项目场景:
最近也是遇到了这个问题,看到网上也有人在询问这个问题,本文总结了自己和其他人的解决经验,解决了导入Har模块,提示“Module Check Failed" 的问题。
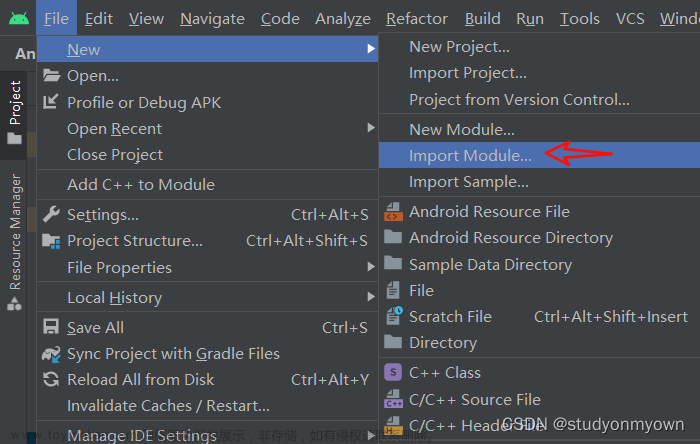
使用DevEco Studio导入Har模块,提示“Module Check Failed"文章来源:https://www.toymoban.com/news/detail-787306.html
打开工程时,DevEco Studio对Har模块进行校验,提示“Module Check Failed”,需要将hvigorfile.js升级为hvigorfile.ts,并在Har模块的package.json文件中添加"type": "module"字段。
文章来源地址https://www.toymoban.com/news/detail-787306.html
到了这里,关于使用DevEco Studio导入Har模块,提示“Module Check Failed”—鸿蒙开发已解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!