1.安装axios
使用npm 或 yarn 安装axios到项目中
// 使用pnpm 安装 pnpm install axios
// 使用npm 安装 npm install axios
// 使用yarn 安装 yarn add axios
axios是一个基于Promise的HTTP请求库,支持Promise API、可以拦截请求和响应、可以转换请求和响应数据、支持取消请求、可以自动转换JSON数据等。
2.创建文件封装axios
在src同级目录下创建utils(工具)文件夹,创建axios.ts,代码如下:
因为是ts所以有时候会报红,是因为ts语法问题,给每个参或者函数添加类型就可以了。
import axios from 'axios'
// 在config.js文件中统一存放一些公共常量,方便之后维护
// import { baseURL } from './config.js'
const baseURL=""
// 添加请求拦截器,在发送请求之前做些什么
axios.interceptors.request.use(function (config) {
// 显示loading
if(localStorage.getItem("token")==null){
// localStorage.setItem("token","")
}
return config
}, function (error) {
// 请求错误时弹框提示,或做些其他事
return Promise.reject(error)
})
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么,允许在数据返回客户端前,修改响应的数据
// 如果只需要返回体中数据,则如下,如果需要全部,则 return response 即可
return response.data
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error)
})
// 封装数据返回失败提示函数
function errorState (response) {
// 隐藏loading
// 如果http状态码正常,则直接返回数据
if (response && (response.status === 200 || response.status === 304 || response.status === 400)) {
// 如果不需要除了data之外的数据,可以直接 return response.data
return response
} else {
alert('数据获取错误')
}
}
// 封装数据返回成功提示函数---------------------------------------------------------------------------
function successState (res) {
// 隐藏loading
// 统一判断后端返回的错误码(错误码与后台协商而定)
// if (res.data.code === '000000') {
// alert('success')
// return res
// }
}
// 封装axios--------------------------------------------------------------------------------------
function $axios (method:unknown, url:unknown, params:unknown) {
let httpDefault = {
method: method,
baseURL: baseURL,
url: url,
headers:{
'Content-Type':'application/json',
"Authorization":localStorage.getItem("token")
},
// `params` 是即将与请求一起发送的 URL 参数
// `data` 是作为请求主体被发送的数据
params: method === 'GET' || method === 'DELETE' ? params : null,
data: method === 'POST' || method === 'PUT' ? params : null,
timeout: 10000
}
// 注意**Promise**使用(Promise首字母大写)
return new Promise((resolve, reject) => {
axios(httpDefault)
// 此处的.then属于axios
.then((res) => {
successState(res)
resolve(res)
}).catch((response) => {
// errorState(response)
reject(response)
})
})文章来源地址https://www.toymoban.com/news/detail-787539.html
}
// 输出函数getAxios、postAxios、putAxios、delectAxios,供其他文件调用----------------------
const getAxios=(url, params) => $axios('GET', url, params)
const postAxios=(url, params) => $axios('POST', url, params)
const putAxios=(url, params) => $axios('PUT', url, params)
const delectAxios=(url, params) => $axios('DELETE', url, params)
// 导出让外部使用
export default {
getAxios,
postAxios,
putAxios ,
delectAxios,
}
3.创建所有的接口文件api.ts
在src同级目录下创建api文件夹,创建api.ts,代码如下:
const API={
// 后续其他的相关接口
data:{
// 获取所有正常的资源类型
typeAll:"/api/v1/data/common/res/type/all",
},
}
export default {
API
}
4.main.ts文件引入使用
vue3不如vue2在原型上增加属性简单,推荐使用vue提供的provide / Inject去提供全局变量
import { createApp,provide } from 'vue'
import App from './App.vue'
import api from '@/api/api'
import axios from '@/utils/axios'
const app =createApp(App)
// 通过vue提供的provide / Inject去提供全局变量
app.provide('$api',api)
app.provide('$axios',axios)
app.mount('#app')
5.在需要发请求的页面引入使用就可以了
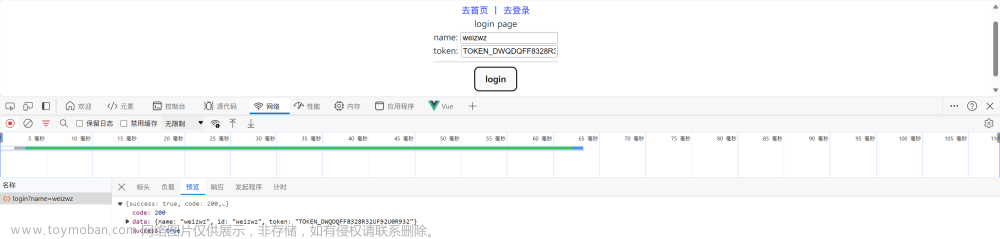
可以先打印出来看
import {inject } from 'vue'
const $axios=inject('$axios')
const $api=inject('$api')
console.log($axios);
console.log($api);
看见控制台打印出来 就可以放心使用了

使用:比如点击按钮获取一些数据(在这之前肯定是要配置跨域问题的,下面代码可以直接简单配置跨域问题)
在vite.config.ts
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src
}
},
server: {
host: "127.0.0.1",
// port:4000,//设置服务启动端口号,是一个可选项,不要设置为本机的端口号,可能会发生冲突
open:true,//是否自动打开浏览器,可选项
cors:true,//允许跨域。
// 设置代理
proxy: {
// 将请求代理到另一个服务器
'/api': {
target: 'https://xxxxx.com/',//这是你要跨域请求的地址前缀
changeOrigin: true,//开启跨域
rewrite: path => path.replace(/^\/api/, ''),//去除前缀api
}
}
}
})
需要发请求页面使用
import {inject,reactive,ref } from 'vue'
const $axios :any=inject('$axios')
const $api:any=inject('$api')
let data = reactive()
const reqData=()=>{
console.log("点击了按钮");
$axios.postAxios($api.API.data.typeAll,{}).then((resp:any)=>{
console.log(resp);文章来源:https://www.toymoban.com/news/detail-787539.html
})
到了这里,关于vue3+vite的axios的封装与全局使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!