企业申请Azure OpenAI绿色通道
→记得评论私信~还可加入交流群~
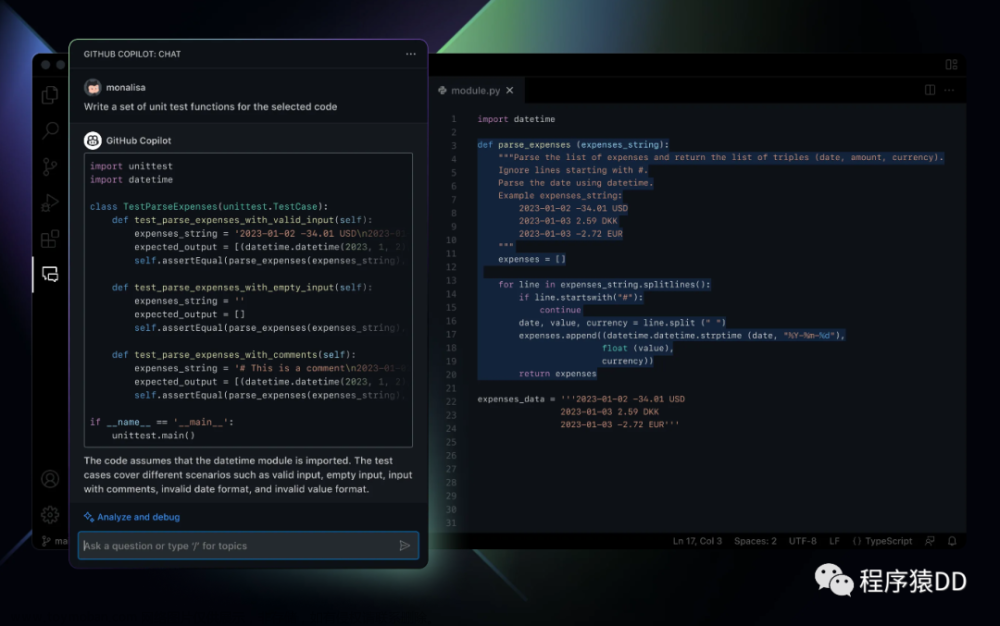
如果您前段时间关注了 GitHub Universe,您应该看到了人工智能在整个开发者工作流程中取得的巨大进展、创新和愿景。在这篇文章中,我们将专注于介绍过去几个月以来在 Visual Studio Code 上取得的进展,这些进展有助于实现更广泛的愿景。
大型语言模型(LLM)是在某个时间点上使用公共存储库数据进行训练的。这意味着它们对当前的代码一无所知。它们只了解一般的代码,但它们没有足够的上下文来准确回答关于代码的问题,或者建议符合您工作区形式和功能的新代码。
为解决这一问题,GitHub Copilot Chat 发送一些代码片段,帮助模型更好地回答问题(这被称为检索增强生成,或者"RAG")。通过查看最相关的代码,给出最佳答案。但它发送给 LLM 的代码量(以及通过提示提供的指导)方面存在一些限制。对于小型项目来说,这通常不是问题。但对于任何大型源代码存储库,您将会意识到不可能将每个文件的内容都发送给模型。要想获得更好的答案,就必须在合理的时间内使用适当的资源发送相关上下文。为了帮助实现这一目标并解锁许多其他场景,我们在 Copilot Chat 中添加了代理的概念。

什么是代理?
代理是领域专家,可以根据用户的查询方式进行回答,可以完全利用人工智能进行查询处理,也可以以传统的方式将查询转发到后端服务。代理还可以为大型语言模型提供访问领域特定工具的权限。在 LLM 的帮助下,代理可以选择工具并定义如何调用它。以 @workspace 代理为例,@workspace 代理了解您的工作区,并可以回答相关问题。在内部,代理由不同的工具支持:GitHub 的知识图谱结合语义搜索、本地代码索引和 VS Code 的语言服务。
代理可以由客户端或服务端提供。GitHub Universe 大会上演示了一个服务端代理,即 github.com 聊天体验中的“Docs代理”,它知道如何搜索存储库中的文档(即将应用于 VS Code)。
客户端代理可以通过传统的 VS Code 扩展来实现。有关这方面的更多信息,请参阅下方“可扩展性”部分,我们先来看看目前 VS Code 中可用的两个代理:@workspace 和 @vscode.
🔵 @workspace
🔗 复制链接至浏览器打开
https://code.visualstudio.com/blogs/2023/11/13/vscode-copilot-smarter#_workspace
@workspace 代理知道如何收集有关您工作区代码的上下文,可以帮助您浏览代码,找到相关的类、文件等。想象一下,您在 VS Code 存储库里,想了解负责当前 ICodeEditor 的服务更多信息;您可以像这样使用代理:

用自然语言向 workspace 代理提问:“我应该使用什么服务类来获取当前的 ICodeEditor”。在此基础上,代理会执行以下操作,以获得恰到好处的上下文,并将其发送给 LLM:
🔵 vscode 代码库已被 GitHub Search Blackbird 服务编入索引。@workspace 代理使用该索引作为工具来挖掘版本库知识图谱。@workspace 代理会运行语义搜索,返回相关的代码片段和元数据。GitHub 搜索服务已经对前 10000 个 GitHub 存储库进行了索引,并计划添加更多。
🔵 @workspace 代理使用的下一个工具是对本地索引进行词法文本搜索,以查找额外的代码,如本地、未提交的更改和 Copilot 对话历史记录。
🔵 @workspace 使用最后一个工具是 VS Code 的语言智能,以添加关键的细节,如函数签名、参数,甚至是内联文档。
所有这些上下文片段都由 @workspace 代理进行排名、切片和总结,然后发送给 LLM 以回答问题。
由于掌握了所有必要的上下文,@workspace 代理可以回答开发人员更有可能提出的问题。
例如,有关代码不同部分如何交互的问题:
🔵@workspace 通知是如何安排的?
或者需要指导相关代码、依赖关系和设计模式的问题:
🔵@workspace 添加表单验证,类似于时事通讯页面
🔵 vscode
🔗 复制链接至浏览器打开
https://code.visualstudio.com/blogs/2023/11/13/vscode-copilot-smarter#_vscode
VS Code 可以通过多种方式进行定制,甚至 VS Code 团队的成员还将发现一些令人惊喜的隐藏功能。为了帮助用户和团队成员充分发挥 VS Code 的全部潜力,我们创建了 @vscode 代理。
该代理对 VS 代码了如指掌,可帮助您在自然语言与 VS 代码命令和自定义之间架起一座桥梁。@vscode 代理内部使用一些工具,这些工具让它能够访问所有设置和命令的索引。且我们正在添加一个工具,以便该代理还可以使用 VS Code 的文档。现在您可以提出模糊的问题,比如“@vscode vscode 假装打开文件时那个东西的名字是什么?以及如何禁用它?”。

注意,响应中有一个“在设置编辑器中显示”按钮。这是因为 @vscode 代理不仅了解 VS Code 的工作原理,还具有调用设置编辑器或命令面板的工具。
此外,命令面板现在支持相似性搜索,因此在搜索命令时,您不再需要知道命令的确切名称。您不再需要使用专属的 VS Code 术语就能轻松掌握团队每月发布的所有功能。
这只是 @vscode 代理的开始。我们计划支持越来越多的场景,让用户更好地了解和完全掌控 VS Code。
🔵 / 斜杠命令
代理还可以提供我们称之为“斜杠命令”的功能,它们是代理提供的特定功能的快捷方式。回答问题的任务之一是确定意图,了解您想要做什么。
我们可以推断出,“用 Node.js Express Pug TypeScript 创建一个新工作区” 表示您想要一个新项目,但“@workspace /new Node.js Express Pug TypeScript” 则明确、简洁,还能节省键入时间。

一旦意图明确,尽管自然语言存在固有的模糊性,但 @workspace 代理将更有可能满足用户的需求。@workspace 代理可以建议一个目录结构,用户可以点击建议的文件进行预览。还有一个“创建工作区”按钮,可以在一个新文件夹中生成这些文件。


可扩展性
“VS Code 就像一个外壳,您需要扩展才能让它大放异彩!”这是微软团队在致力于 VS Code 插件的座右铭,他们自豪地展示了自己在 VS Code 成功中的角色。作为 VS Code 核心团队,我们完全同意他们的说法——没有丰富的扩展生态系统,VS Code 不会有今天的成功!AI 也不例外,在核心人工智能体验与 Copilot 相得益彰的同时,我们的愿景是让生态系统中的所有扩展都能参与进来,让 LLM 模型尽可能拥有最佳的上下文和基础。
今天,我们通过在建议状态下添加代理 API,为实现这一愿景奠定了基础。代理 API 允许扩展程序提供代理,以回答用户提出的特定问题。@workspace 和 @vscode 代理都是使用该 API 实现的。通过代理,用户可以在编辑器流程中保持不变的同时,将来自其内部和外部工具的丰富和最新信息带入 AI 对话。代理就像某个领域的专家,当用户在提示中明确提到 @ 代理时,该提示会被转发到贡献了该具体代理的扩展插件。
代理可以使用 Markdown 进行简单文本和图像响应,也可以使用文件树或按钮形式进行更具交互性的体验。例如,当代理建议为用户创建新工作区时,文件树可以用作预览。代理可以为每个响应提供跟进,将其想象为如何进一步开展对话的建议。为了提供流畅的用户体验,整个 API 基于流式传输。正如前面提到的,代理可以引入斜杠命令——特定功能的快捷方式。例如,@docker 代理可能提供 /generate 斜杠命令,从而产生以下示例用户提示“@docker /generate a DOCKERFILE for workspace”。当前的语法简洁明了,可以节省很多时间。不过,我们仍在努力进行意图检测,以便让 VS Code core 根据用户的自然语言提示自动选择正确的代理和斜杠命令。
想象一下,在 VS 代码中安装一个对 Azure 或 Docker 了如指掌的代理。或者,您可能需要一个 DALL-E 代理,将图像生成作为一种工具,展示一只可爱的动物。

代理在访问该域的工具时,可以带入任何特定域的内容。例如,1ES 代表 One Engineering System,是微软的内部工程系统。1ES VS Code 扩展插件提供了一个 @1es 代理,可以回答微软内部工程师的特定问题。@1es 代理可动态规划并显示其实际工作。它使用 LLM 模型中的一些公共数据,但也能识别微软内部的具体情况,并将两者结合起来提供最佳答案。

由于代理掌握了当前的上下文,因此可以继续讨论:

我们还将添加一个 API,允许扩展访问 LLM,并选择使用 LLM 来处理和回答用户的查询。目前,该 API 仅限于那些实现了代理的扩展。代理 API 会将准确的用户提示传递给贡献的代理,而有了 LLM 访问权限,代理就可以方便地将这些语言提示转换为特定的后台 API 调用。我们将谨慎、透明地处理该 API 的使用,以便用户了解代理使用了多少请求和令牌。
代理 API 仍处于提议状态,我们期待收到关于如何改进它的反馈,目标是在不久的将来完成 API。您现在就可以尝试使用,最好从我们的代理扩展性示例开始。

便捷功能
便捷功能对代理及其带来的无限可能性,我们感到非常兴奋,但我们也想谈谈在 VS Code 中我们添加的一些便捷的交互功能,这些交互直接融入在您的常规工作流中,您不必重新学习编辑器就能利用人工智能。
🔵 智能操作
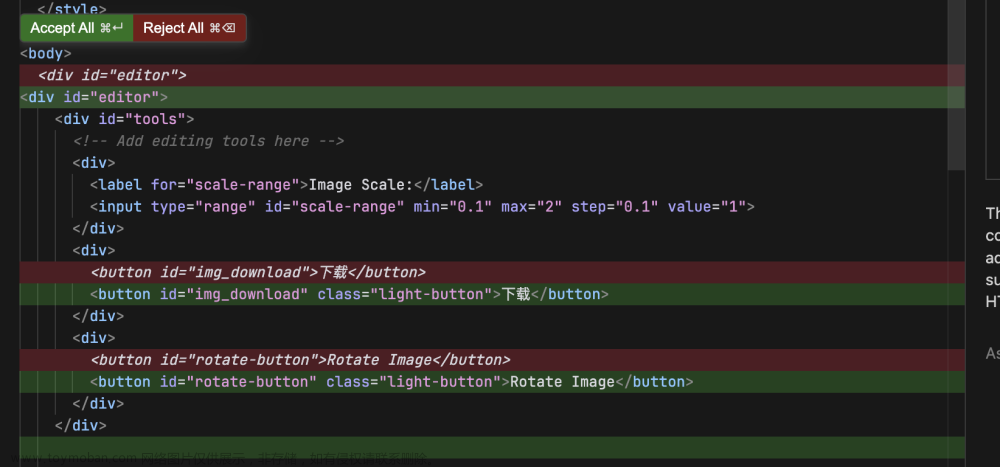
智能操作可无缝集成到 VS 代码流程中(例如,在快速修复和上下文菜单中),而且完全不需要编写任何提示。功能最强大的智能操作是 /fix。这里有一个相对简单的 TypeScript 快速排序算法,出现了一个错误,指出“类型'number'的参数不能赋值给类型'never'”。点击灯泡按钮,选择使用 Copilot 修复。

该选项会打开内联聊天,其中包含 /fix 和错误信息。在幕后,我们会引入 VS Code 的诊断上下文功能,然后让 Copilot 提供修复方法——更新左右数组以使用正确的类型声明。

我们注意到,/fix 对 shell 等语言特别有用,因为这些语言有时缺乏传统工具。

为了让用户更清楚地了解我们的建议,Copilot 会尝试解释为什么要提出特定的修复建议。我们很高兴地了解到,用户在大约 60% 的情况下都会接受 Copilot 提出的修复建议。有时,修复可能与灯泡提示附近的源代码无关,而需要安装的是一个缺失的依赖项——在这种情况下,/fix 会提出一个可以在集成终端中运行的命令。
与 /fix 类似,/doc 智能操作也很受用户欢迎。要使用 /doc ,选择一块代码,右键单击,选择 Copilot > 生成文档。Copilot 会为您的代码生成文档注释,我们相信您会对文档的质量感到惊讶。

🔵 生成提交和拉取请求信息
有时,意图非常明确。在这种情况下,使用人工智能的体验会让人感觉近乎神奇。我目前最喜欢的功能之一就是 Copilot 自动生成提交消息的能力。在安装了 Copilot 的源代码视图中,您会看到提交消息字段旁边有一个新的闪亮图标。选择这个图标,Copilot 就会帮您填写消息!

我对这个体验感到非常兴奋,前几天在使用 vscode.dev/github 编辑 Markdown 时,我甚至提交了这样的内容,因为 Copilot 扩展还没有启用网络功能。

回到我们的流程,让我们继续提出拉取请求。我安装了 GitHub 的“拉取请求和问题”扩展,它知道 Copilot Chat 扩展的存在。当我发起一个拉取请求时,标题和描述旁边会出现另一个闪亮的图标。选中它,Copilot 就会自动撰写一个漂亮的描述!
这也是人工智能可以帮助您提高工作效率的另一个领域,它可以自动处理您每周要做10次或100次的简单而乏味的任务。

最后,打造真正智能的人工智能意味着要让交互尽可能轻松自如。
在过去的几年里,我们在语音识别技术方面已经取得了很大进展。我们知道许多人一直渴望语音助手与先进的 LLM 结合起来。现在,您可以在 VS Code中同时使用这两者。
新的 VS Code 语音扩展为 VS Code 提供了语音到文本的支持。安装后,您将在所有自然语言输入对话框中看到麦克风图标。选择该图标,向 Copilot 提问,享受神奇的效果吧。

该扩展目前仍处于预览阶段,目前只支持英语,但在未来几个月内,我们将继续更新,以支持更多的语言和功能。

更聪明地工作
而不是更努力地工作文章来源:https://www.toymoban.com/news/detail-787374.html
现在,VS Code 可提供上述所有功能,甚至更多!您只需安装 GitHub Copilot 扩展。您可以在我们的文档中了解 Copilot 聊天功能的更多信息。文章来源地址https://www.toymoban.com/news/detail-787374.html
到了这里,关于新添“代理”概念,用 GitHub Copilot 追求极致编码智能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!