3 跳转页面的实现
- 一旦创建好新页面,就得在合适的时候跳到该页面,假设出发页面为A,到达页面为B,那么跳转动作是从A跳到B。由于启动App会自动打开默认主页MainActivity,因此跳跃在MainActivity,跳跃的终点则为目标页面的Activity。这种跳转动作翻译为Android代码,格式形如
"startActivity(newIntent(源页面.this, 目标页面.class));"。如果目标页面名为MainActivity2,跳转代码如下:
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = findViewById(R.id.tv);
tv.setText("你好 Android!");
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//Intent intent = new Intent();
//intent.setClass(MainActivity.this,MainActivity2.class);
//startActivity(intent);
startActivity(new Intent(MainActivity.this,MainActivity2.class));
}
});
}
}
 文章来源地址https://www.toymoban.com/news/detail-786963.html
文章来源地址https://www.toymoban.com/news/detail-786963.html
到了这里,关于Android App开发基础的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!