Animancer是什么?资源商店主页
一、快速播放
我们来通过Animancer实现一个最基本的动画播放效果。
首先创建一个脚本PlayAnimationOnEnable,编写如下代码
public AnimancerComponent animancer;
public AnimationClip clip;
private void OnEnable()
{
animancer.Play(clip);
}
很容易理解,就是在OnEnable()时播放一个指定的动画片段。
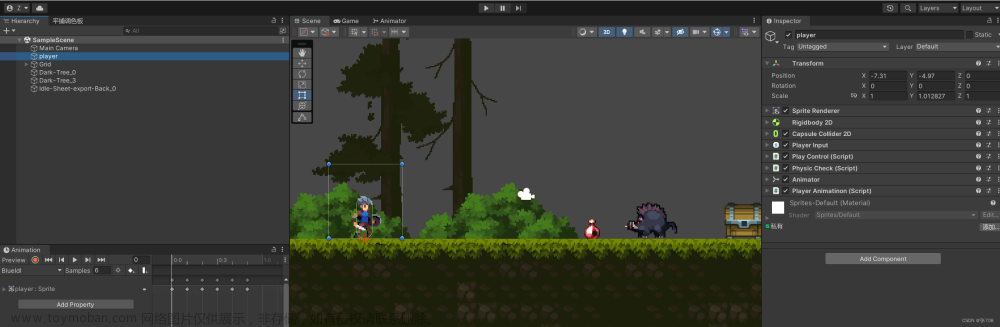
接下来为角色添加Animator、Animancer Component和刚刚编写的PlayAnimationOnEnable,并为字段赋值
接下来运行游戏就可以看到效果了
此时角色身上的Animancer Component组件可以看到当前动画的各项参数
二、基础移动
下面我们来实现通过按键控制角色在Idle于Walk之间转换。
新创建一个脚本BaseMovement。在代码中监听Y轴上的输入。然后根据监听到的数值判断角色状态,并播放相应的动画
public AnimancerComponent animancer;
public AnimationClip idle;
public AnimationClip walk;
private void Update()
{
float y = Input.GetAxis("Vertical");
animancer.Play(y > 0.1f ? walk : idle);
}
给对应字段赋值后,启动游戏看下效果
三、基础动作
下面来实现一个开枪效果。在默认状态下,角色处于Idle状态,当点击鼠标左键时,角色进入射击状态,射击完成后再返回Idle状态。
首先创建一个脚本BasicAction,编写如下代码。这里通过动画播放完成后的回调事件,使角色返回Idle状态
public AnimancerComponent animancer;
public AnimationClip idle;
public AnimationClip shoot;
private void OnEnable()
{
animancer.Play(idle);
}
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
var state = animancer.Play(shoot);
state.Events.OnEnd = OnEnable;
}
}
看下效果
此时我们必须等待射击动画播放完成才能再次射击,这是因为Animancer在动画播放过程中并不会重新执行Play()。解决方法也很简单,只需要在Play()执行后将状态的Time设置为0即可
// ...
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
var state = animancer.Play(shoot);
state.Time = 0;
state.Events.OnEnd = OnEnable;
}
}
看下效果
四、过渡
前面的射击动画由于不存在过渡,看起来很生硬,所以接下来我们给动画添加上过渡效果。
添加过渡效果非常简单,只需要在Play()方法中添加一个过渡时间的参数(Lite版只允许设置为0.25)
public AnimancerComponent animancer;
public AnimationClip idle;
public AnimationClip shoot;
private void OnEnable()
{
animancer.Play(idle,0.25f);
}
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
var state = animancer.Play(shoot,0.25f);
state.Time = 0;
state.Events.OnEnd = OnEnable;
}
}
看下效果
另外,Play()方法还可以设置第三个参数,用来指定淡入淡出的模式。将其设置为FadeMode.FromStart可以使动画始终从开始淡入。这样一来也就不需要设置Time为0了。
// ...
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
var state = animancer.Play(shoot,0.25f,FadeMode.FromStart);
state.Events.OnEnd = OnEnable;
}
}
在前面的示例中,我们使用的都是AnimationClip接收动画剪辑。但这种方式对于过渡时的各项参数不够直观。Animancer为我们封装了一个更加实用的类型ClipTransition。我们只需要将脚本中的AnimationClip换成ClipTransition,即可在检视面板中直观地看到和设置动画的各项过渡参数
此外,ClipTransition还可以允许我们对单个的动画剪辑设置触发事件
public AnimancerComponent animancer;
public ClipTransition idle;
public ClipTransition shoot;
private void OnEnable()
{
// 直接在动画剪辑上绑定事件
shoot.Events.OnEnd = OnShootEnd;
animancer.Play(idle);
}
private void OnShootEnd()
{
animancer.Play(idle);
}
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
animancer.Play(shoot);
}
}
五、综合应用
下面通过一个案例来对前面的内容进行串联。我们需要通过一个有限状态机来控制角色在行走、待机、射击状态之间切换。创建一个脚本BasicCharacter并编写如下代码
public AnimancerComponent animancer;
public ClipTransition idle;
public ClipTransition shoot;
public ClipTransition walk;
/// <summary>
/// 角色状态
/// </summary>
private enum PlayerState
{
Move,
Shoot
}
private PlayerState _curState;
private void OnEnable()
{
_curState = PlayerState.Move;
shoot.Events.OnEnd = OnShootEnd;
}
/// <summary>
/// 射击结束回调
/// </summary>
private void OnShootEnd()
{
_curState = PlayerState.Move;
}
/// <summary>
/// 移动
/// </summary>
private void Move()
{
_curState = PlayerState.Move;
float y = Input.GetAxis("Vertical");
animancer.Play(y > 0.1f ? walk : idle);
}
/// <summary>
/// 射击
/// </summary>
private void Shoot()
{
if (Input.GetMouseButtonDown(0))
{
_curState = PlayerState.Shoot;
animancer.Play(shoot);
}
}
private void Update()
{
switch (_curState)
{
case PlayerState.Move:
Move();
Shoot();
break;
case PlayerState.Shoot:
Shoot();
break;
}
}
代码很简单,来看下效果 文章来源:https://www.toymoban.com/news/detail-787569.html
文章来源:https://www.toymoban.com/news/detail-787569.html
六、参考资料
[1]. https://kybernetik.com.au/animancer/docs/文章来源地址https://www.toymoban.com/news/detail-787569.html
到了这里,关于Unity Animancer插件(一)基本使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Unity 3d] 插件---- DoTween 动画方法调用及执](https://imgs.yssmx.com/Uploads/2024/02/485963-1.png)