目录
1、创建仓库
2、美化
1、包含多种
2、活动统计图
3、资料奖杯
4、文字的打字特效
5、中文网站卡片
6、贪吃蛇贡献图
7、可参考的页面
最近有想要写开源的打算了,计划了好久好久好久,不知道写啥(目前仍然不知道)……
俗话说人活一张脸,写开源项目,首页是我们的脸面,我们先把脸面给搞好。
乱七八糟的用了30min搞得
lt-dh (LiuTong) (github.com)

1、创建仓库
只需要输入和Owner相同的名字就可以看到提醒说这个仓库的特殊性,然后设置public权限。

勾选新增一个README的选项

创建即可。你的个人首页已经有所显示,可以返回到https://github.com/Your Username
验证查看。
2、美化
你可以往README文件里边写入html,你的个人首页就可以展示你写入的静态资源。
还有一些资源是可以显示你个人数据的组件。可以在简历里放入你的主页地址展示你的丰功伟绩。
以下是一些比较常见的:
1、包含多种




anuraghazra/github-readme-stats: :zap: Dynamically generated stats for your github readmeshttps://github.com/anuraghazra/github-readme-stats
2、活动统计图

Ashutosh00710/github-readme-activity-graph: A dynamically generated activity graph to show your GitHub activities of last 31 days.https://github.com/Ashutosh00710/github-readme-activity-graph/
3、资料奖杯

ryo-ma/github-profile-trophy: 🏆 Add dynamically generated GitHub Stat Trophies on your readmehttps://github.com/ryo-ma/github-profile-trophy/
4、文字的打字特效
<div align="center">
<a href="https://github.com/lt-dh/">
<img src="https://readme-typing-svg.demolab.com?font=Fira+Code&pause=1000&width=435&lines=Liu Tong;¢er=true&size=27" alt="Typing SVG" />
</a>
</div>5、中文网站卡片

类似于这种

songquanpeng/stats-cards: 在 README 中展示你在知乎,GitHub,B 站,LeetCode,掘金,CSDN,牛客等网站的数据,也可用于服务状态监控. Show your LeetCode & GitHub stats in GitHub Profile.https://github.com/songquanpeng/stats-cards
6、贪吃蛇贡献图

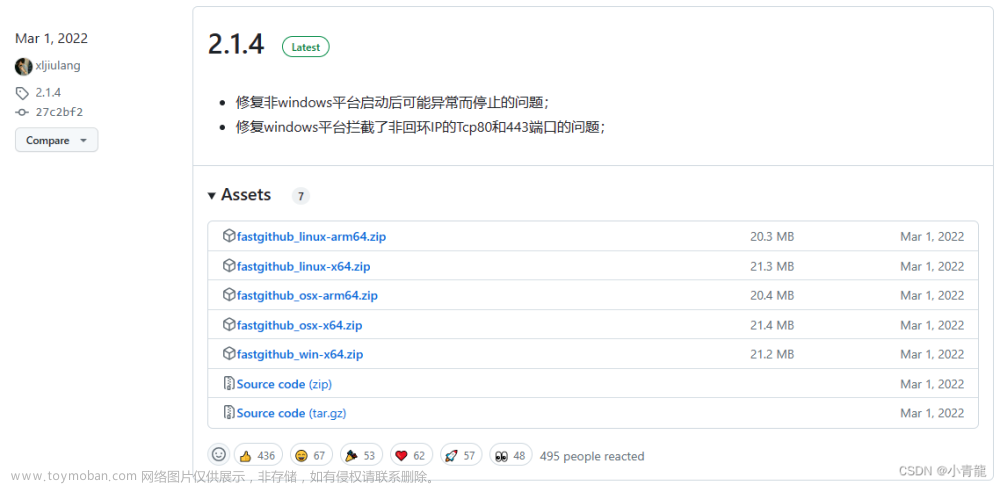
Platane/snk: 🟩⬜ Generates a snake game from a github user contributions graph and output a screen capture as animated svg or gifhttps://github.com/Platane/snk文章来源:https://www.toymoban.com/news/detail-787758.html
7、可参考的页面
heartyang520/HeartYang.github.io: 个人简介https://github.com/heartyang520/HeartYang.github.iogithub.com/heartyang520http://link.zhihu.com/?target=http%3A//github.com/heartyang520/文章来源地址https://www.toymoban.com/news/detail-787758.html
到了这里,关于创建并美化Github主页(内含组件)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!